| Active with remarks |
|---|
| This application needs additional settings. Please follow the documentation below to create your own connectionUnique, active service acces point to a network. There are different types of connections (API key, Oauth…). More. |
The AidaForm modulesThe module is an application or tool within the Boost.space system. The entire system is built on this concept of modularity. (module - Contacts) More allow you to watch new payments, new files, and new responses for your forms in your AidaForm account.
Prerequisites
-
An AidaForm account
In order to use AidaForm with Boost.spaceCentralization and synchronization platform, where you can organize and manage your data. More IntegratorPart of the Boost.space system, where you can create your connections and automate your processes. More, it is necessary to have an AidaForm account. If you do not have one, you can create an AidaForm account at aidaform.com.
![[Note]](https://docs.boost.space/wp-content/themes/bsdocs/docs-parser/HTML/css/image/note.png) |
Note |
|---|---|
|
The moduleThe module is an application or tool within the Boost.space system. The entire system is built on this concept of modularity. (module - Contacts) More dialog fields that are displayed in bold (in the Boost.space Integrator scenarioA specific connection between applications in which data can be transferred. Two types of scenarios: active/inactive. More, not in this documentation article) are mandatory! |
To connect your AidaForm account to Boost.space Integrator you need to obtain the API Key from your AidaForm account and insert it in the Create a connection dialog in the Boost.space Integrator module.
1. Log in to your AidaForm account.
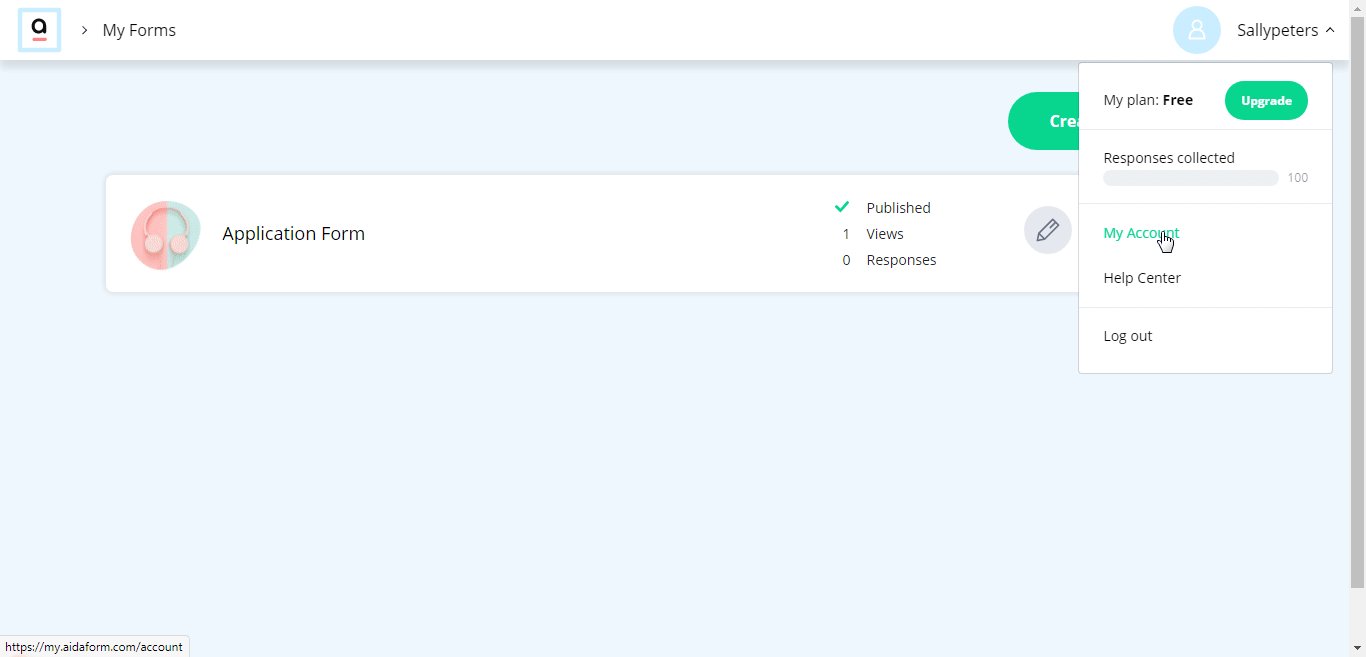
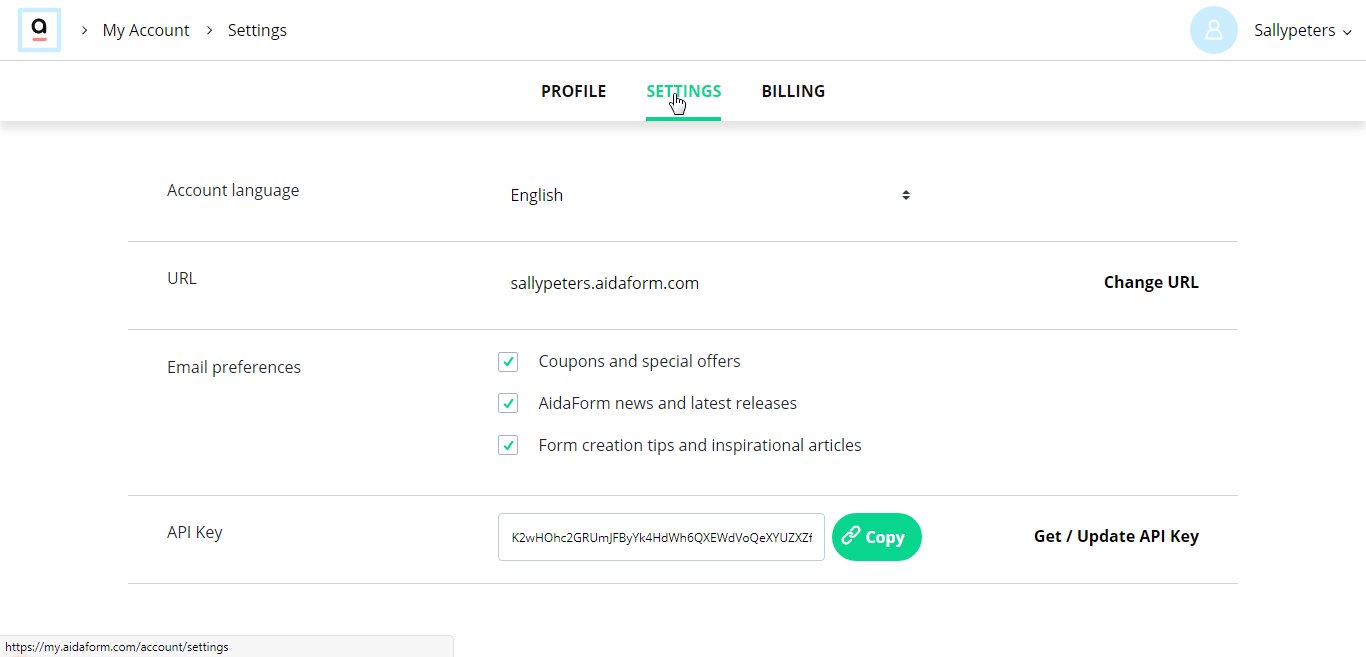
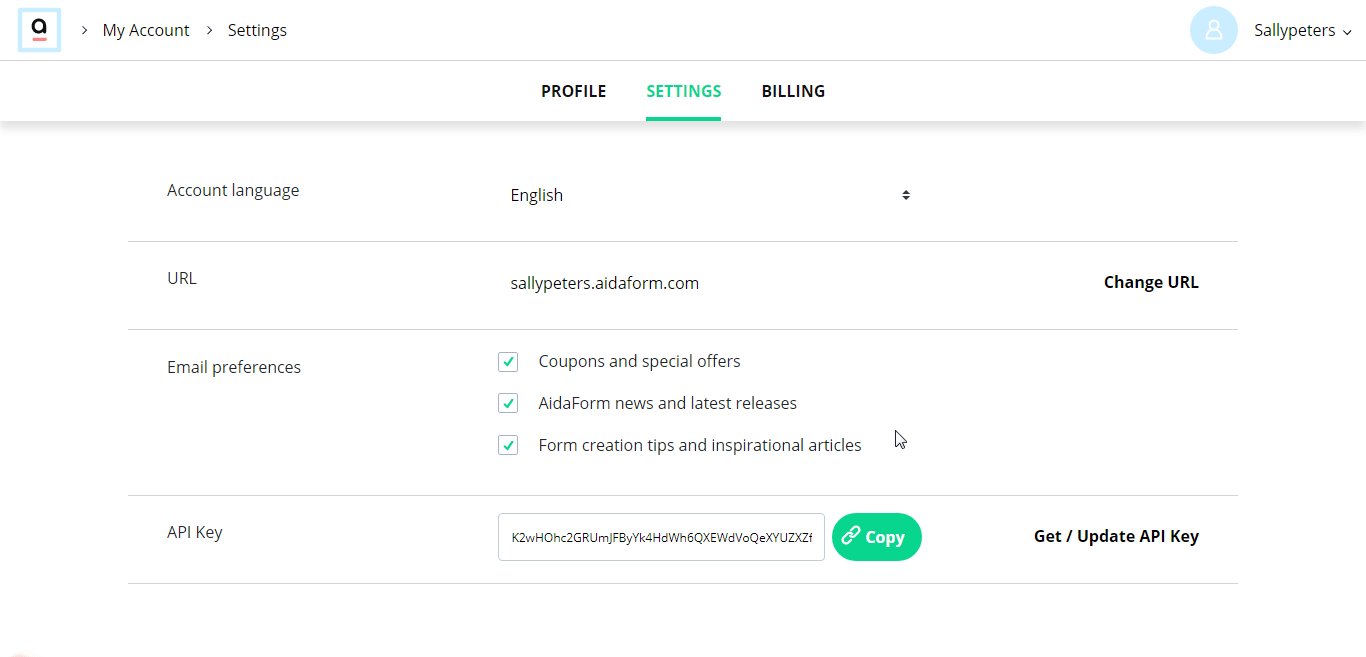
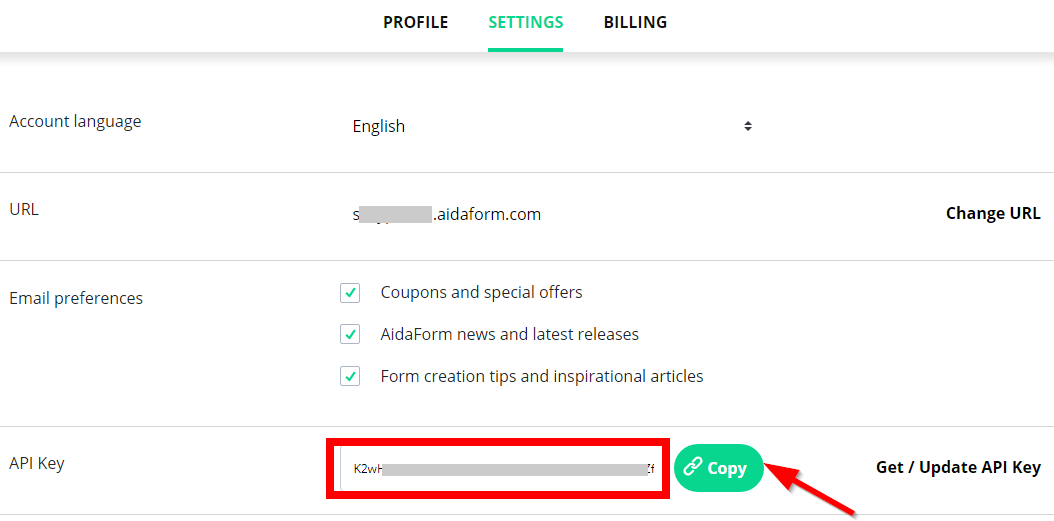
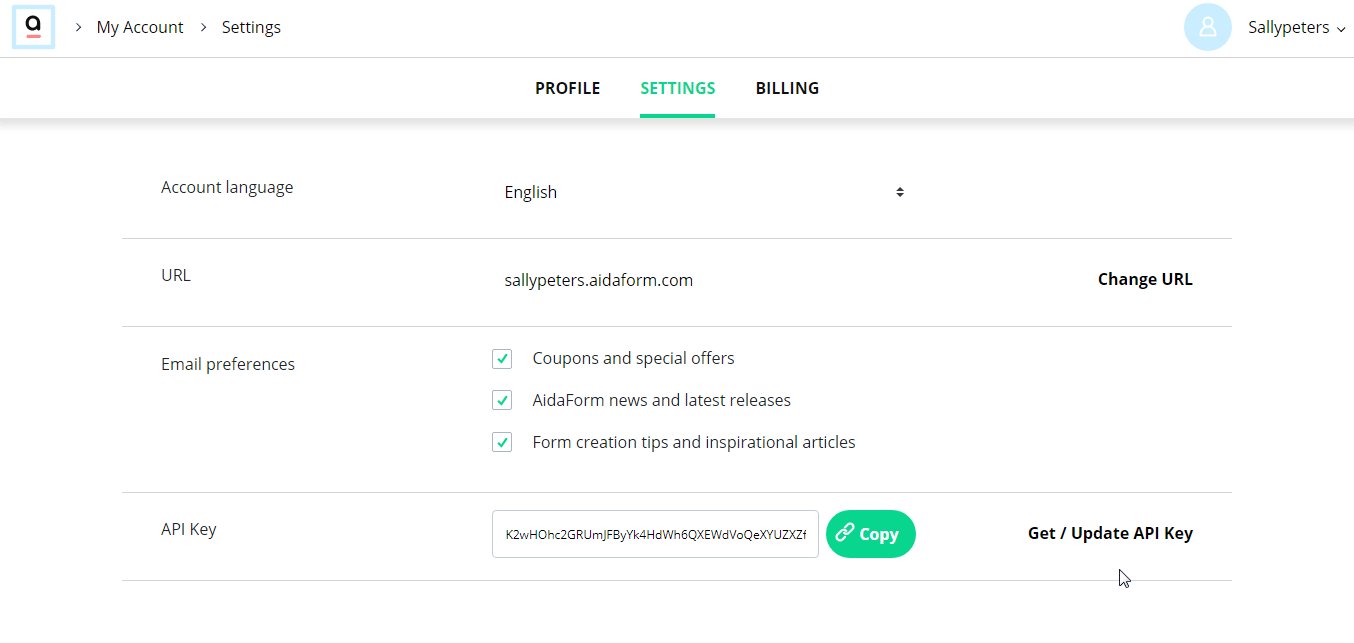
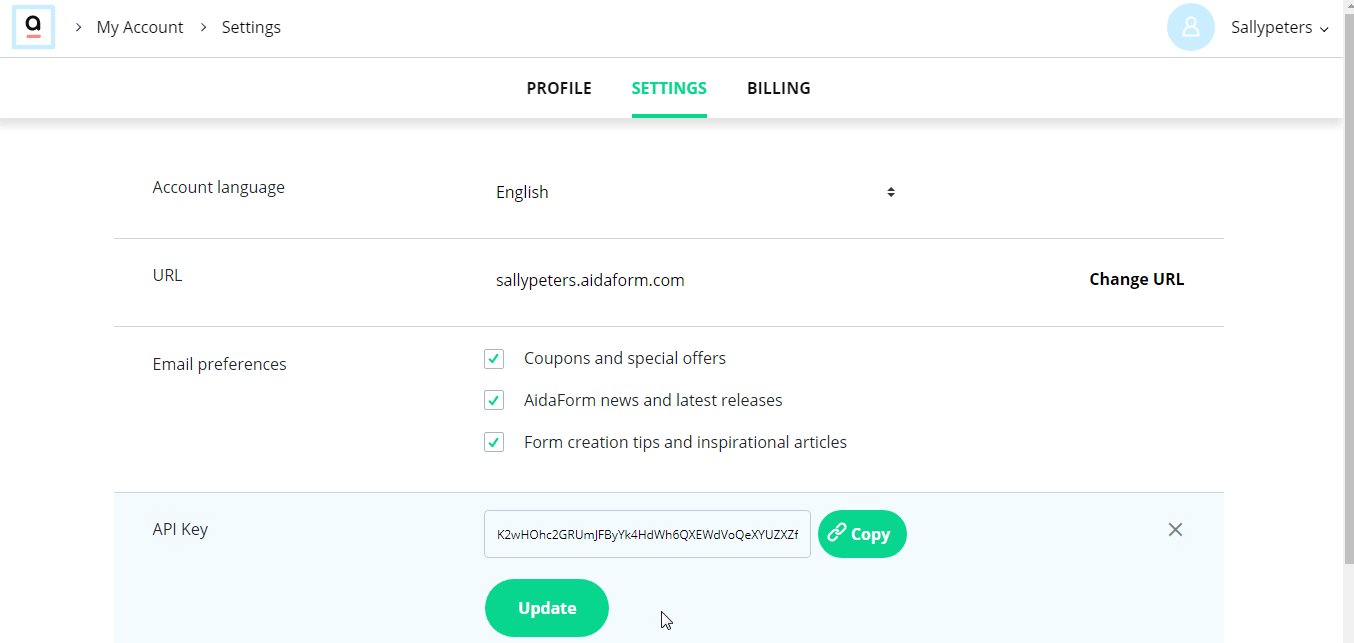
2. Click Your Profile Account > My Account > Settings.

3. Copy the API Key to your clipboard.

![[Note]](https://docs.boost.space/wp-content/themes/bsdocs/docs-parser/HTML/css/image/note.png) |
Note |
|---|---|
|
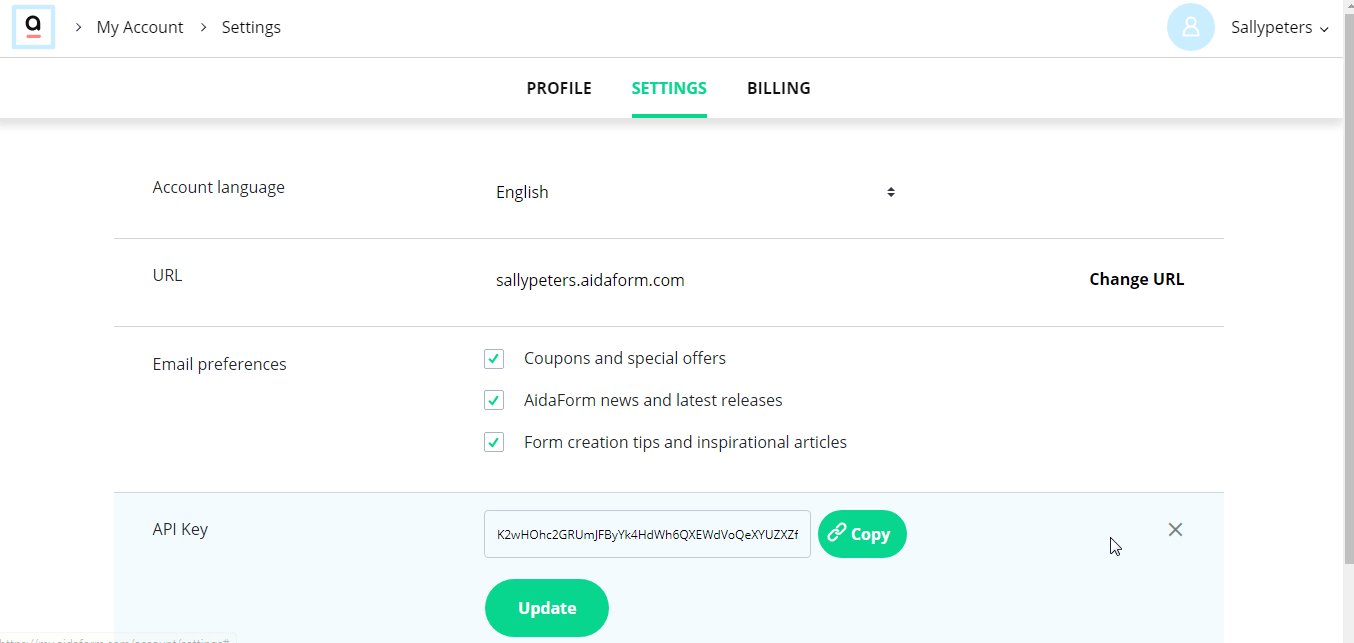
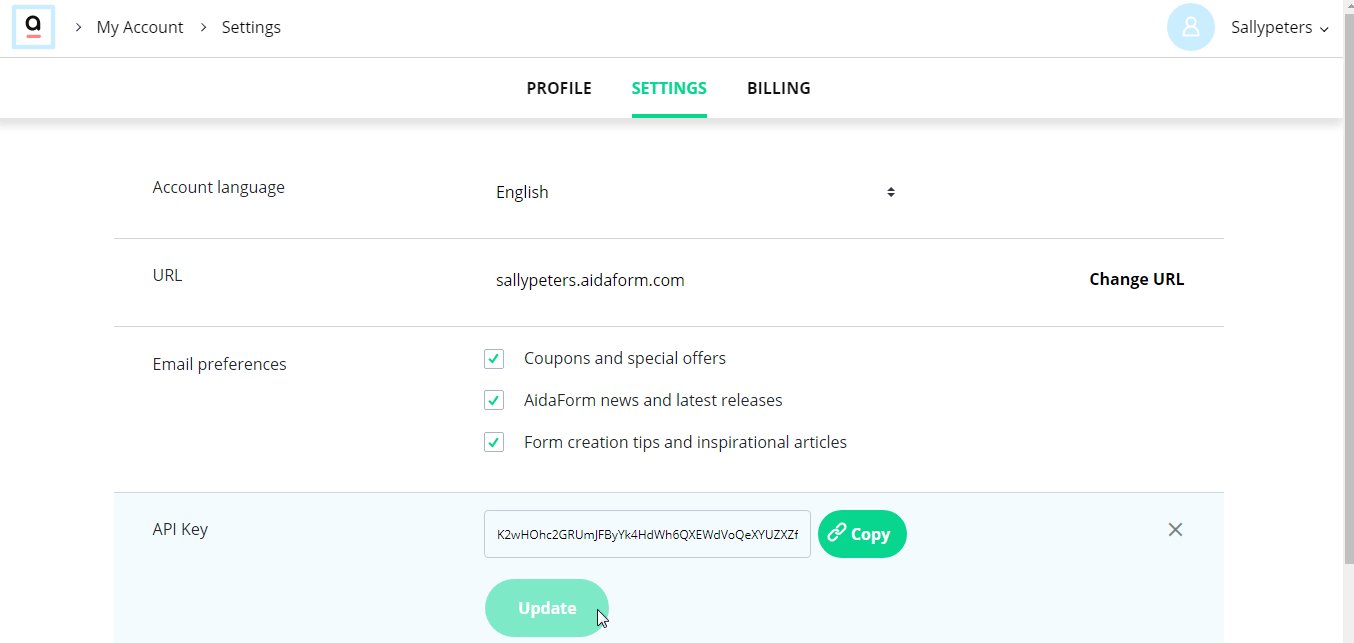
If you do not see the API Key details, click Get/Update API Key > Update. |

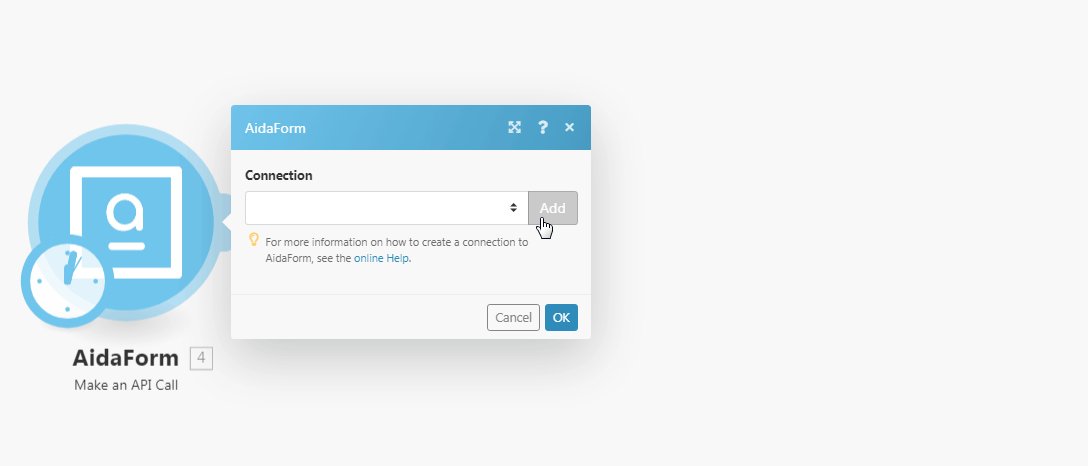
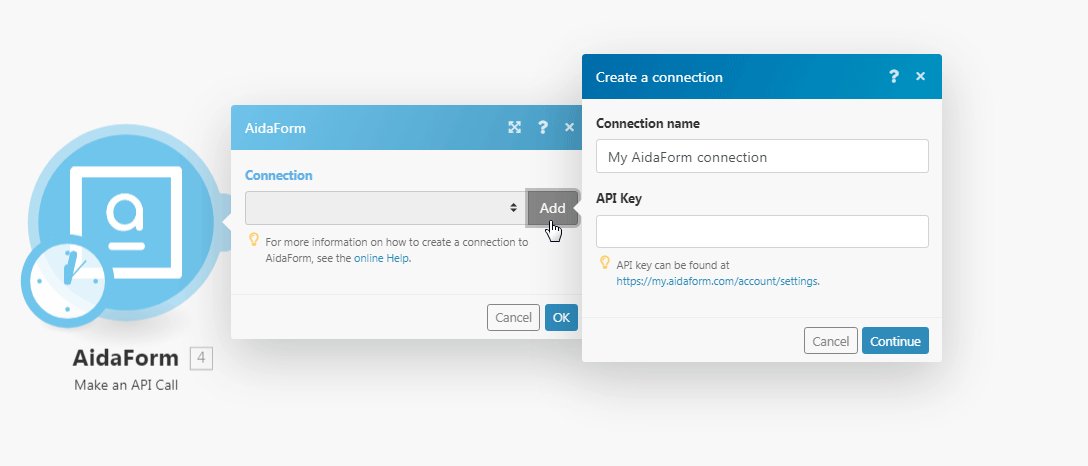
4. Go to Boost.space Integrator and open the AidaForm module’s Create a connection dialog.

5. In the Connection name field, enter a name for the connection.
6. In the API Key field, enter the API key copied in step 3, and click Continue.
The connection has been established.
See setting up the AidaForm webhooks to add the webhookA webhook is a way for an app to send real-time information to a specific URL in response to certain events or triggers. in your AidaForm account.
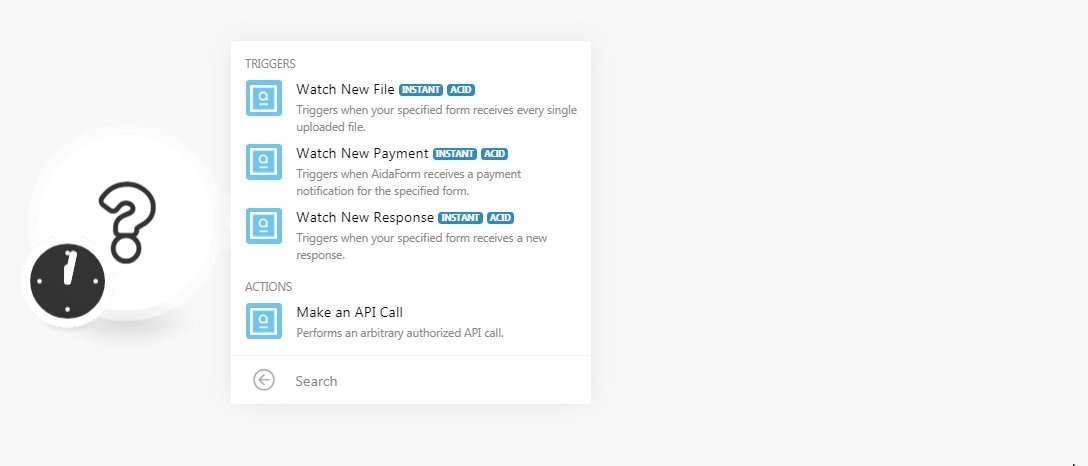
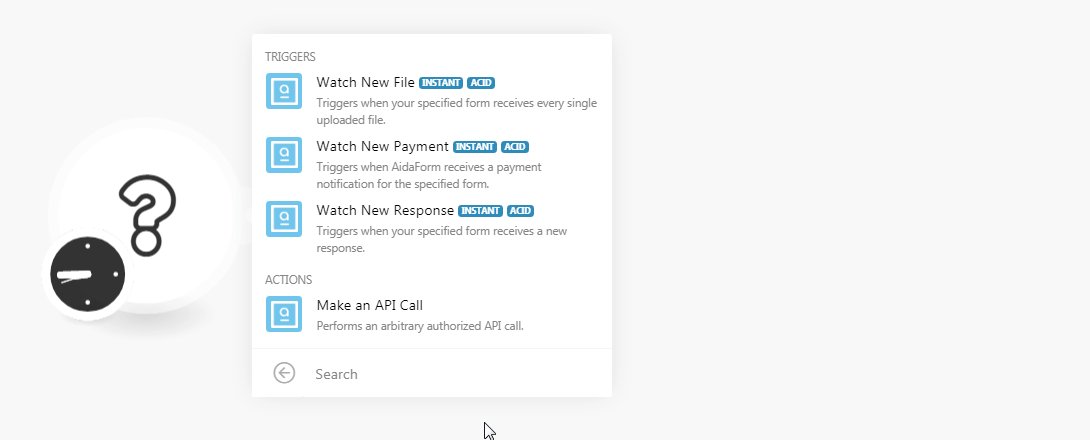
TriggersEvery scenario has a trigger, an event that starts your scenario. A scenario must have a trigger. There can only be one trigger for each scenario. When you create a new scenario, the first module you choose is your trigger for that scenario. Create a trigger by clicking on the empty module of a newly created scenario or moving the... when your specified form receives every single uploaded file.
|
Webhook Name |
Enter a name for the webhook. |
Triggers when AidaForm receives a payment notification for the specified form.
|
Webhook Name |
Enter a name for the webhook. |
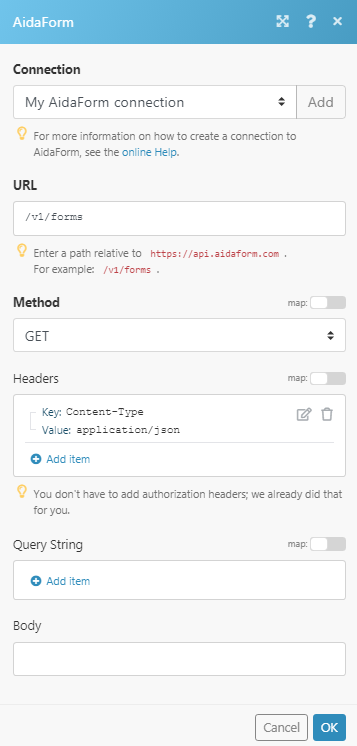
Performs an arbitrary authorized API call.
|
Connection |
||||
|
URL |
Enter a path relative to
|
|||
|
Method |
Select the HTTP method you want to use: GET to retrieve information for an entry. POST to create a new entry. PUT to update/replace an existing entry. PATCH to make a partial entry update. DELETE to delete an entry. |
|||
|
Headers |
Enter the desired request headers. You don’t have to add authorization headers; we already did that for you. |
|||
|
Query String |
Enter the request query string. |
|||
|
Body |
Enter the body content for your API call. |
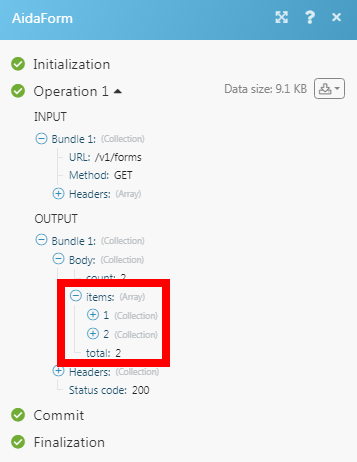
The following API call returns all the forms from your AidaForm account:
URL: /v1/forms
Method: GET

Matches of the search can be found in the module’s Output under BundleA bundle is a chunk of data and the basic unit for use with modules. A bundle consists of items, similar to how a bag may contain separate, individual items. More > Body > itemsItems are rows in records (order/request/invoice/purchase...). In our example, 2 forms were returned:

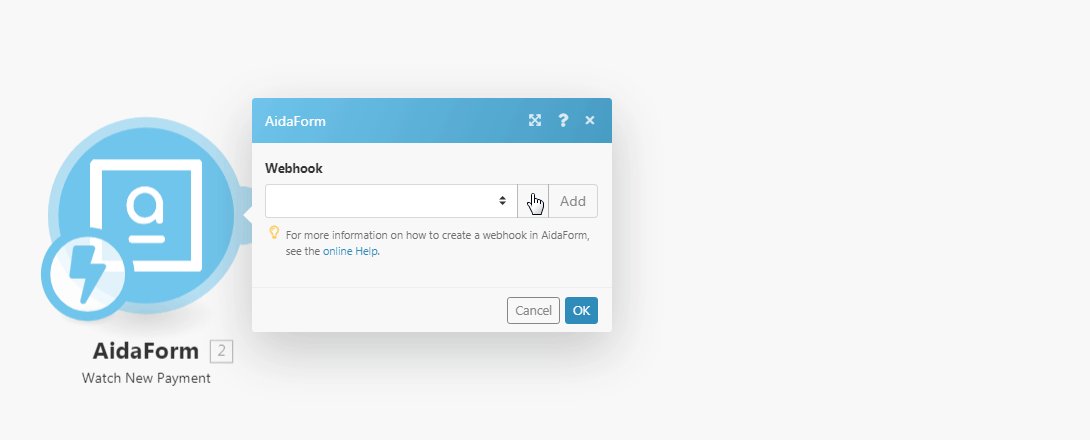
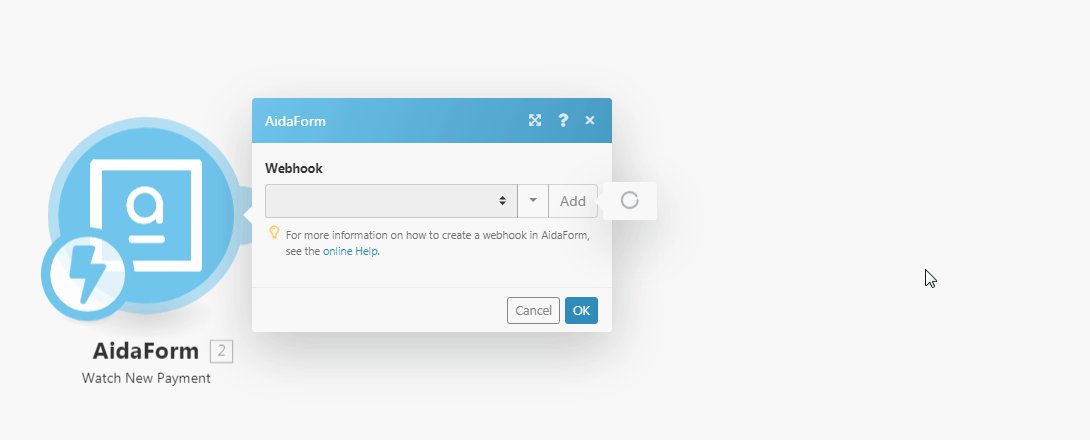
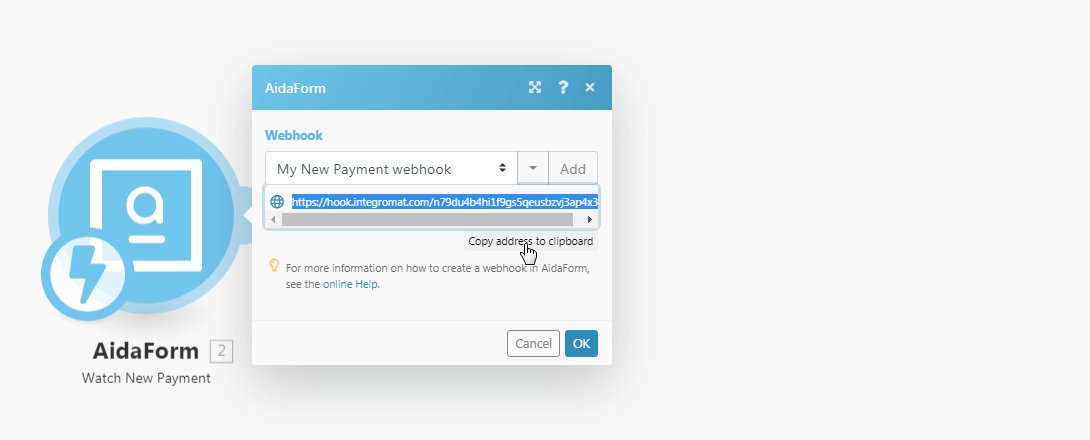
1. Open anyWatch module, enter a name for the webhook, click Save and copy the URL address to your clipboard.

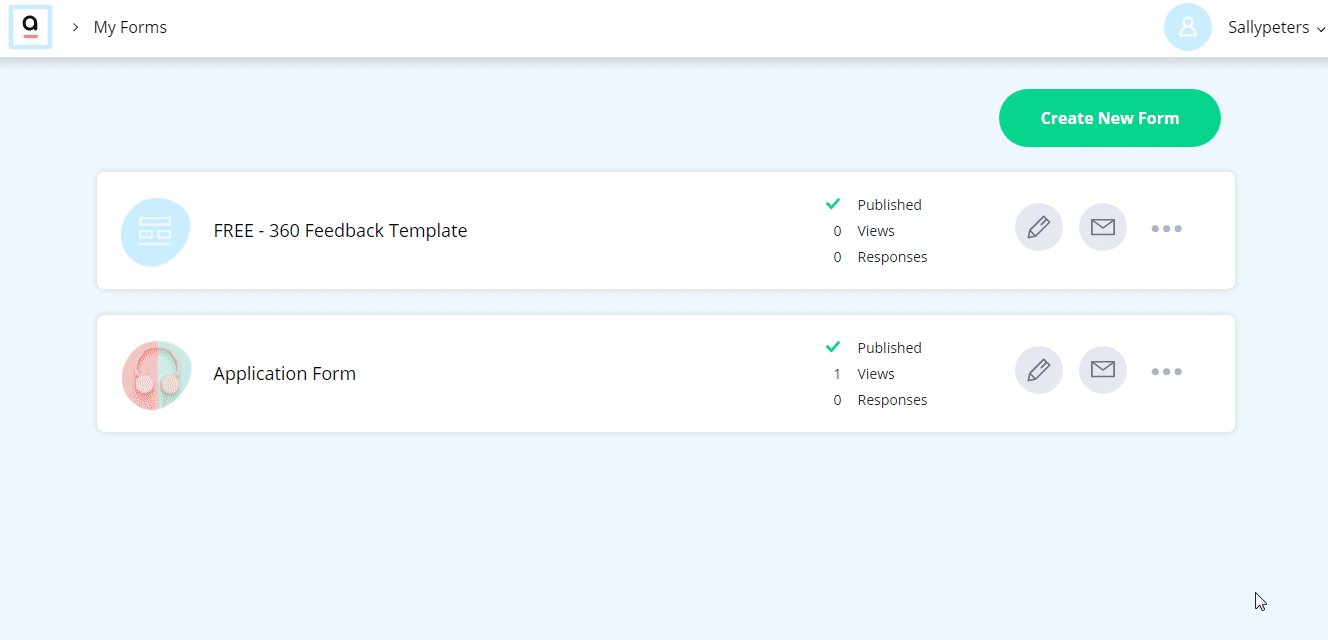
2. Log in to your AidaForm account.
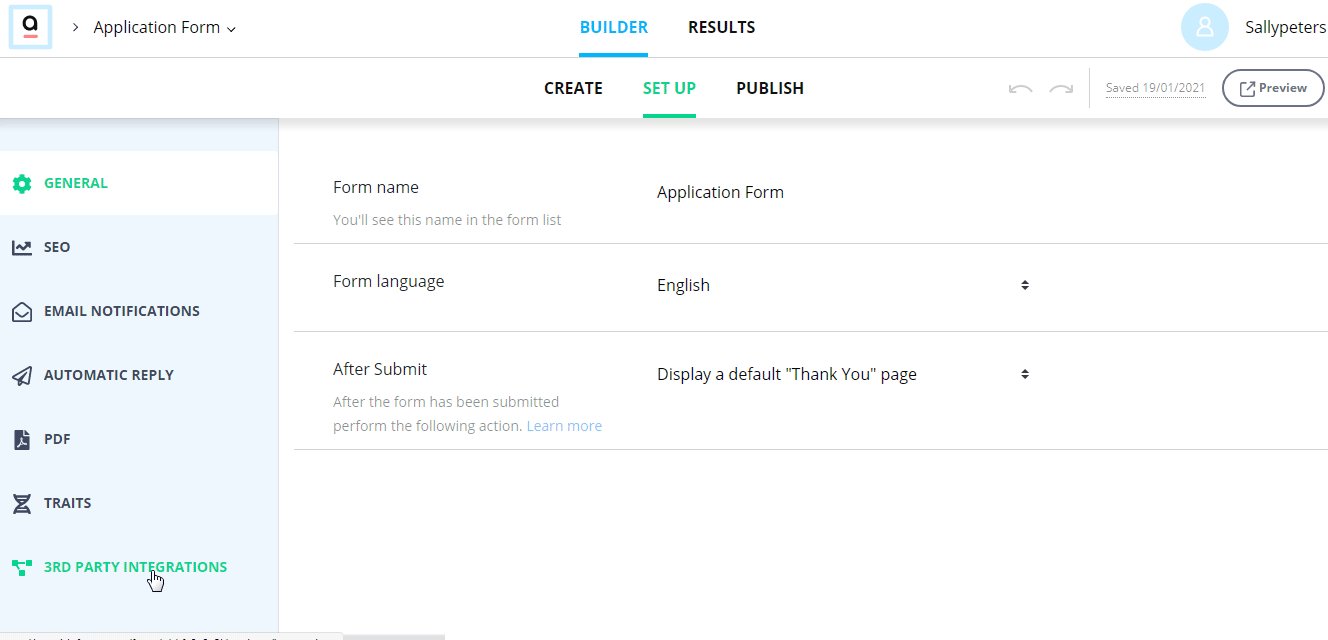
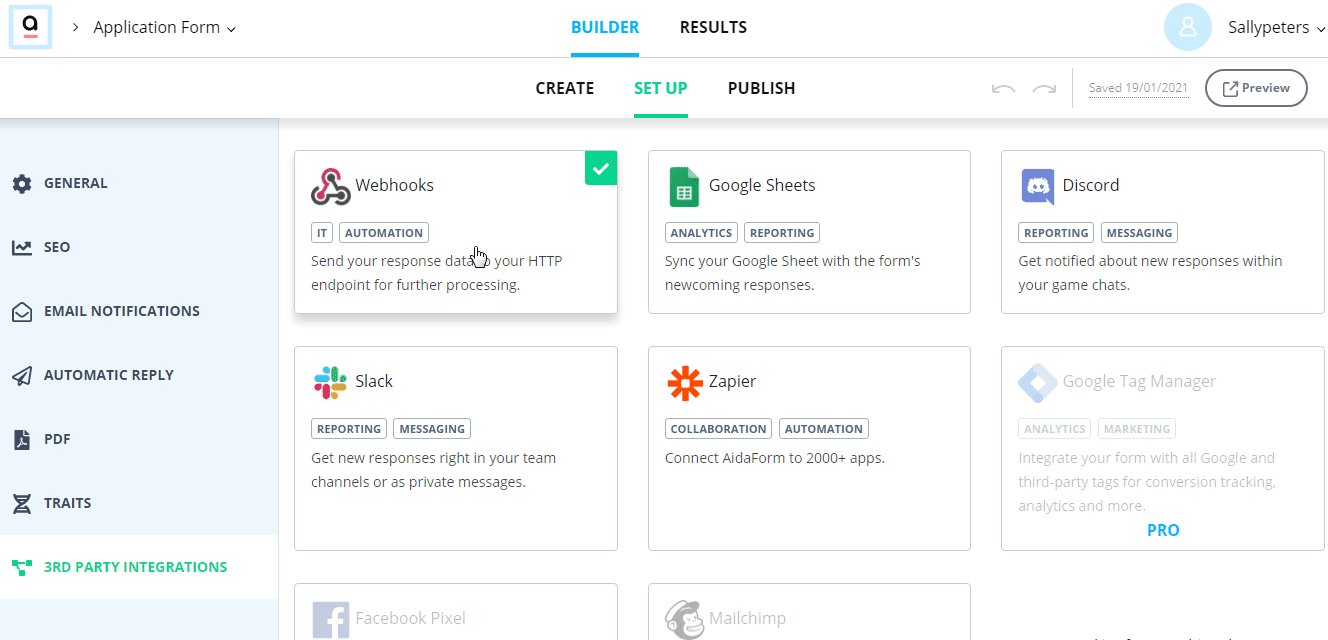
3. Open the form for which you want to add webhook, click Set up > Third Party Integrations > Webhook.
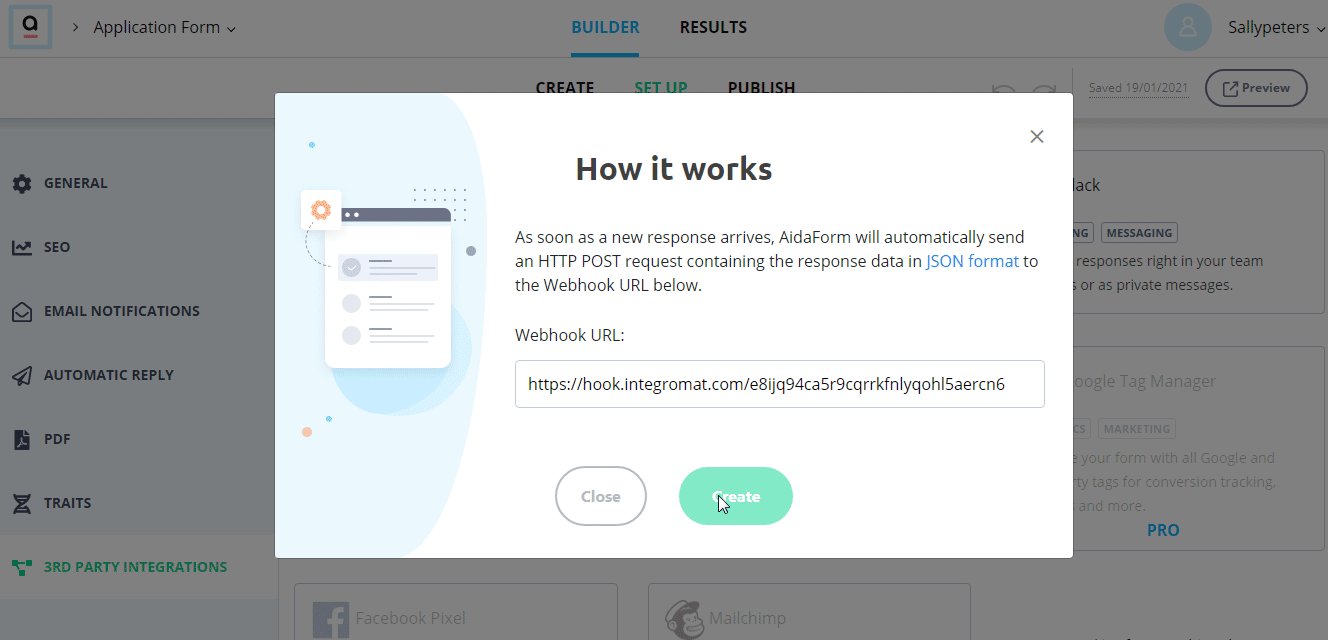
4. In the Webhook URL field, enter the URL address copied in step 1 and click Create.

You have successfully added the webhook.
