| Active |
|---|
| This application does not need additional settings. So you can make connectionUnique, active service acces point to a network. There are different types of connections (API key, Oauth…). More only by using your login credentials or by following the instructions below . |
With Adobe CC Libraries modulesThe module is an application or tool within the Boost.space system. The entire system is built on this concept of modularity. (module - Contacts) More in Boost.spaceCentralization and synchronization platform, where you can organize and manage your data. More IntegratorPart of the Boost.space system, where you can create your connections and automate your processes. More, you can watch new elements and updated elements, list, retrieve, upload, and archive elements, new and updated libraries, and call APIs.
To get started with Adobe CC Libraries, create an account at adobe.com/creativecloud.
For a list of all available endpoints, refer to the Adobe CC Libraries API Documentation.
To connect your Adobe CC Libraries account to Boost.space Integrator:
-
Log in to your Boost.space Integrator account, insert any Adobe CC Libraries moduleThe module is an application or tool within the Boost.space system. The entire system is built on this concept of modularity. (module - Contacts) More in your scenarioA specific connection between applications in which data can be transferred. Two types of scenarios: active/inactive. More, and click Create a Connection.
-
Optional: In the Connection name field, enter a name for the connection.
-
Optional: Click Show Advanced Settings and enter the client credentials from your custom appCreate your own custom apps to be used in the integrator engine and share them with users in your organization..
-
Click Save.
You have successfully established the connection. You can now edit your scenario and add more Adobe CC Libraries modules. If your connection needs reauthorization at any point, follow the connection renewal steps here.
To create custom app:
-
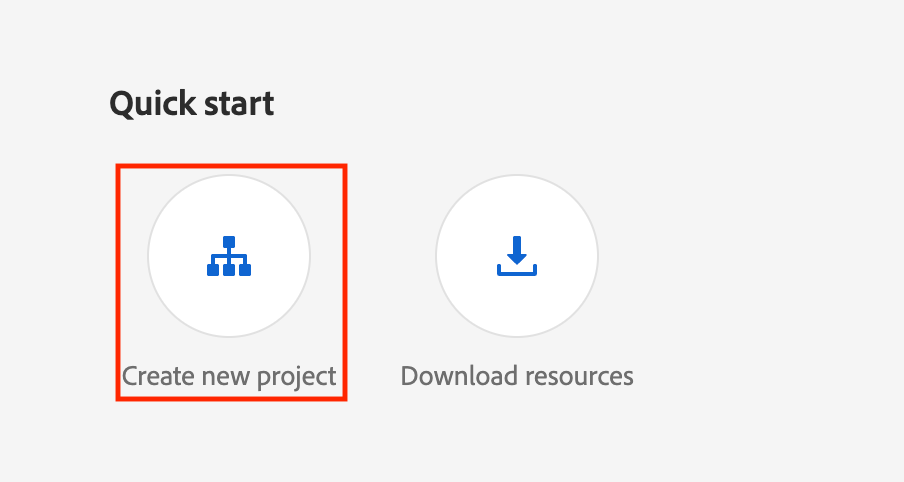
Log in to Developer Console and click Create new project.
-
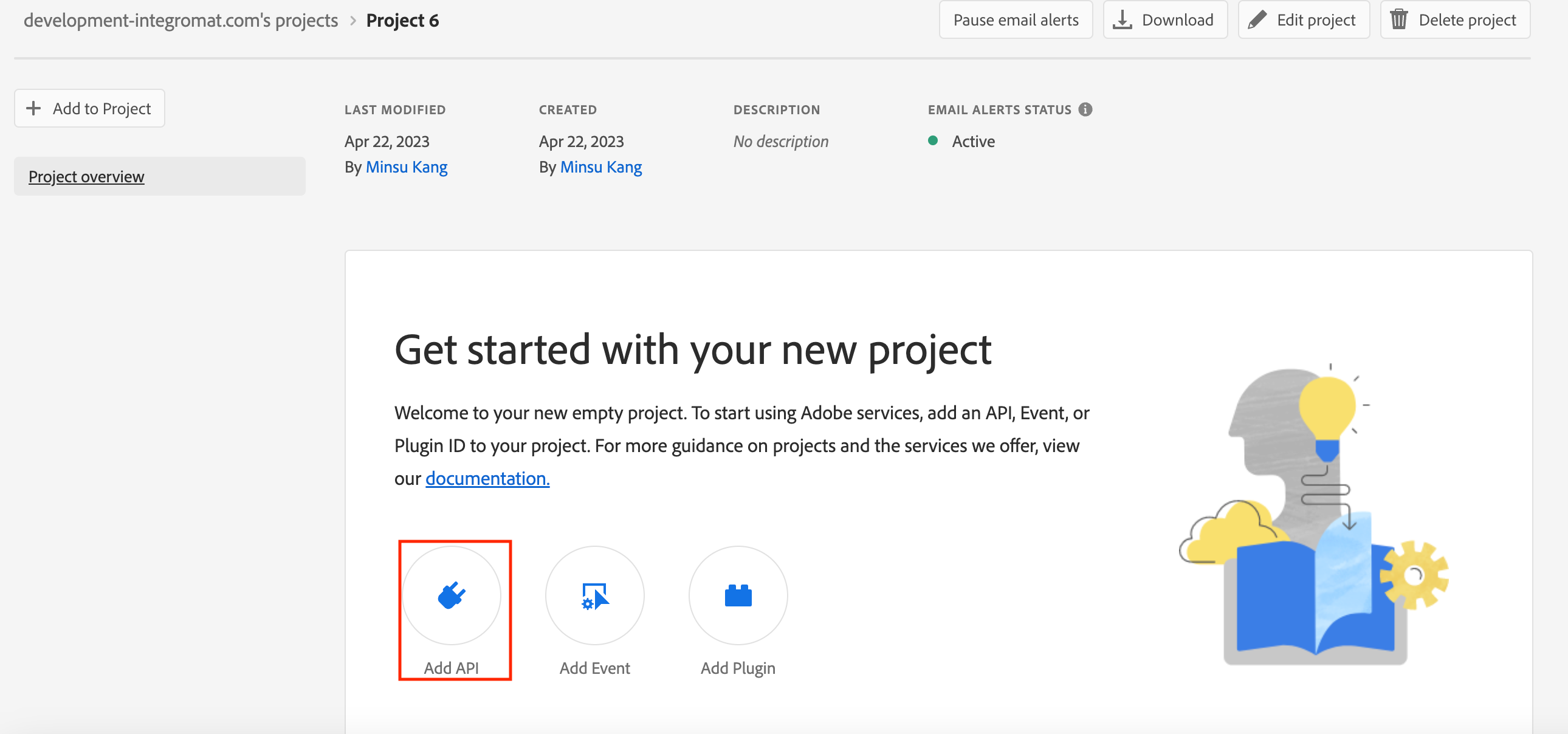
Select the project and click ADD API.
-
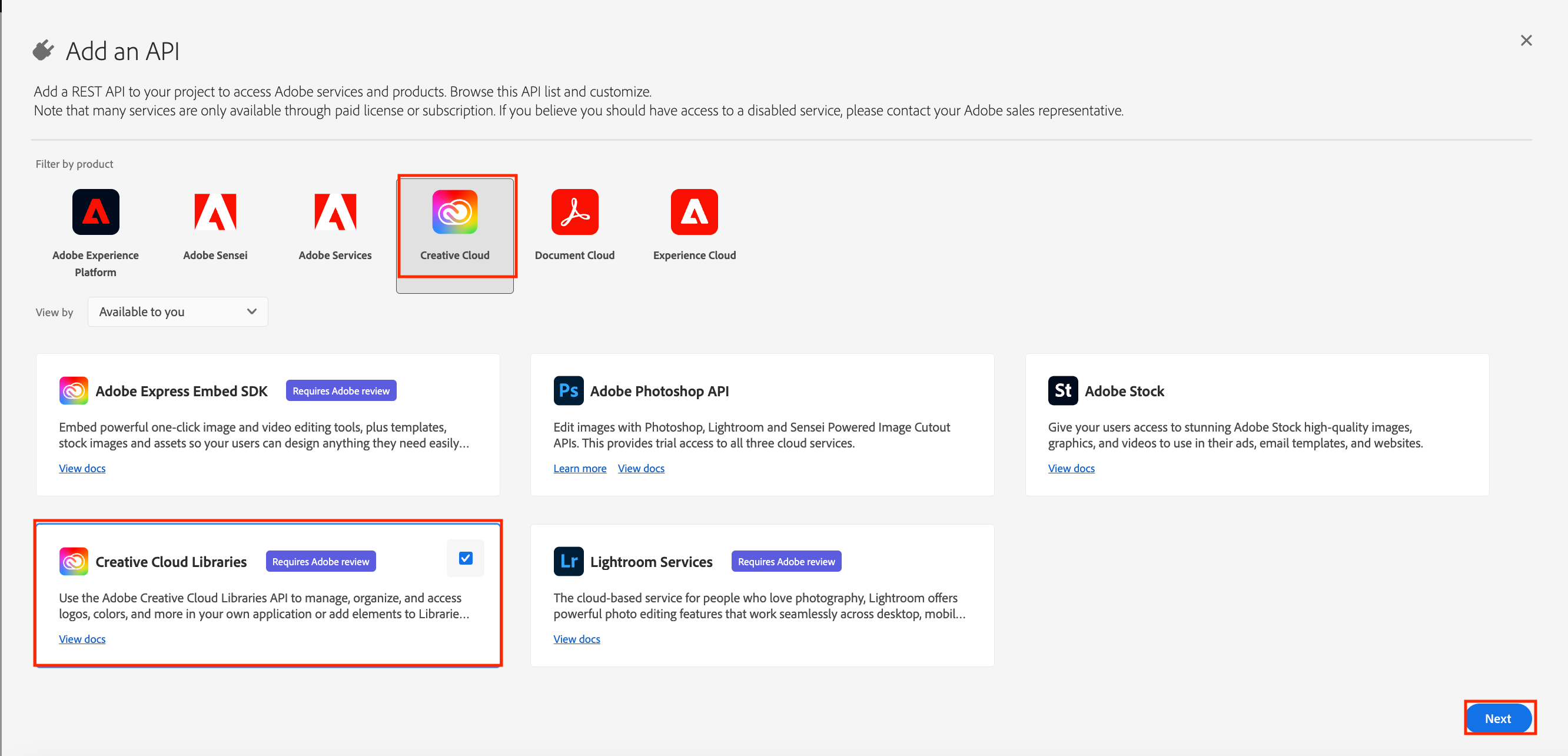
Select the product as Create Cloud and API as Creative Cloud CC Libraries.
-
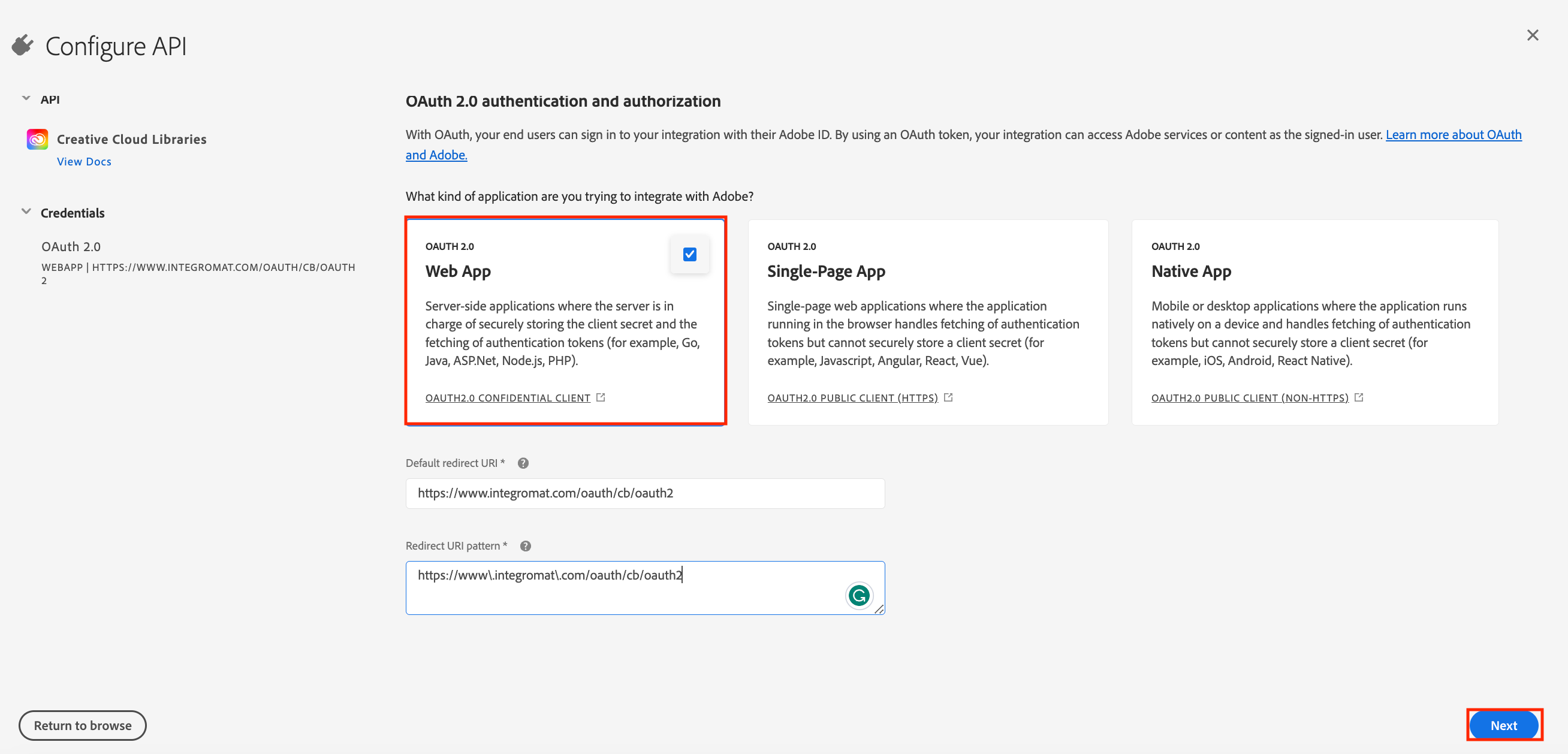
For auth 2.0 authentication and authorization, select Web App, enter the redirect URI and pattern. Click Next.
-
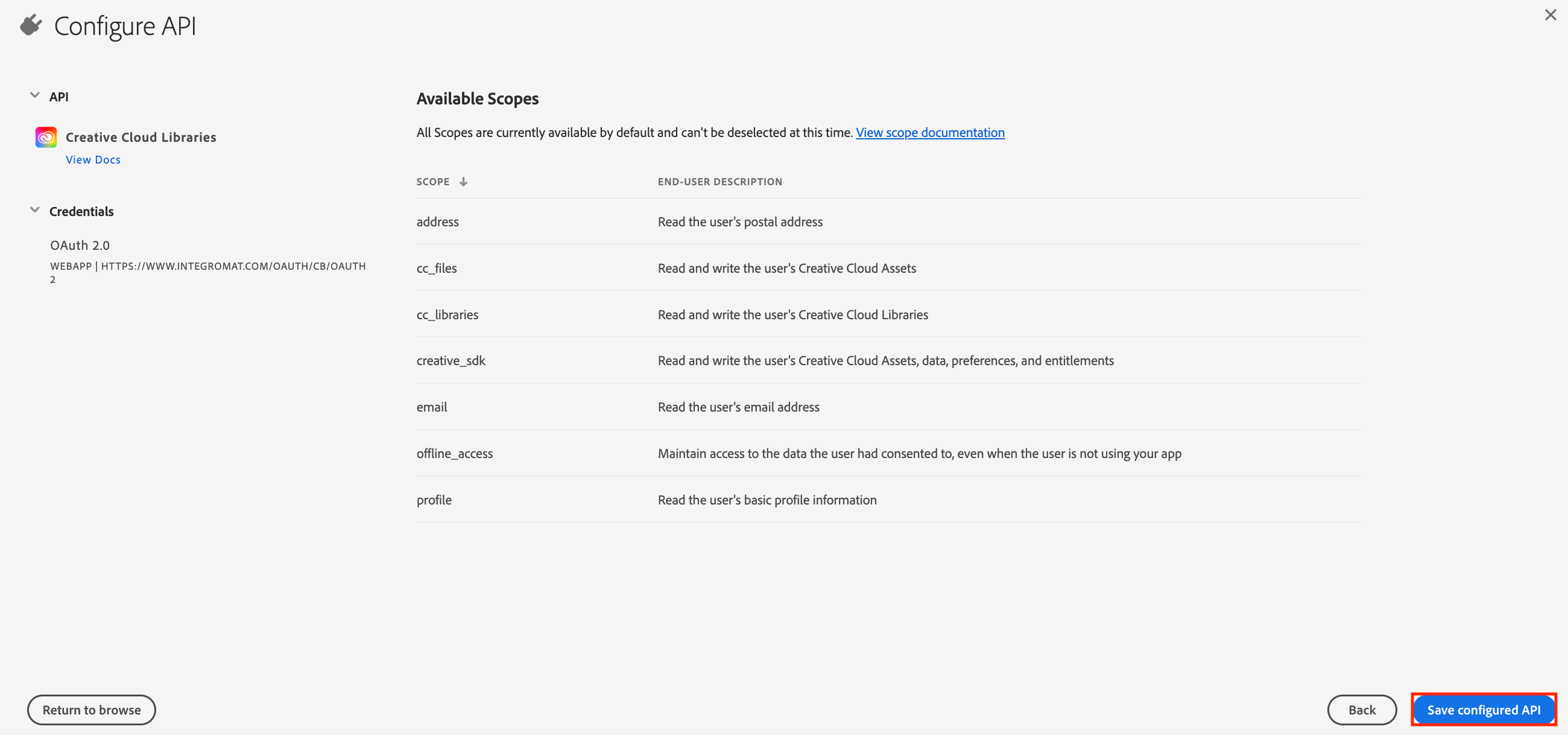
Click Save configured API.
-
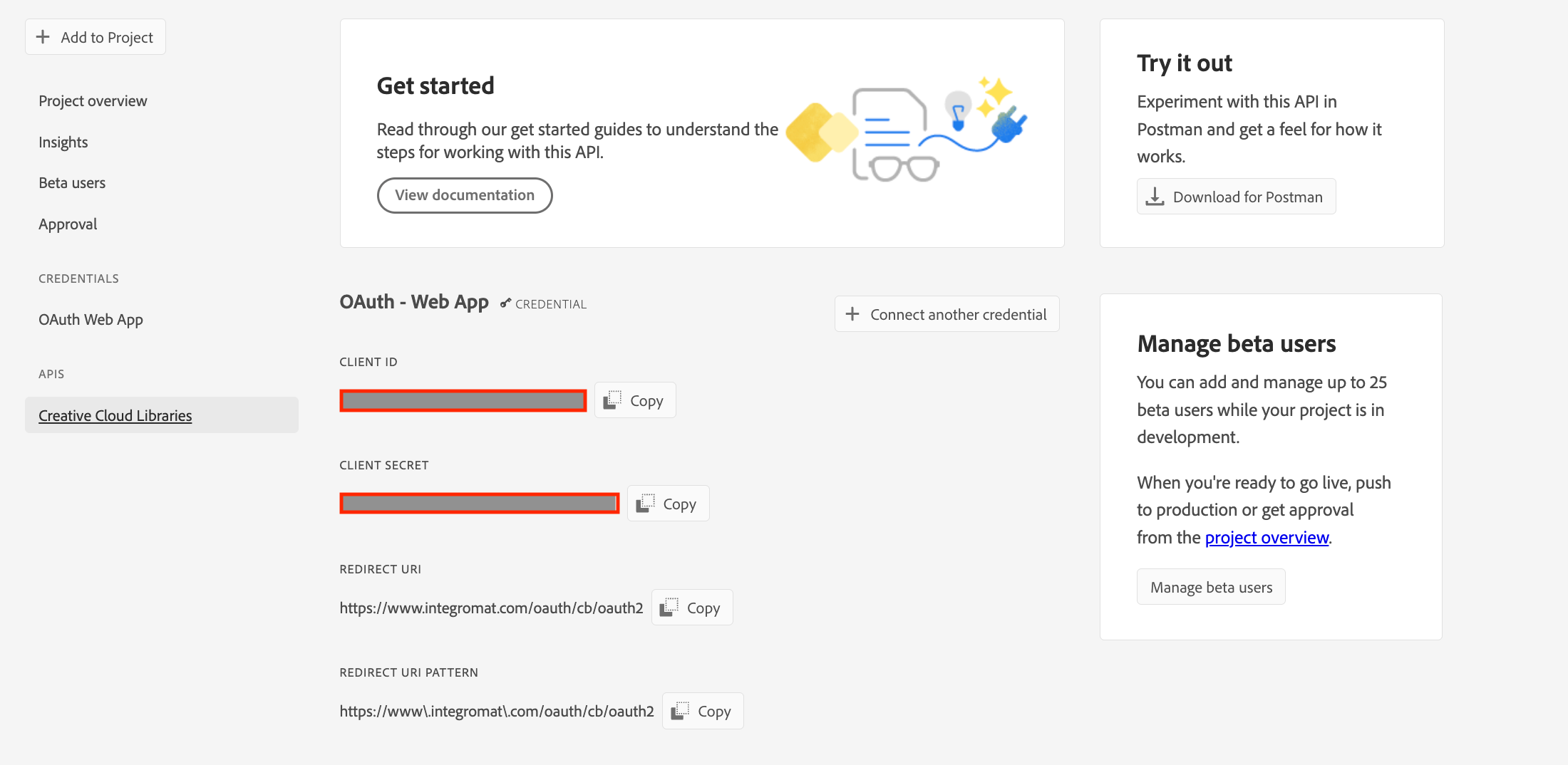
Copy the Client ID and Client Secret to a safe place.
-
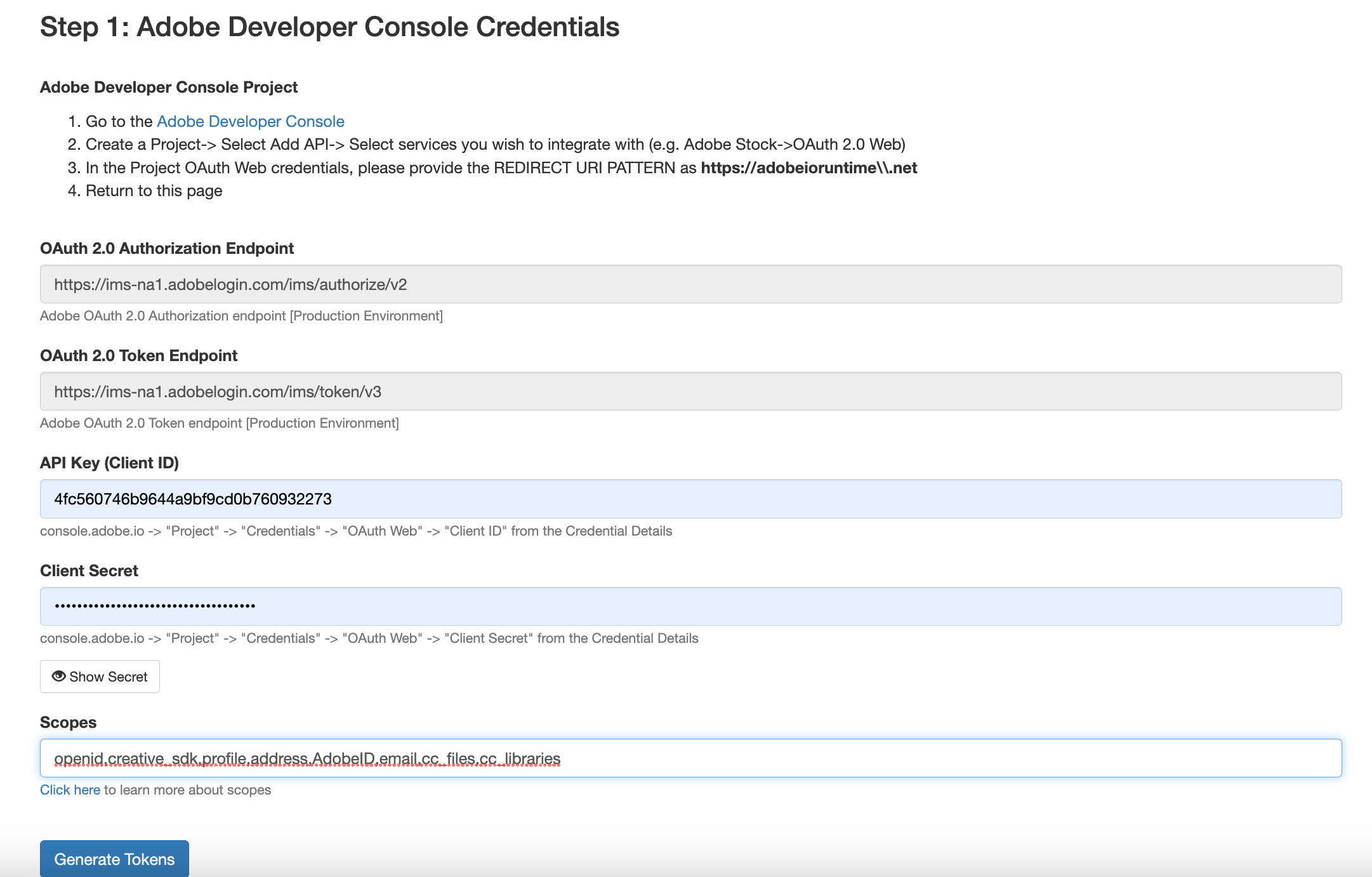
Go to OAuth 2.0 Playground, enter the Client ID, and Client Secret, and add the scopes required. Click Generate TokenThe API token is a multi-digit code that allows a user to authenticate with cloud applications. More.
After connecting the app, you can perform the following actions:
Elements
-
Watch New Elements
-
Watch Updated Elements
-
List Elements
-
Get an Element
-
Upload an Asset
-
Archive an Element
Libraries
-
Watch New Libraries
-
Watch Updated Libraries
Other
-
Make an API Call