| Active with remarks |
|---|
| This application needs additional settings. Please follow the documentation below to create your own connectionUnique, active service acces point to a network. There are different types of connections (API key, Oauth…). More. |
The Placeholder modulesThe module is an application or tool within the Boost.space system. The entire system is built on this concept of modularity. (module - Contacts) More allow you to create custom image placeholders.
You can specify the width, height, color, text on the image, and the image format.
![[Note]](https://docs.boost.space/wp-content/themes/bsdocs/docs-parser/HTML/css/image/note.png) |
Note |
|---|---|
|
For more information on image placeholders, refer to placeholder.com. |
Creating a Placeholder in Boost.spaceCentralization and synchronization platform, where you can organize and manage your data. More IntegratorPart of the Boost.space system, where you can create your connections and automate your processes. More
-
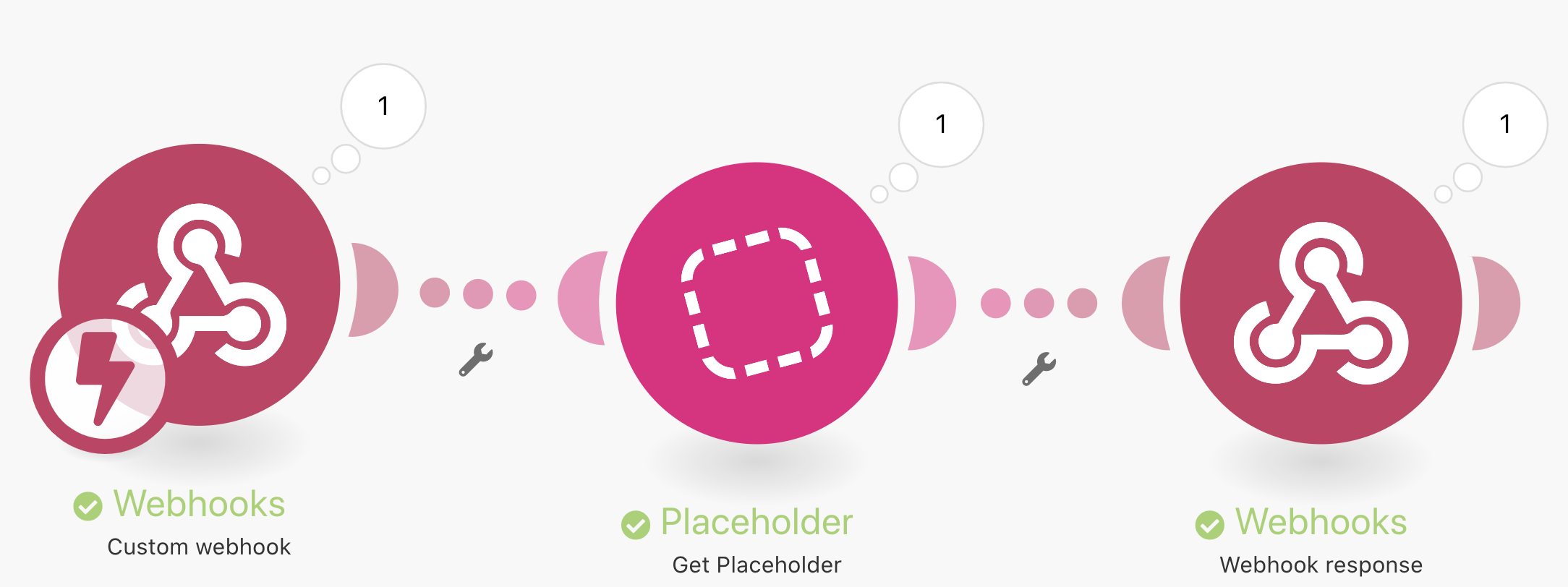
Go to Boost.space Integrator and open the Placeholder moduleThe module is an application or tool within the Boost.space system. The entire system is built on this concept of modularity. (module - Contacts) More Get Placeholder.
-
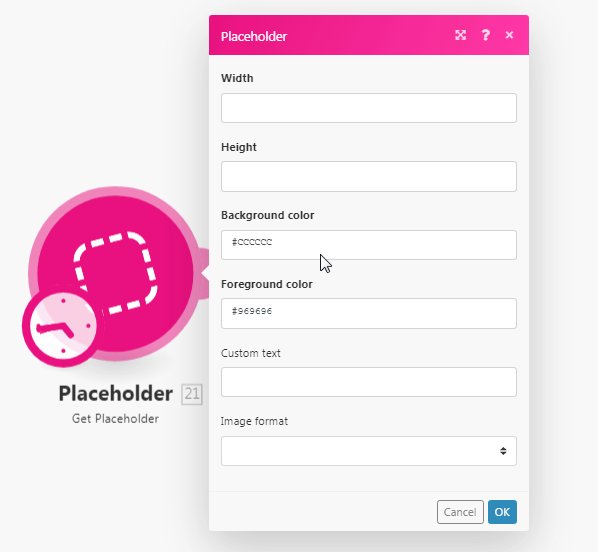
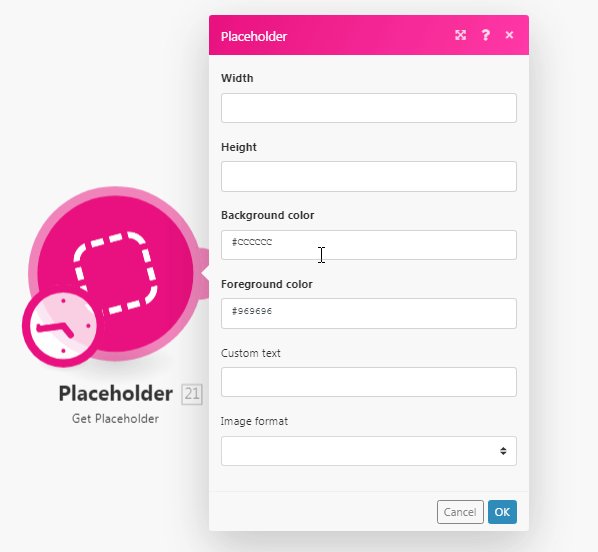
Create an image to get the placeholder. See Get Placeholder.
Using the responsive webhookA webhook is a way for an app to send real-time information to a specific URL in response to certain events or triggers. you can create the placeholder and upload it to any folder such as
Google Drive.
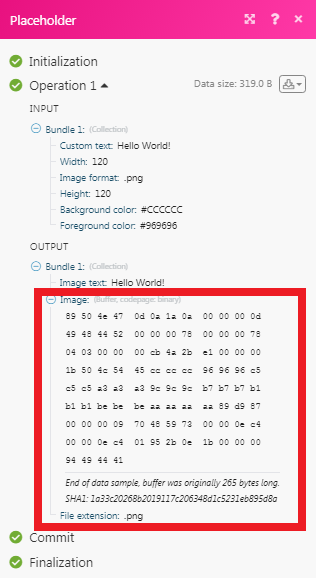
Returns an image in desired dimensions and with optional parameters.
|
Width |
Enter the width of the image in pixels. |
|
Height |
Enter the length of the image in pixels. |
|
Background Color |
Enter background color code of the image. |
|
Foreground Color |
Enter foreground color code of the image. |
|
Custom Text |
Enter the text you want to enter in the image. |
|
Image Format |
Select the image format:
|