| Active |
|---|
| This application does not need additional settings. So you can make connectionUnique, active service acces point to a network. There are different types of connections (API key, Oauth…). More only by using your login credentials or by following the instructions below . |
With the Elementor modulesThe module is an application or tool within the Boost.space system. The entire system is built on this concept of modularity. (module - Contacts) More in Boost.spaceCentralization and synchronization platform, where you can organize and manage your data. More IntegratorPart of the Boost.space system, where you can create your connections and automate your processes. More, you can watch forms.
To get started with Elementor, create an account at elementor.com/.
To set up webhooksA webhook is a way for an app to send real-time information to a specific URL in response to certain events or triggers., you must create a form from your Elementor account.
![[Note]](https://docs.boost.space/wp-content/themes/bsdocs/docs-parser/HTML/css/image/note.png) |
Note |
|---|---|
|
You must have an Elementor Pro planCombination of a license (enabled features) and tier (numeric limits) and a subscription period (monthly / yearly). to access form widgets. |
To create a form:
-
Log in to your Elementor account plugin such as WordPress.
-
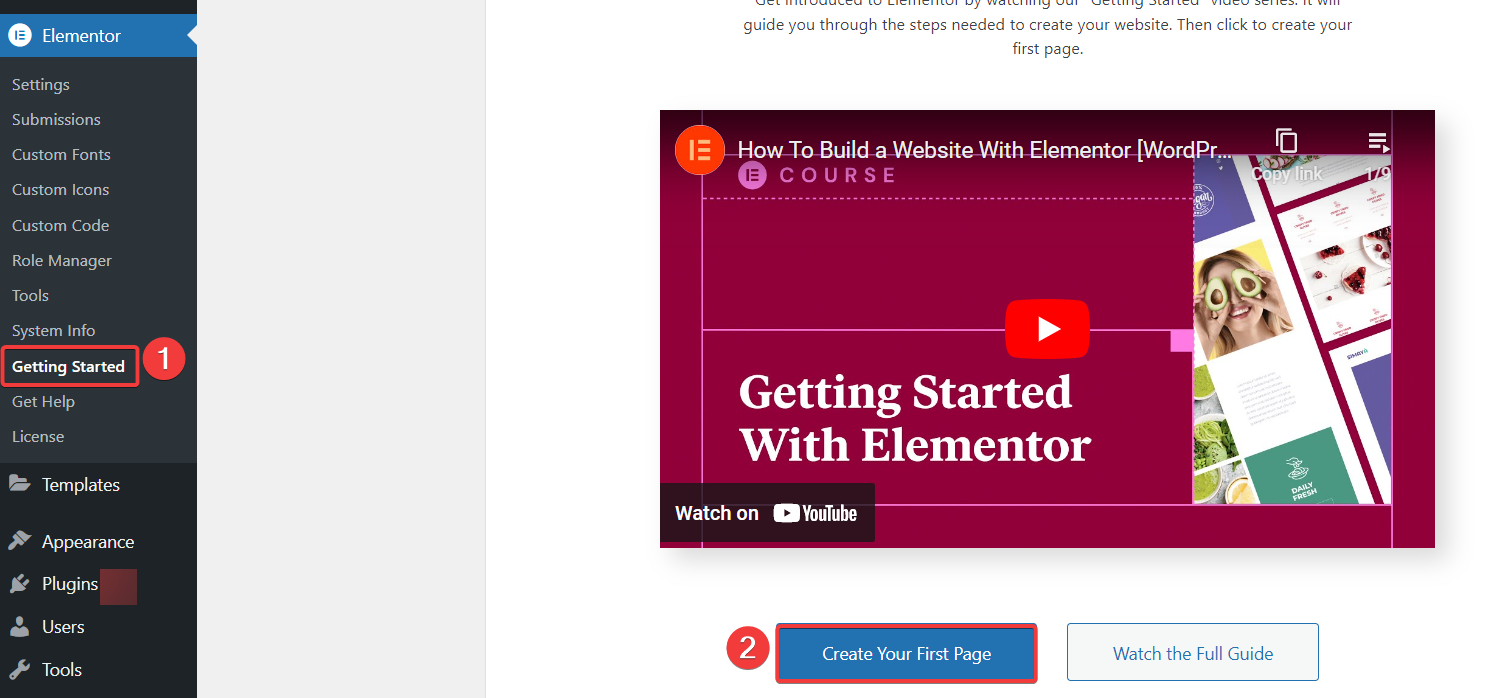
Click Getting Started > Create a new page.
-
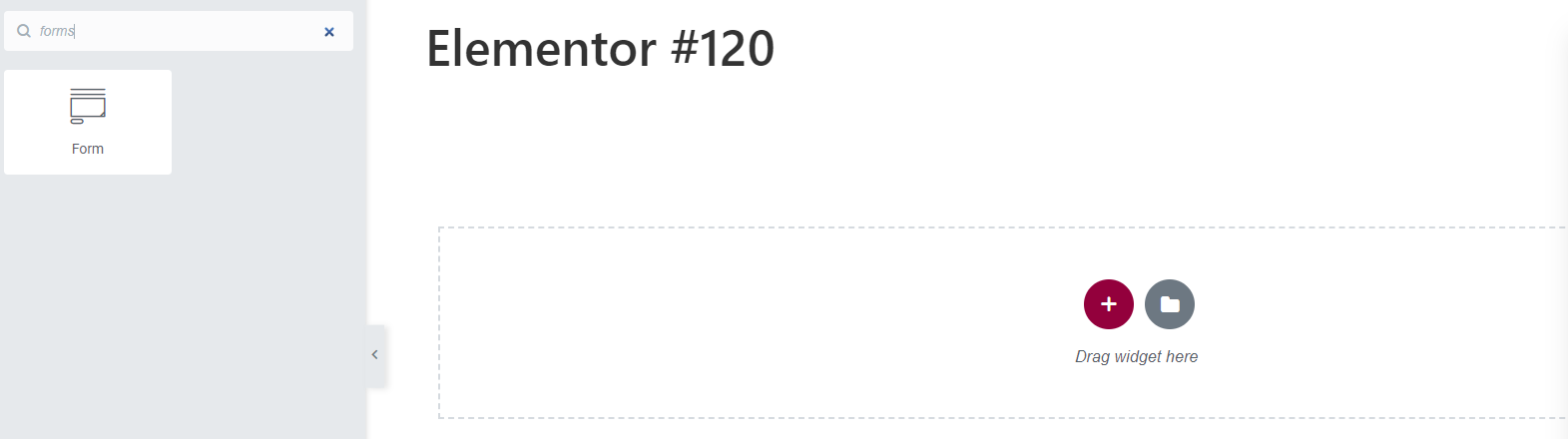
In the left menu, search for the Form widget, and drag it for configuration.
-
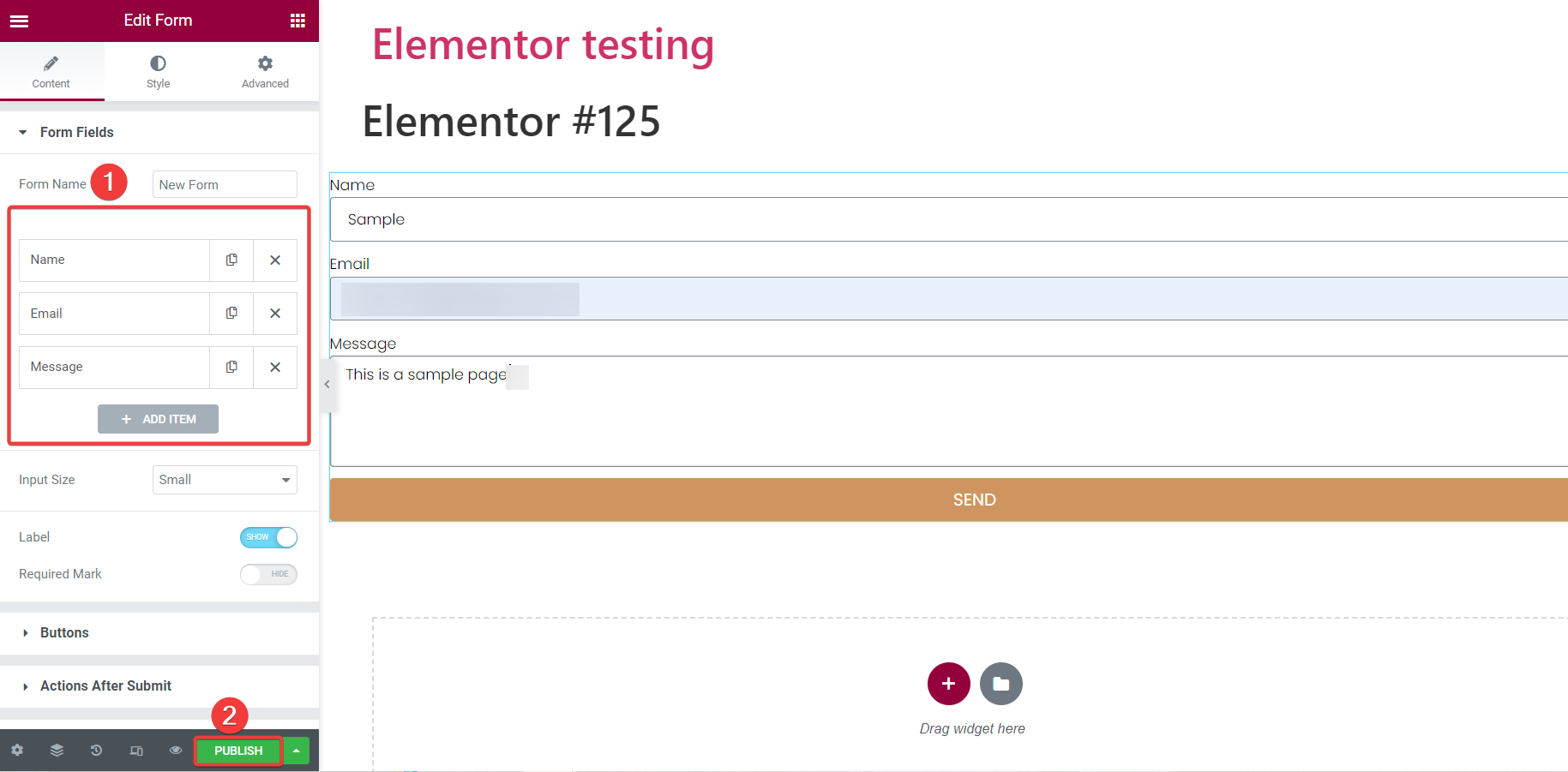
Add a name for the form, and fields, and click Publish.
The form was created successfully. For more information, refer to Elementor forms.
To set up the Elementor webhookA webhook is a way for an app to send real-time information to a specific URL in response to certain events or triggers., you must have forms created in your Elementor account. See Create a Form.
-
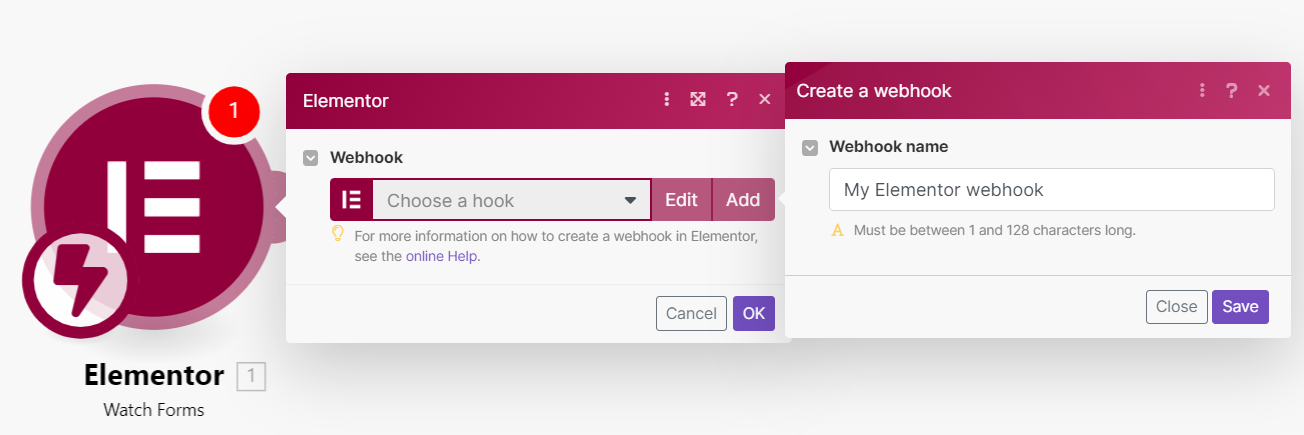
Log in to your Boost.space Integrator account, add the Watch Forms moduleThe module is an application or tool within the Boost.space system. The entire system is built on this concept of modularity. (module - Contacts) More, enter a name for the webhook, click Save, copy the URL address to your clipboard, and click OK.
-
Log in to your Elementor account, and open the form to which you want to add webhook.
-
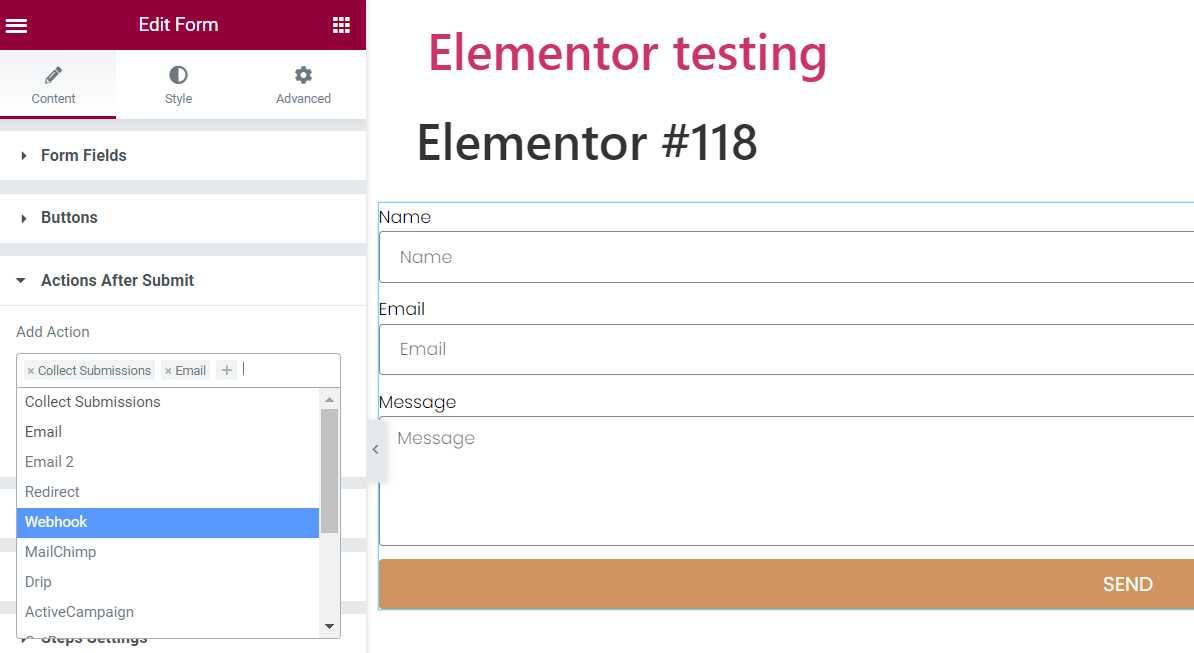
In the left menu, go to the section Actions after submit, and select Webhook.
-
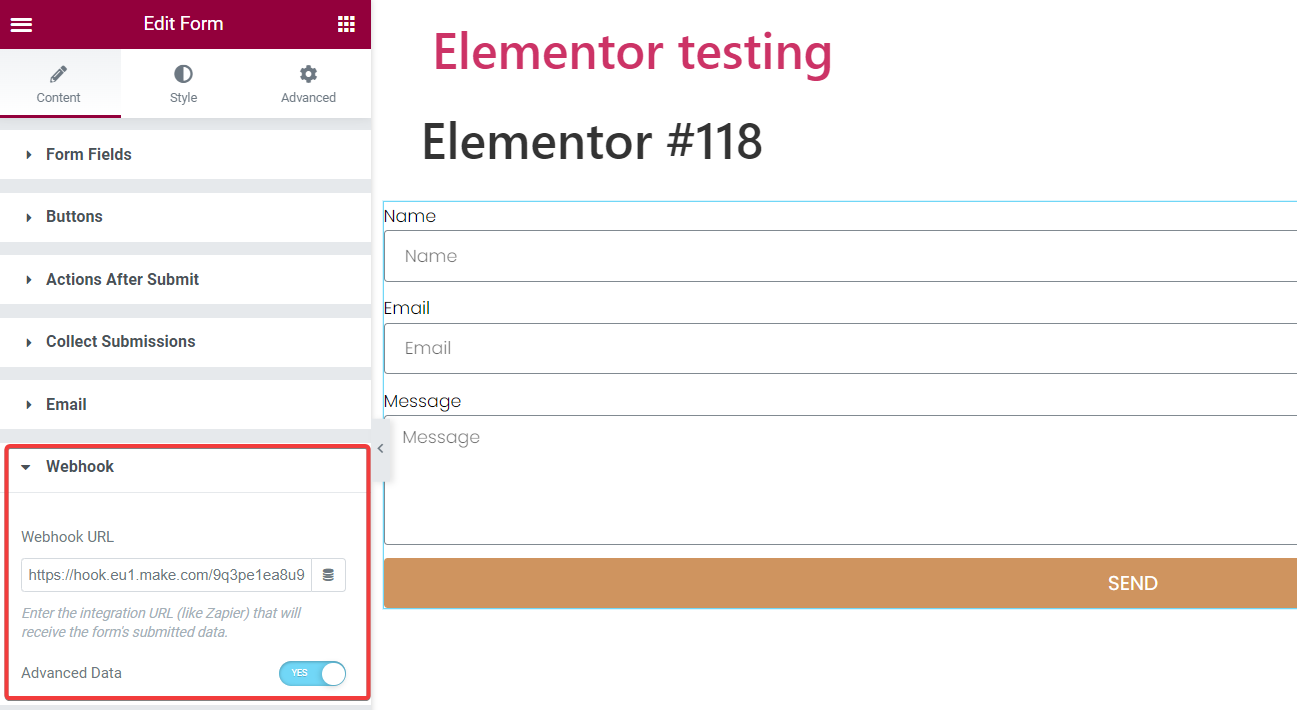
In the Webhook section, enter the webhook URL address copied in step 1 and click Update.
You have successfully added a webhook to the form and will receive notification alerts for the form.