Boost.spaceCentralization and synchronization platform, where you can organize and manage your data. More IntegratorPart of the Boost.space system, where you can create your connections and automate your processes. More DevTool
Boost.space Integrator DevTool allows you to debug your Boost.space Integrator scenarios in a completely new way. It adds an extra pane to the Chrome Developer Tools. Using this new debugger pane, you’re able to check all the manual runs of your scenarioA specific connection between applications in which data can be transferred. Two types of scenarios: active/inactive. More, review all the performed operationsAn operation is a task performed by module. More and see the details of every API call performed. It also brings a whole bunch of new opportunities for Apps development. You’re able to check every call that your app has performed. Thanks to this extension, you can easily debug your scenario, see which moduleThe module is an application or tool within the Boost.space system. The entire system is built on this concept of modularity. (module - Contacts) More, operationAn operation is a task performed by module. More, even which single response causes the errorService is unavailable due to a failure, a service responds with unexpected data or the validation of input data fails. More, and then get your scenario back on track. Try it out and let your scenarios shine!
-
Add the Boost.space Integrator Devtool extension to your Chrome browser.
-
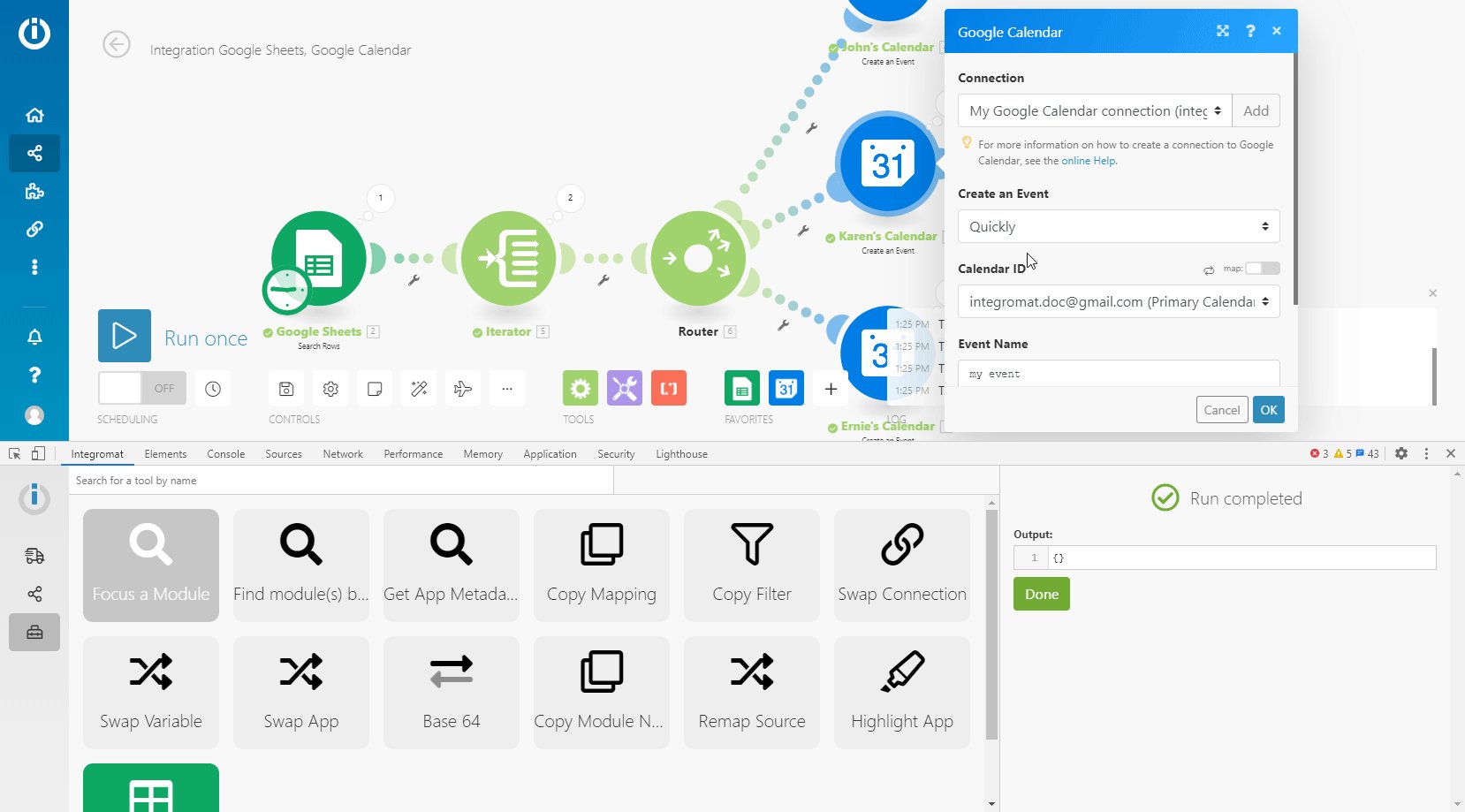
Open your Boost.space Integrator scenario.
-
Press Control+Shift+I or F12 (Windows) or Command+Option+I (Mac) on your keyboard to open Chrome Developer Tools.
-
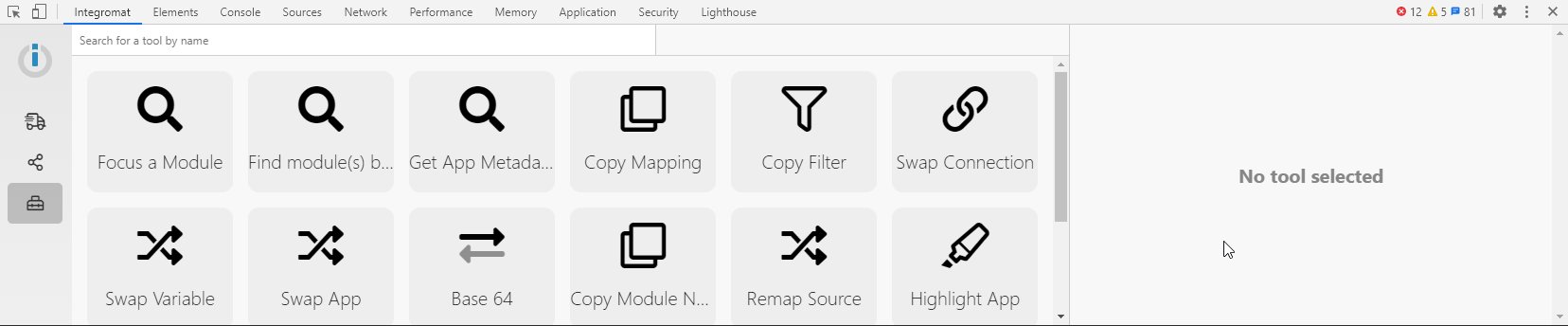
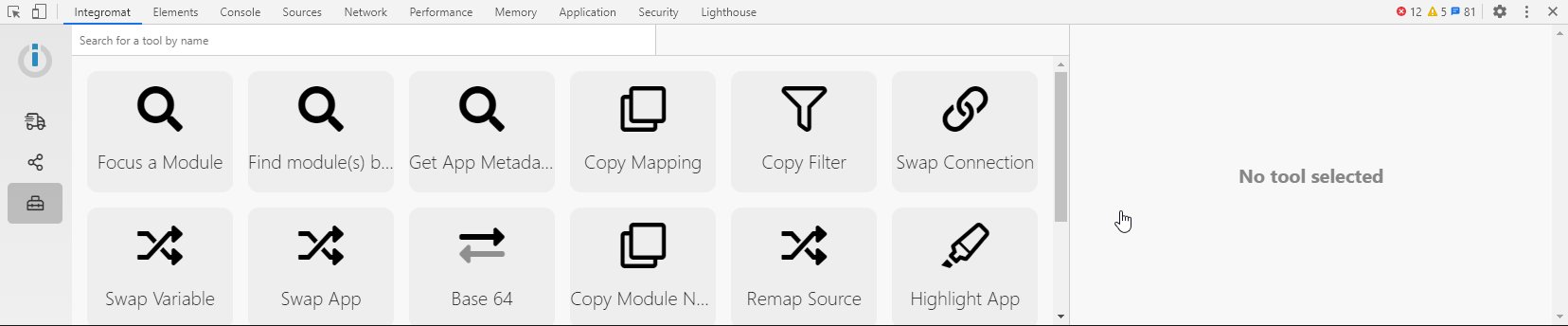
Go to the Boost.space Integrator tab.

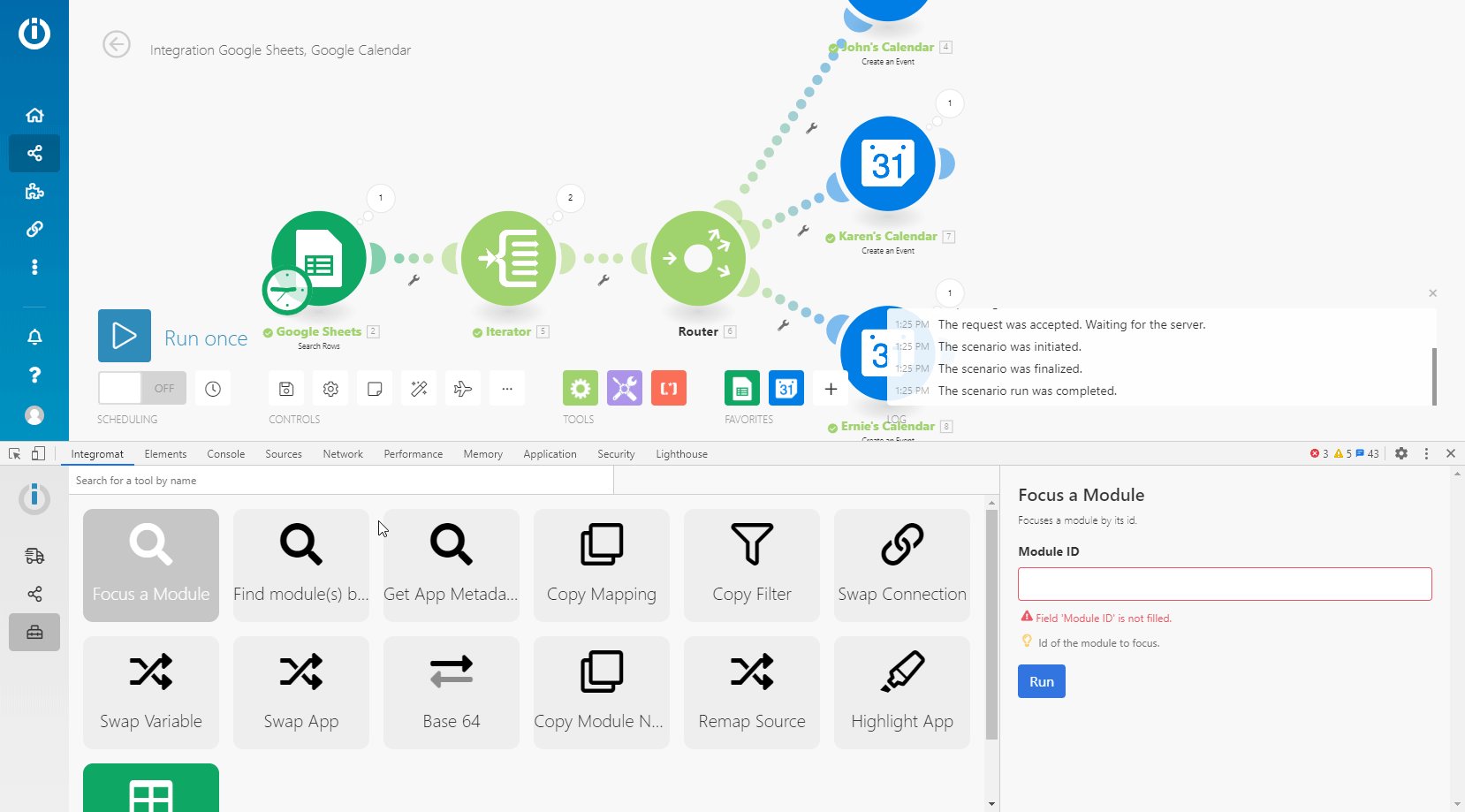
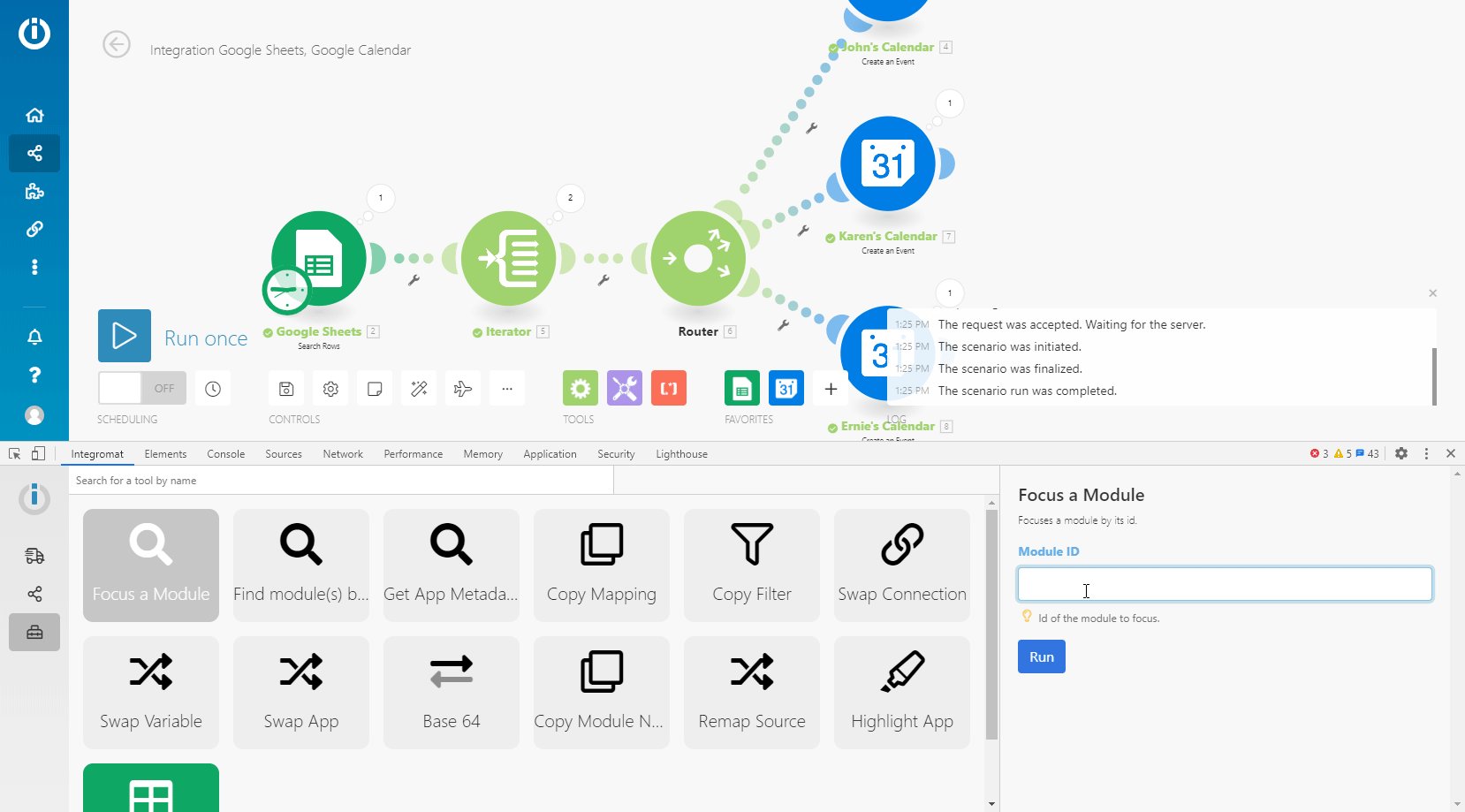
The following set of tools makes setting up your scenario easier.
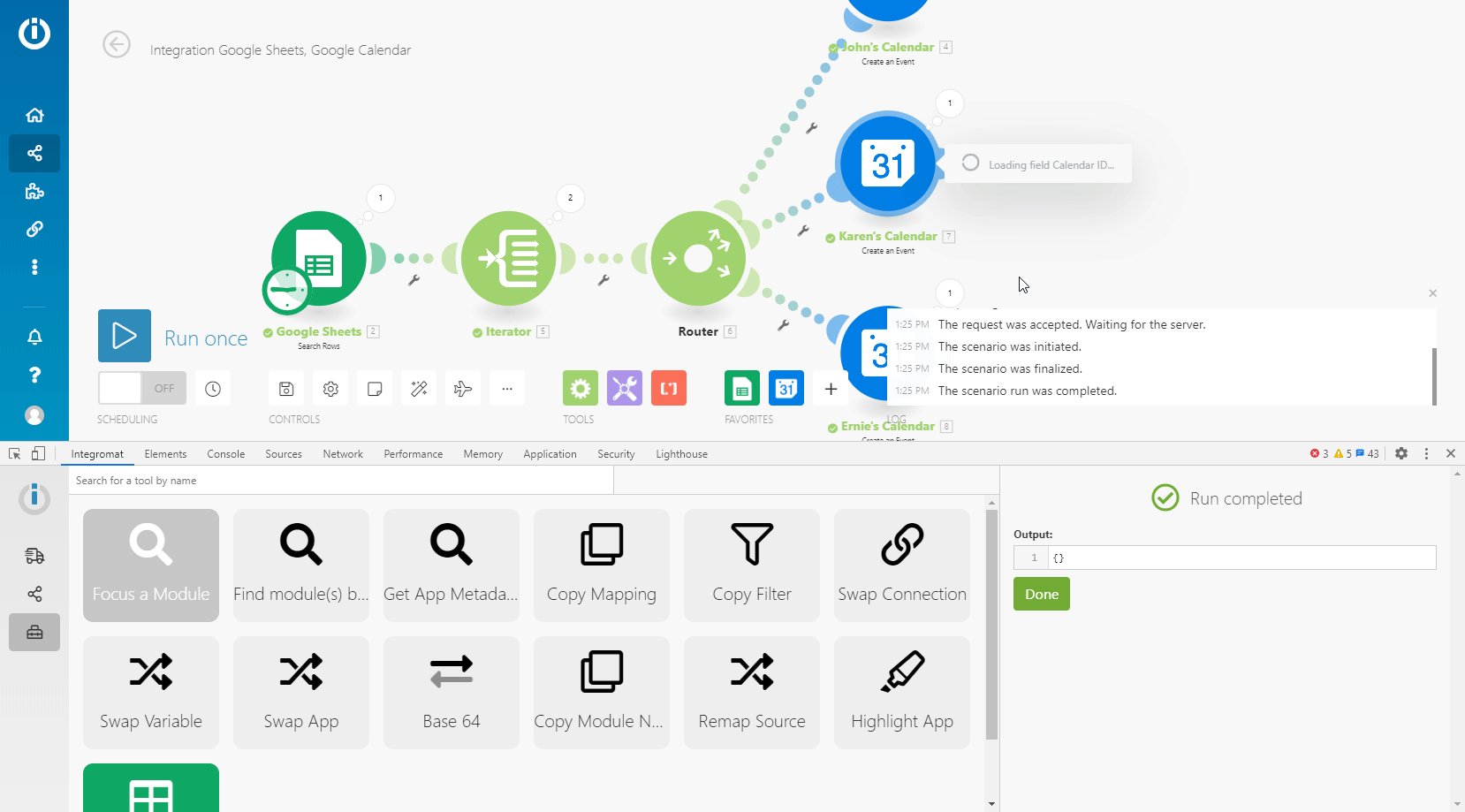
Opens settings of the specified module by ID.

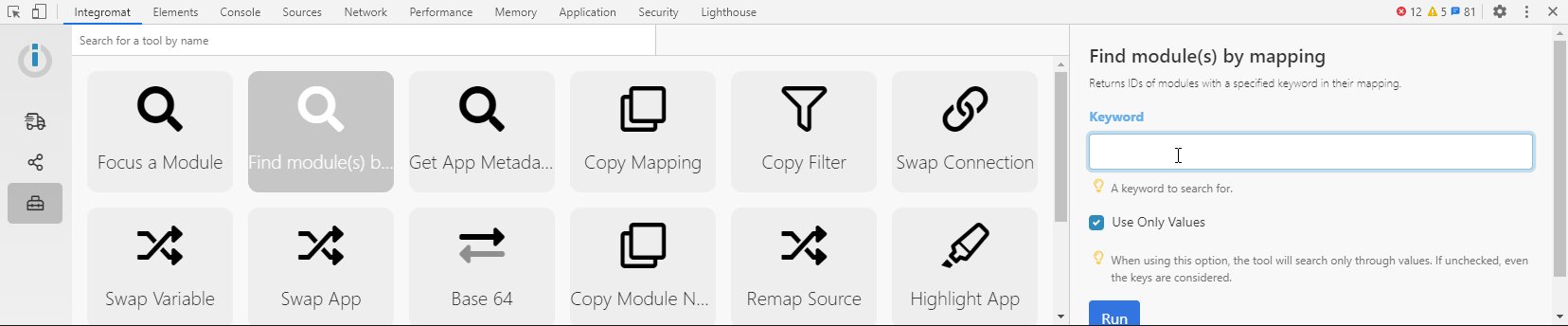
Allows you to search modules’ values for the specified term.
|
Keyword |
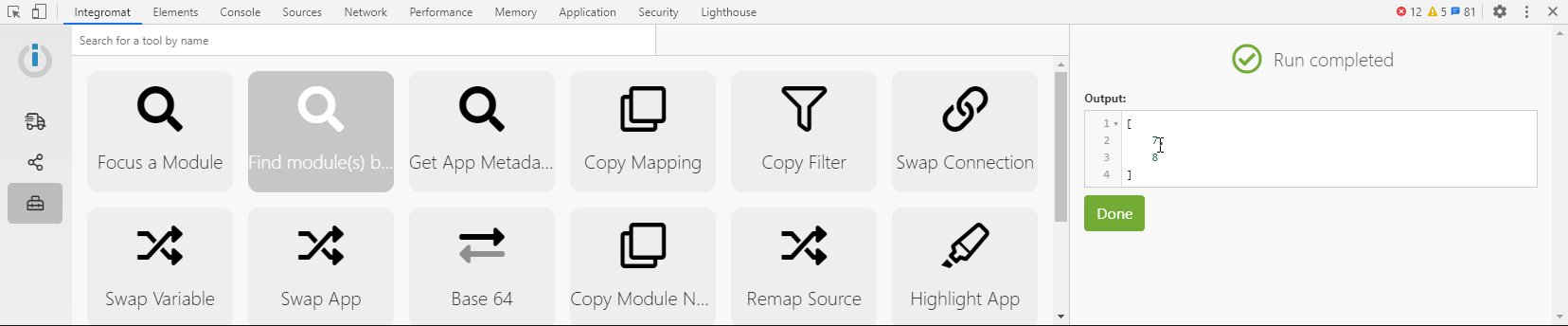
Enter the term you want to search for and click Run (). The numbers in the output are IDs of modules that contain the term you have searched for. |
|
Use Only Values |
Enable this option to only search in module fields’ values. Disable this option to also search in module fields’ names. |
The search is performed through the name and label parameters.

Retrieves metadata of the app by the app’s module name or ID. This is useful, for example, when you need to retrieve the app’s version used in your scenario for the technical support or the developer of the app.
Copies values from the source module to the target module.
![[Caution]](https://docs.boost.space/wp-content/themes/bsdocs/docs-parser/HTML/css/image/caution.png) |
Caution |
|---|---|
|
Make sure you set the correct source and target modules. If you select a different type of module, values in the target module will be deleted. |
|
Source Module |
Select the module or enter the ID of the module from which you want to copy field values. |
|
Target Module |
Select the module or enter the ID of the module into which you want to insert the source module values. |
![[Note]](https://docs.boost.space/wp-content/themes/bsdocs/docs-parser/HTML/css/image/note.png) |
Note |
|---|---|
|
Values in the target module will be overwritten! |
When the source and target modules are specified, click the Run button () to perform the action.
Copies the filter settings from the source module to the target module.
![[Note]](https://docs.boost.space/wp-content/themes/bsdocs/docs-parser/HTML/css/image/note.png) |
Note |
|---|---|
|
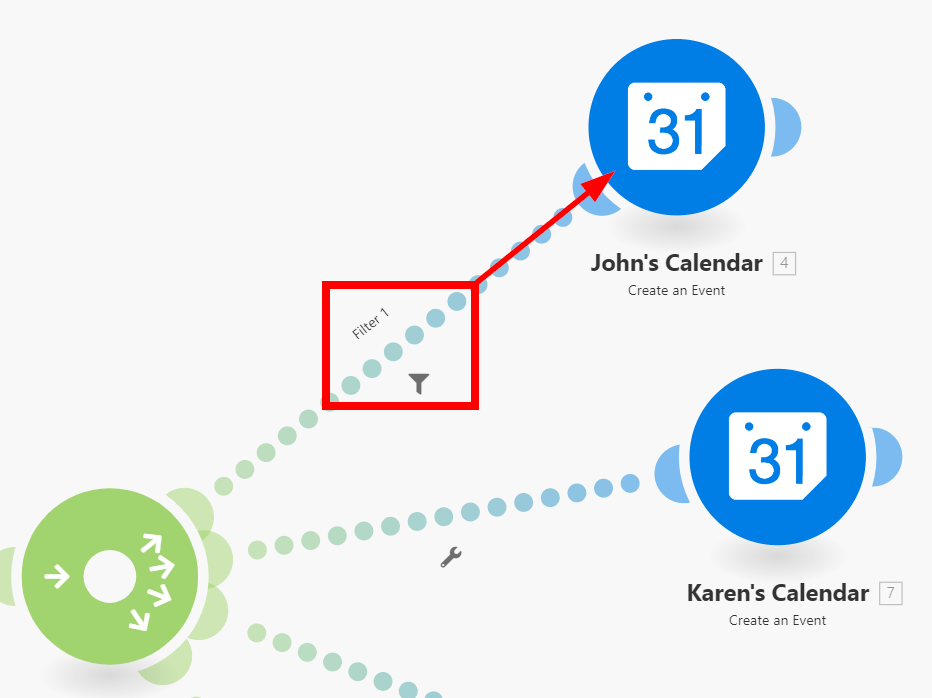
The copy action is performed on the filter placed on the left side of the selected module. |

|
Source Module |
Select the module or enter the ID of the module from which you want to copy filter values. |
|||
|
Target Module |
Select the module or enter the ID of the module into which you want to insert the filter values from the source module.
|
|||
|
Preserve Fallback Route setting |
If enabled and the source filter is set as the fallback route, then the target filter is also set as the fallback route. |
When the source and target modules are specified, click the Run button to perform the action.
Duplicates a connectionUnique, active service acces point to a network. There are different types of connections (API key, Oauth…). More from the source module to every module in the scenario of the same app.
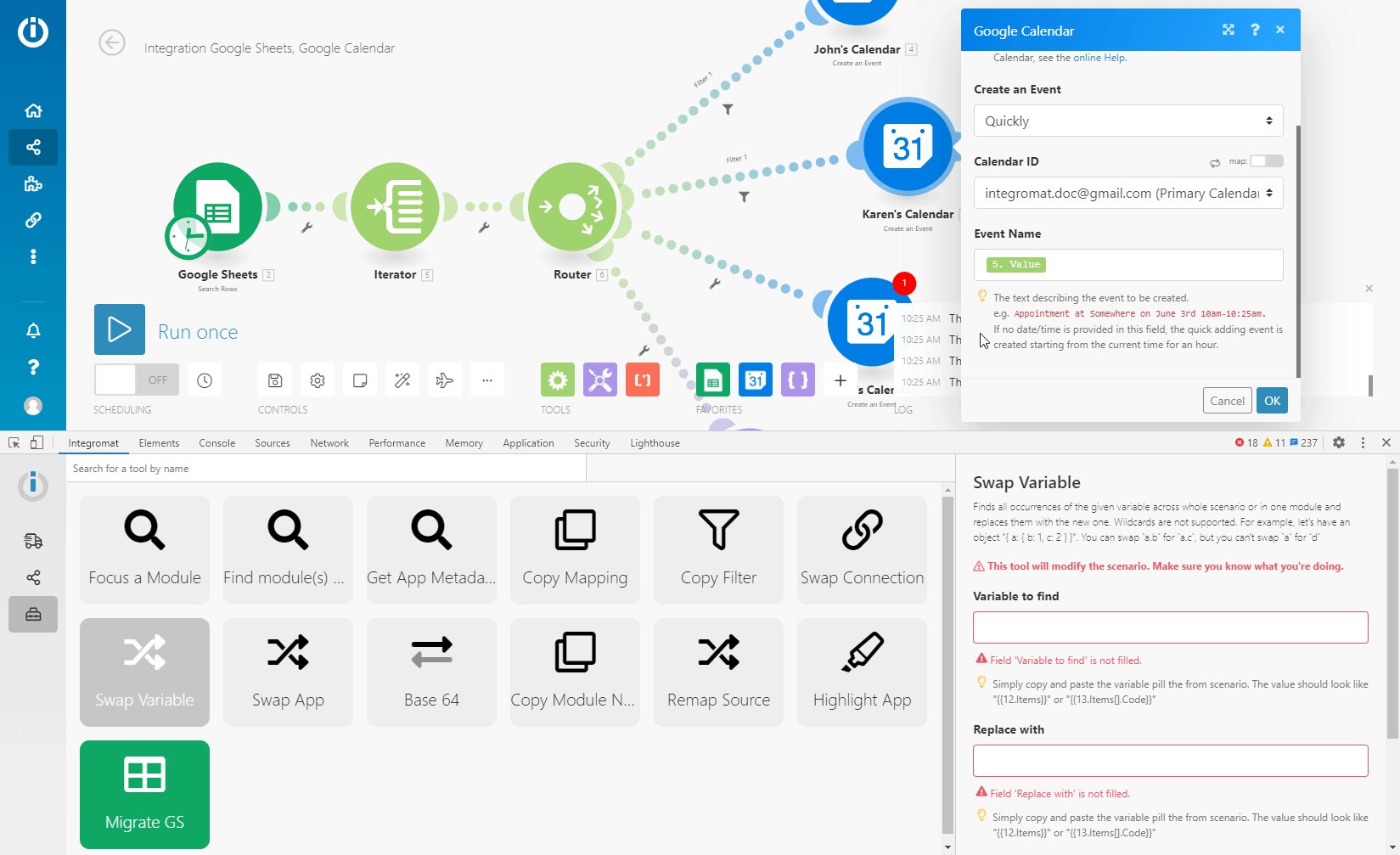
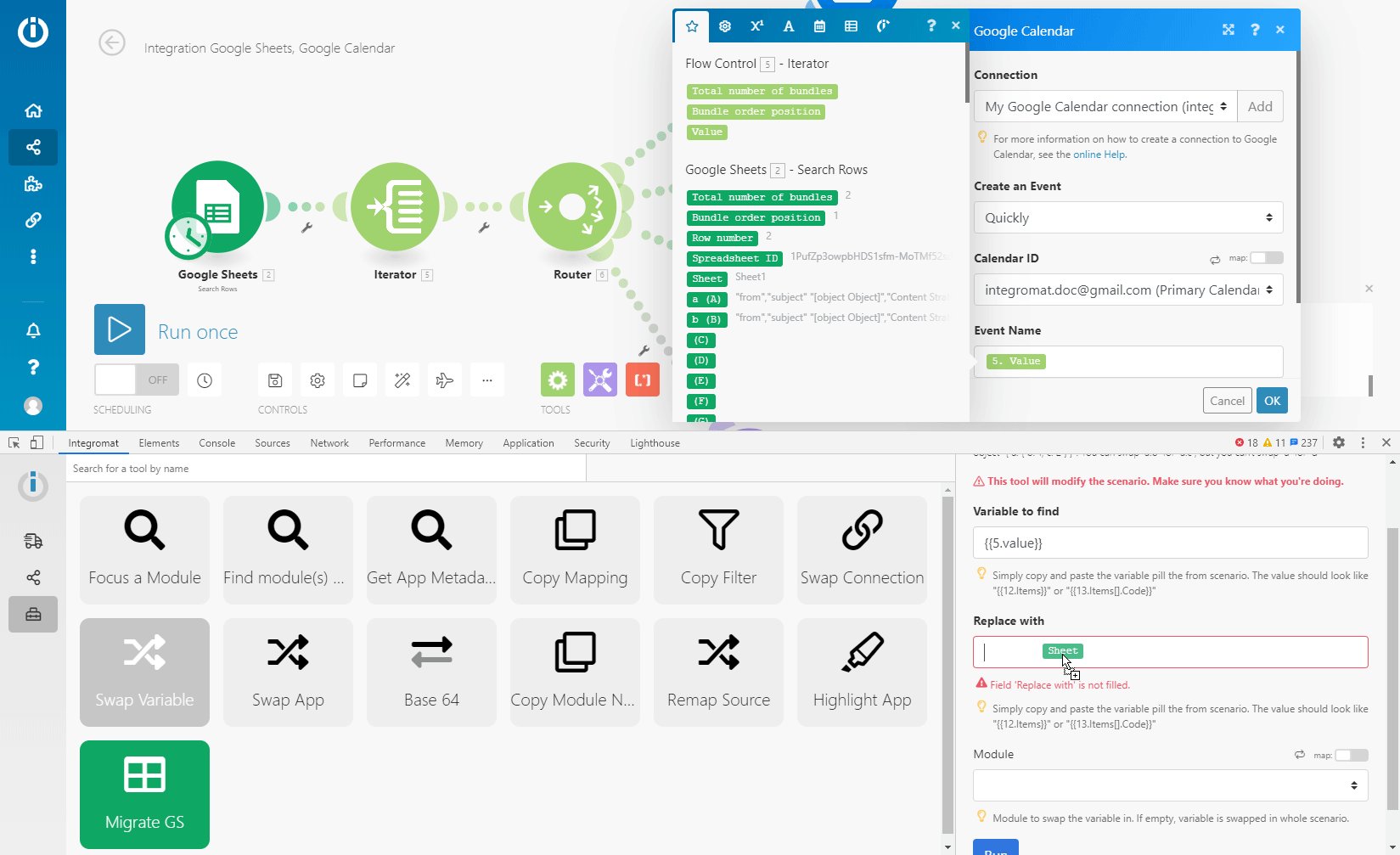
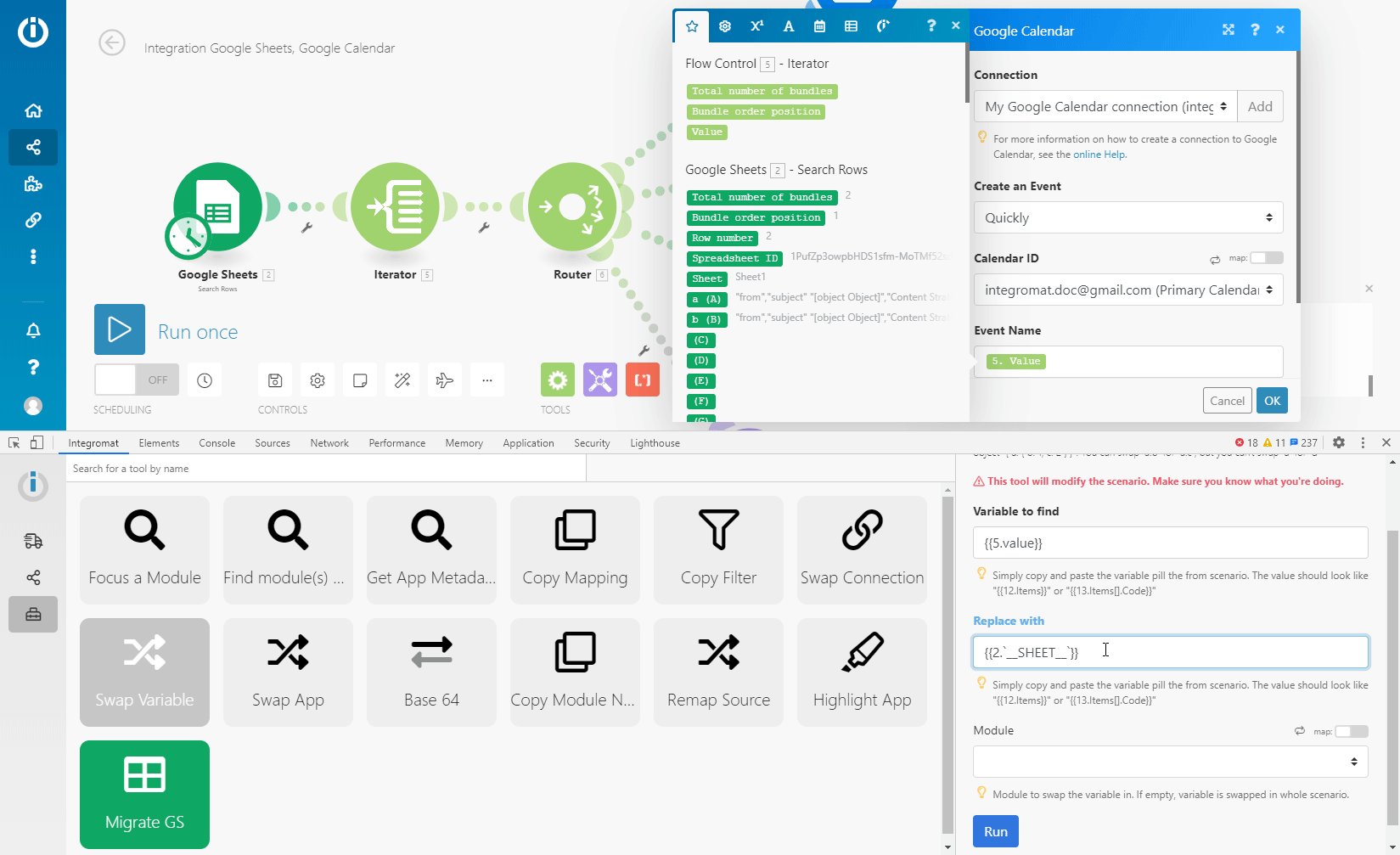
Searches for specified variables in the scenario and replaces them with a new variable.
|
Variable to Find |
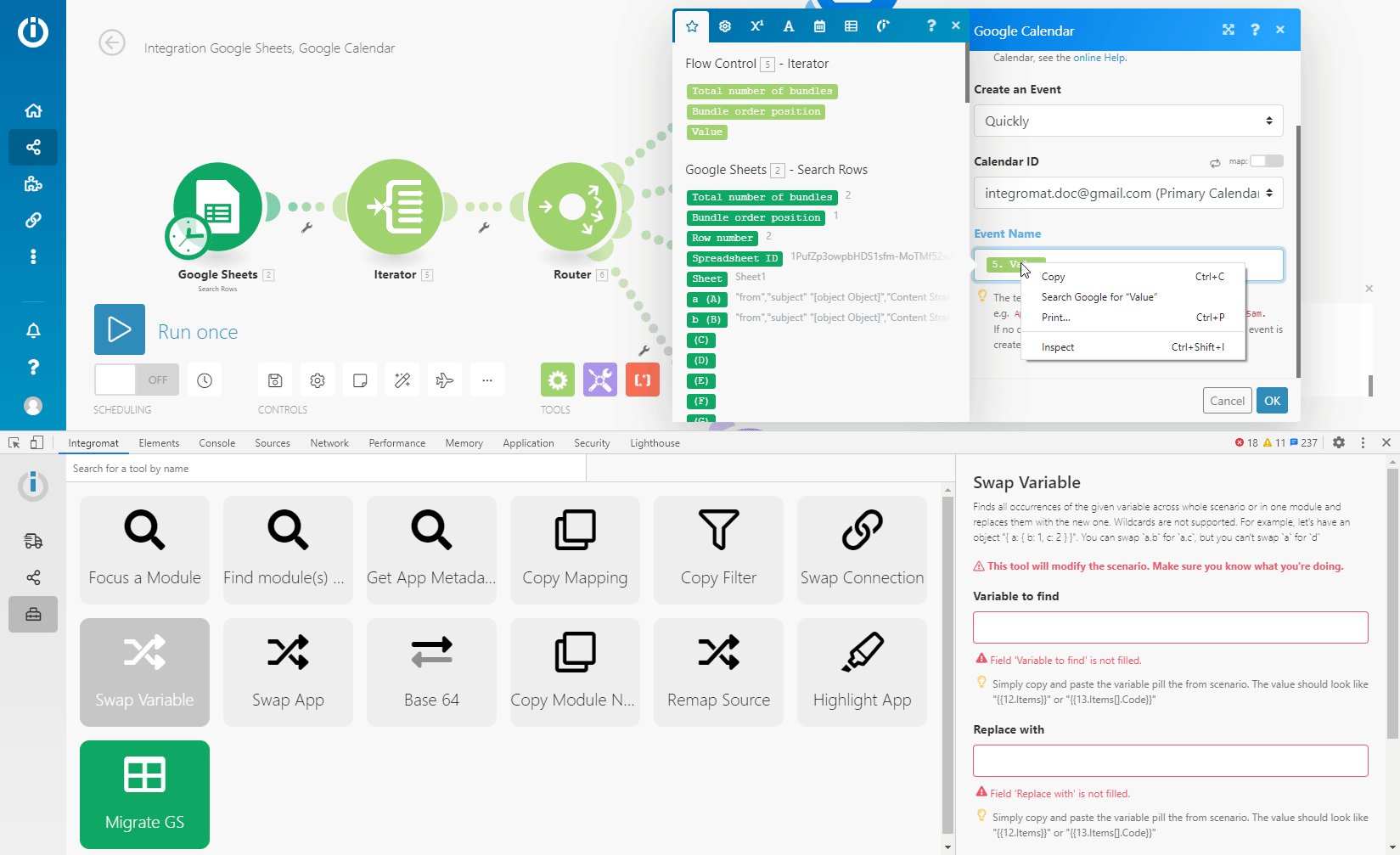
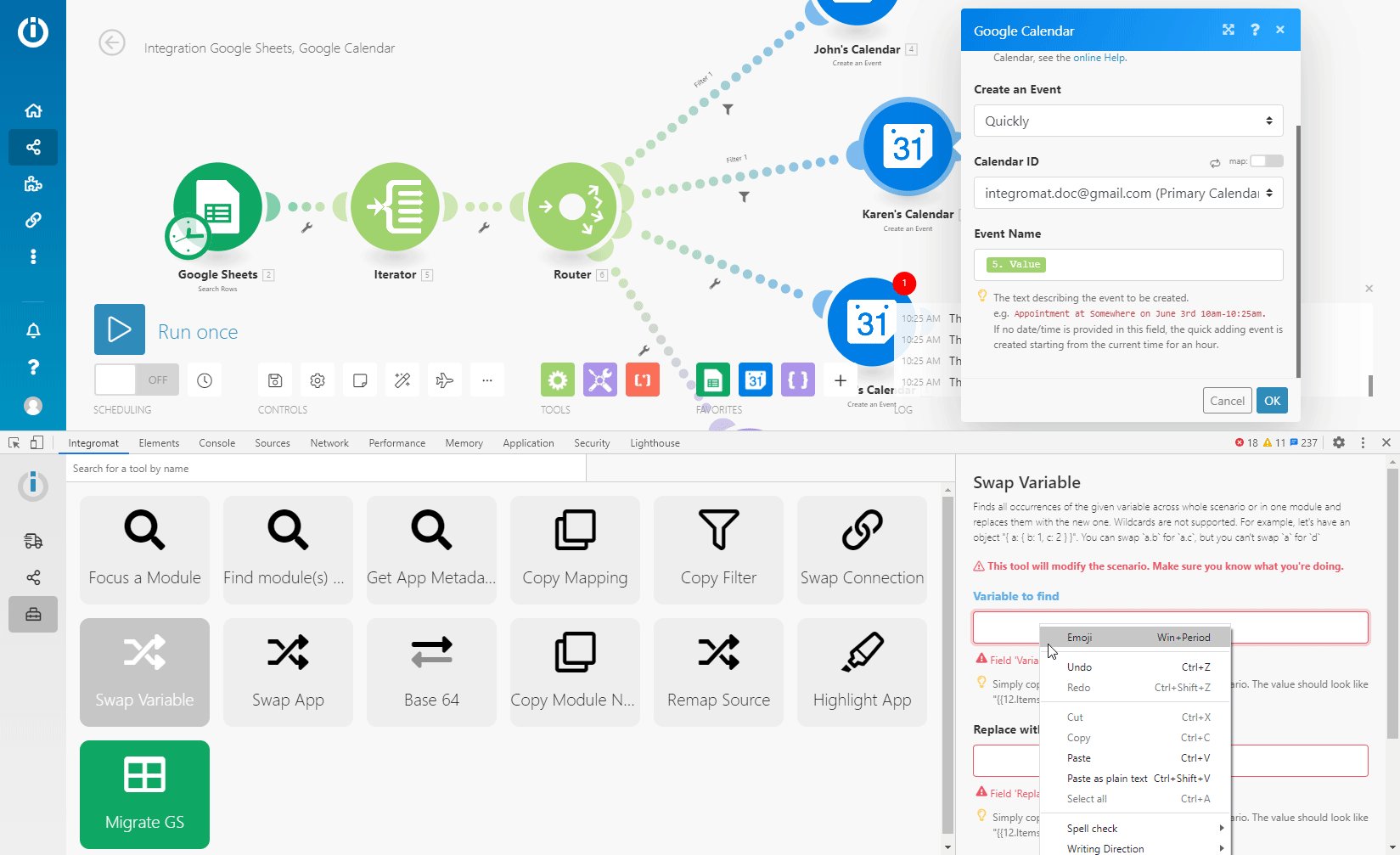
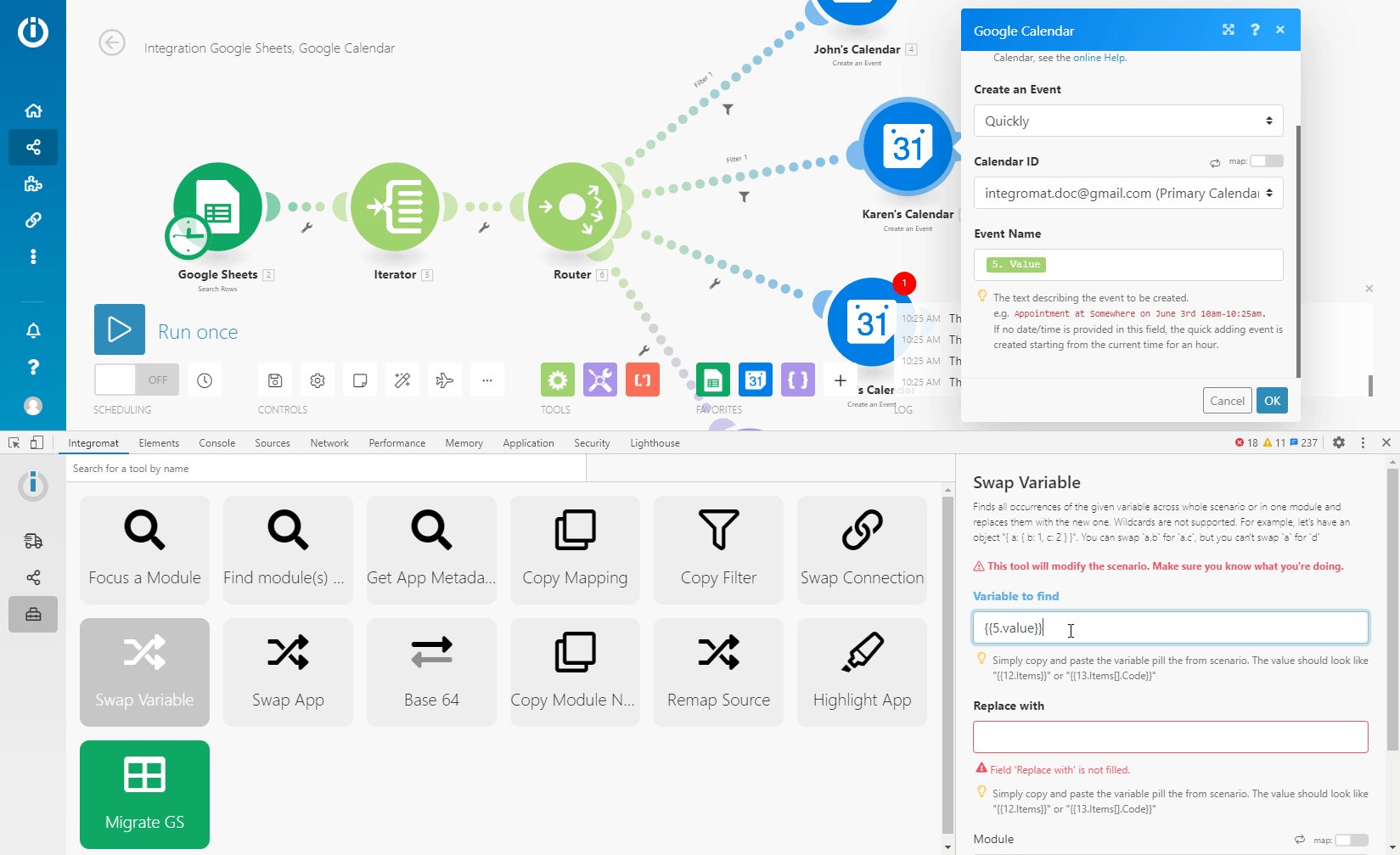
Select the variable pill which you want to be replaced from the module in your scenario and copy it to this (Variable to Find) field. It will then look, for example, like this: {{5.value}}.  |
|
Replace With |
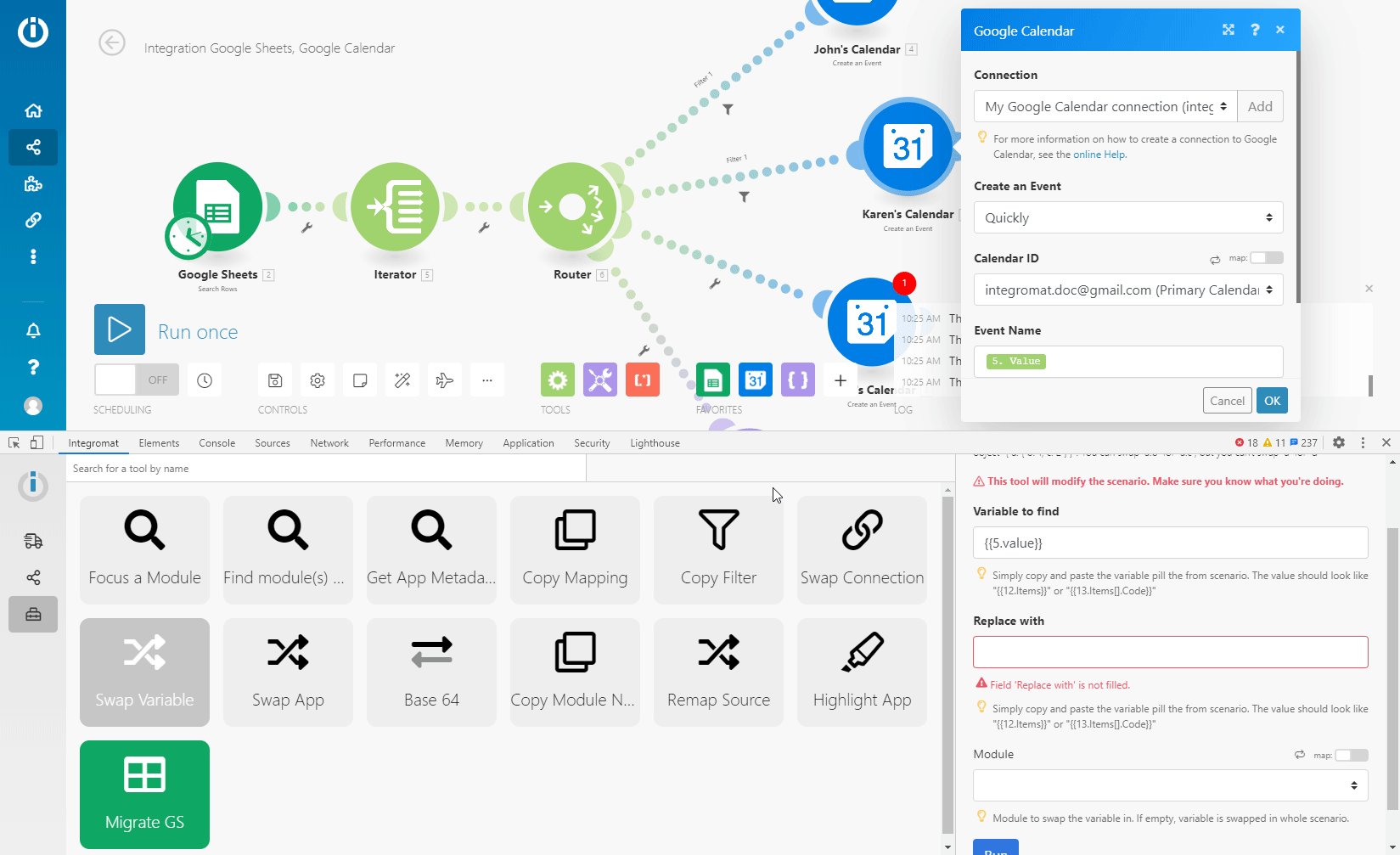
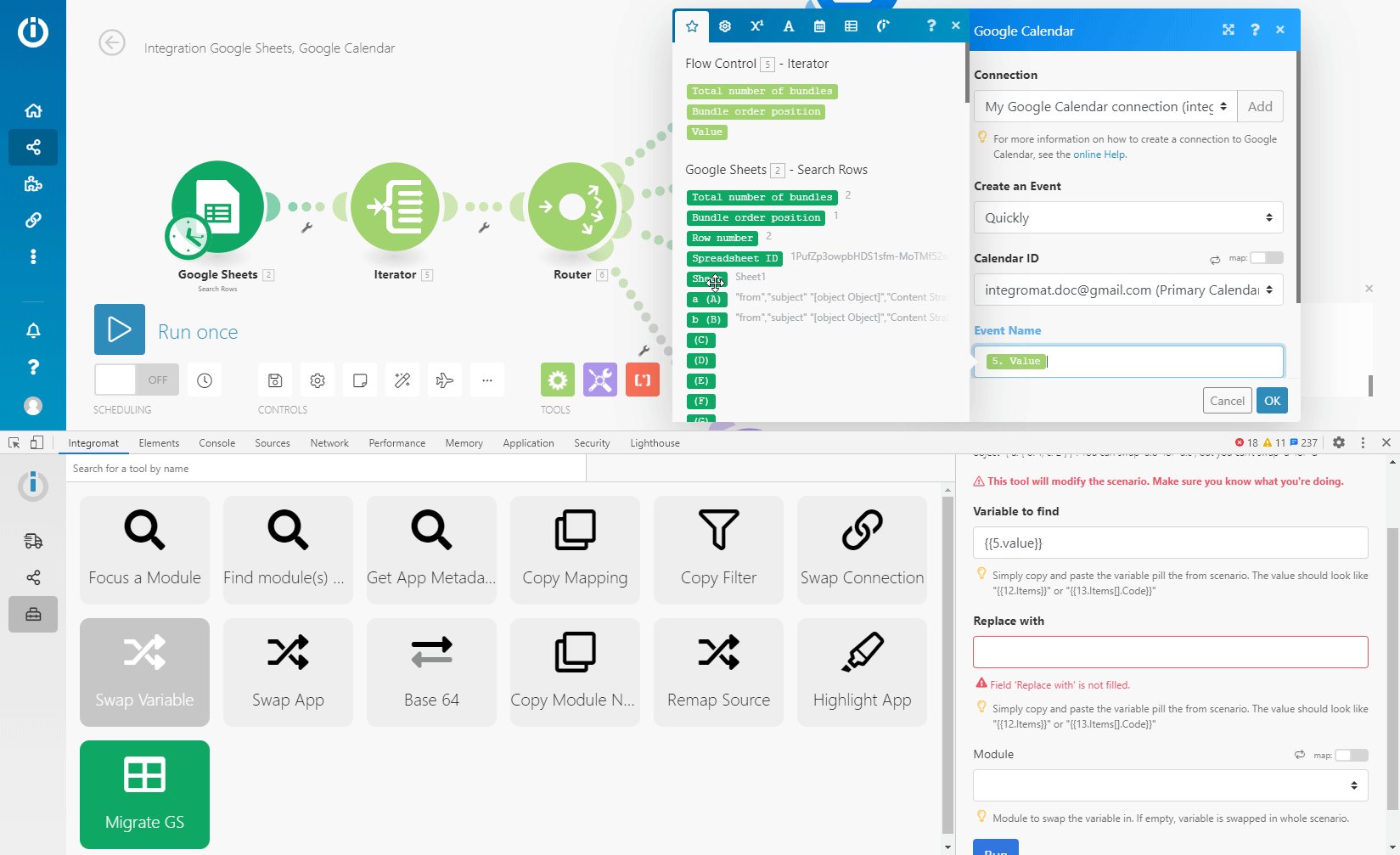
Copy and paste, or drag and drop the variable pill you want to use instead of the variable specified above this field.  |
|
Module |
Select the module in which you want to replace the variable. If no module is selected, the variable will be replaced in the entire scenario. |
When all is set up, click the Run button to perform the replace action.
Replaces the selected app version in your scenario with another app version.
Can be used, for example, to upgrade Gmail and Email apps’ modules to the latest version. For more details please refer to the Upgrading Gmail and Email App Versions Using Boost.space Integrator DevTool article.
![[Warning]](https://docs.boost.space/wp-content/themes/bsdocs/docs-parser/HTML/css/image/warning.png) |
Warning |
|---|---|
|
Do not use this tool unless you know what you are doing! |
Allows you to encode the entered data to Base64 or to decode Base64. Some requests are encoded to Base64. This tool can be useful when you want to search for particular data in the encoded request.
|
Operation |
Select whether you want to encode the data from the Raw Data field (below) to Base64 or decode Base64 to Raw Data. |
|
Raw Data |
Enter the data you want to encode to Base64 or Base64 you want to decode to raw data, depending on the option selected in the Operation field above. |
When the input is specified, click the Run button to perform the encode/decode action.
Copies the name of the selected module to your clipboard.
|
Module |
Select the module whose name you want to copy. |
When the module is selected, click the Run button to copy the module’s name.
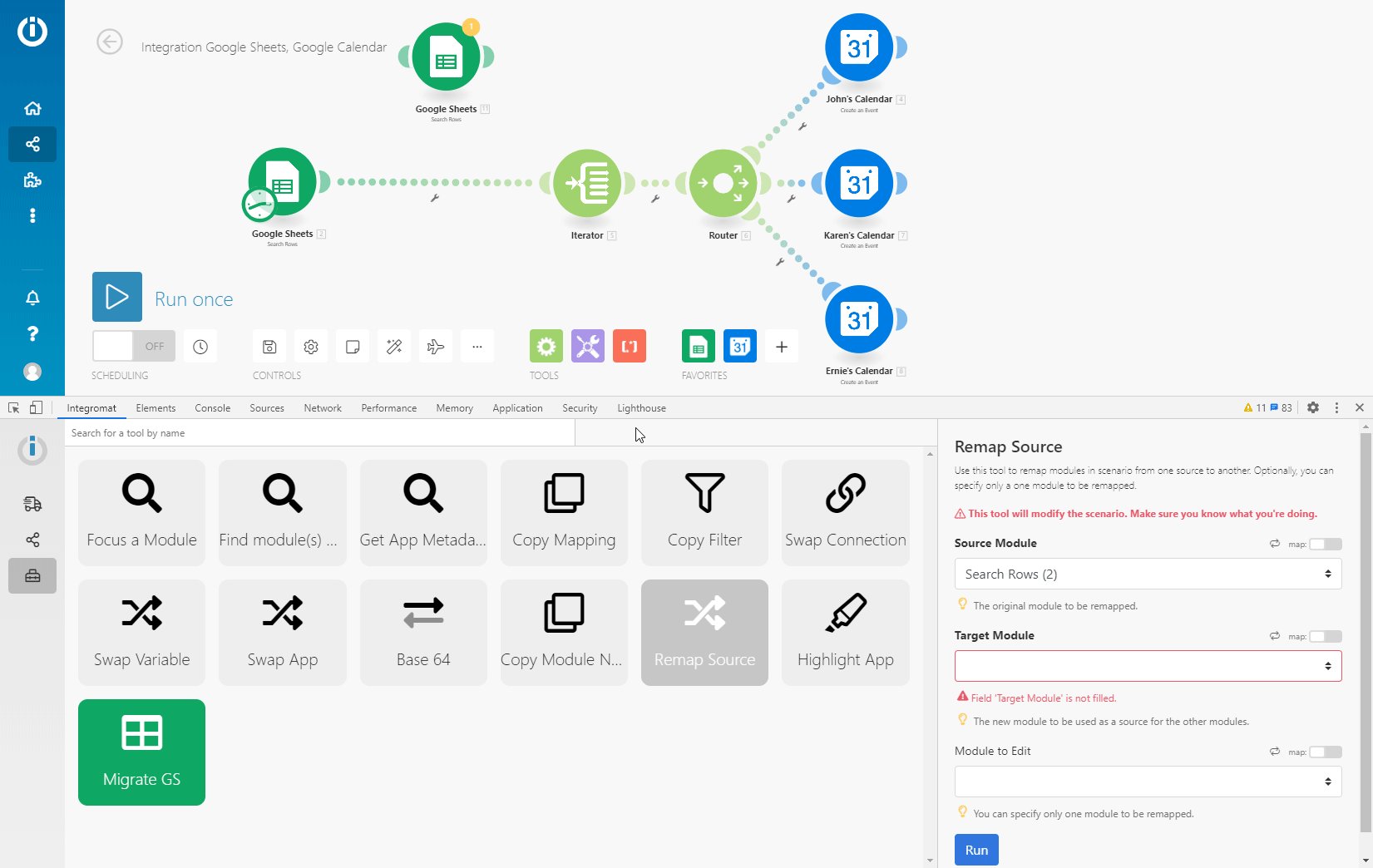
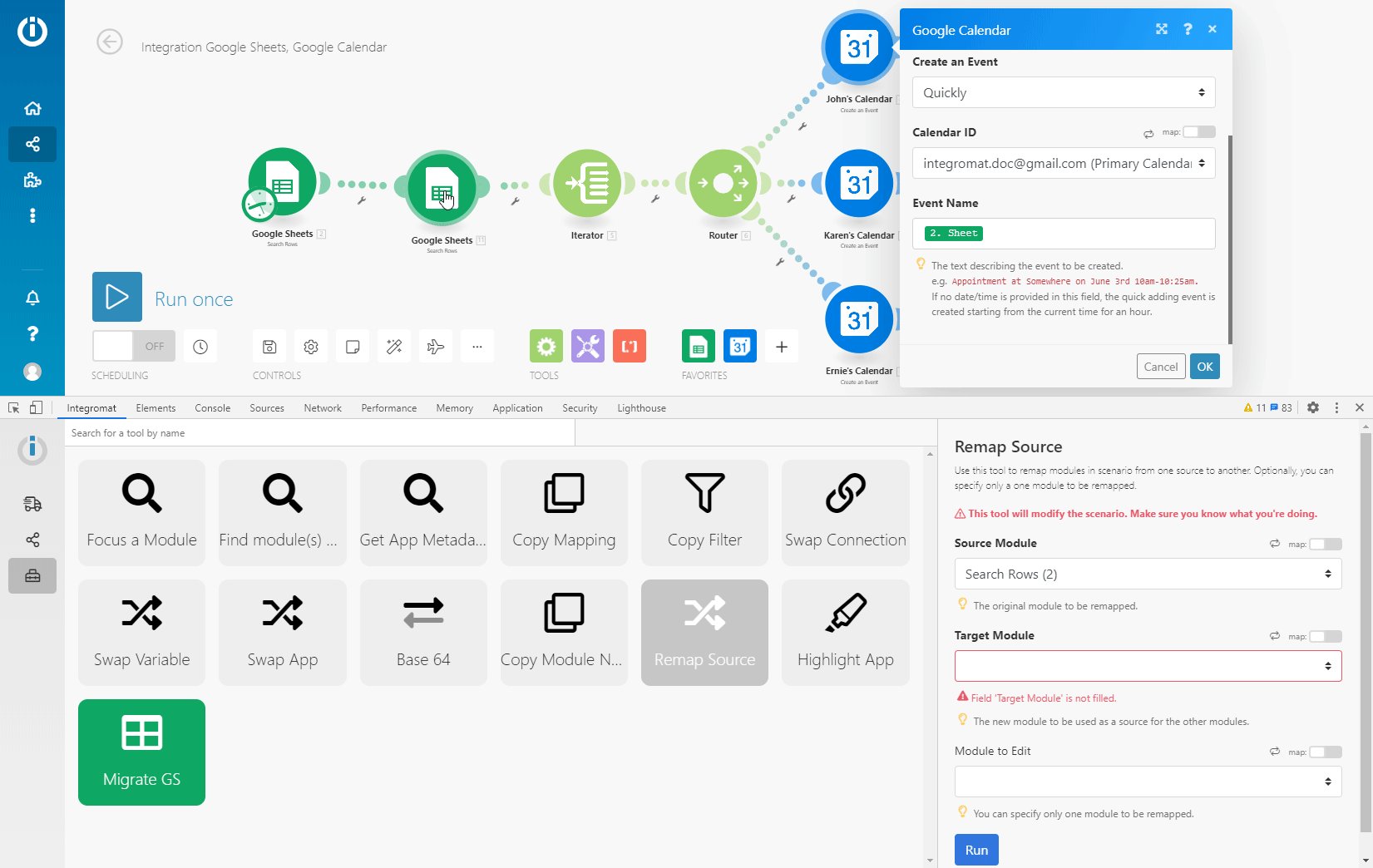
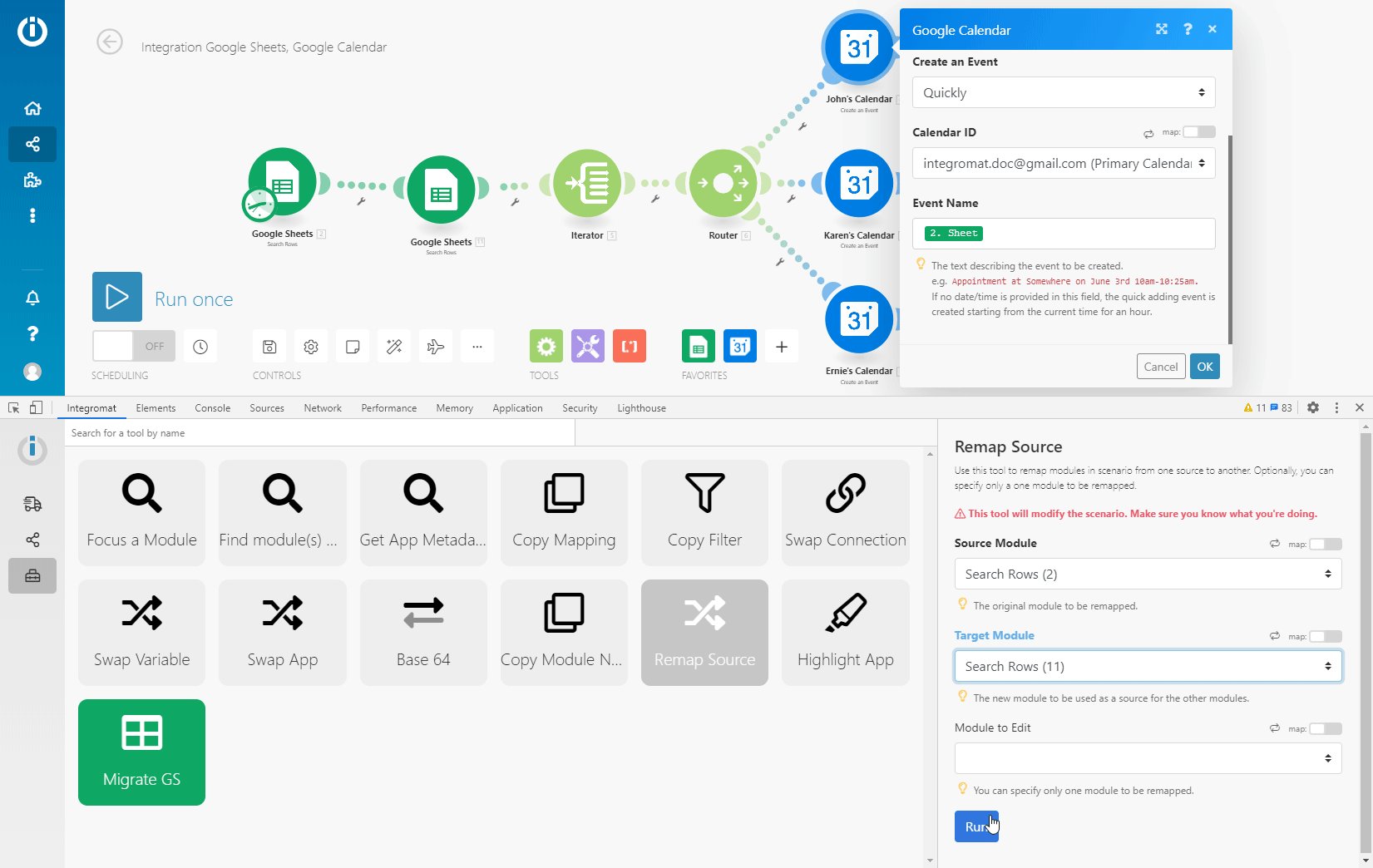
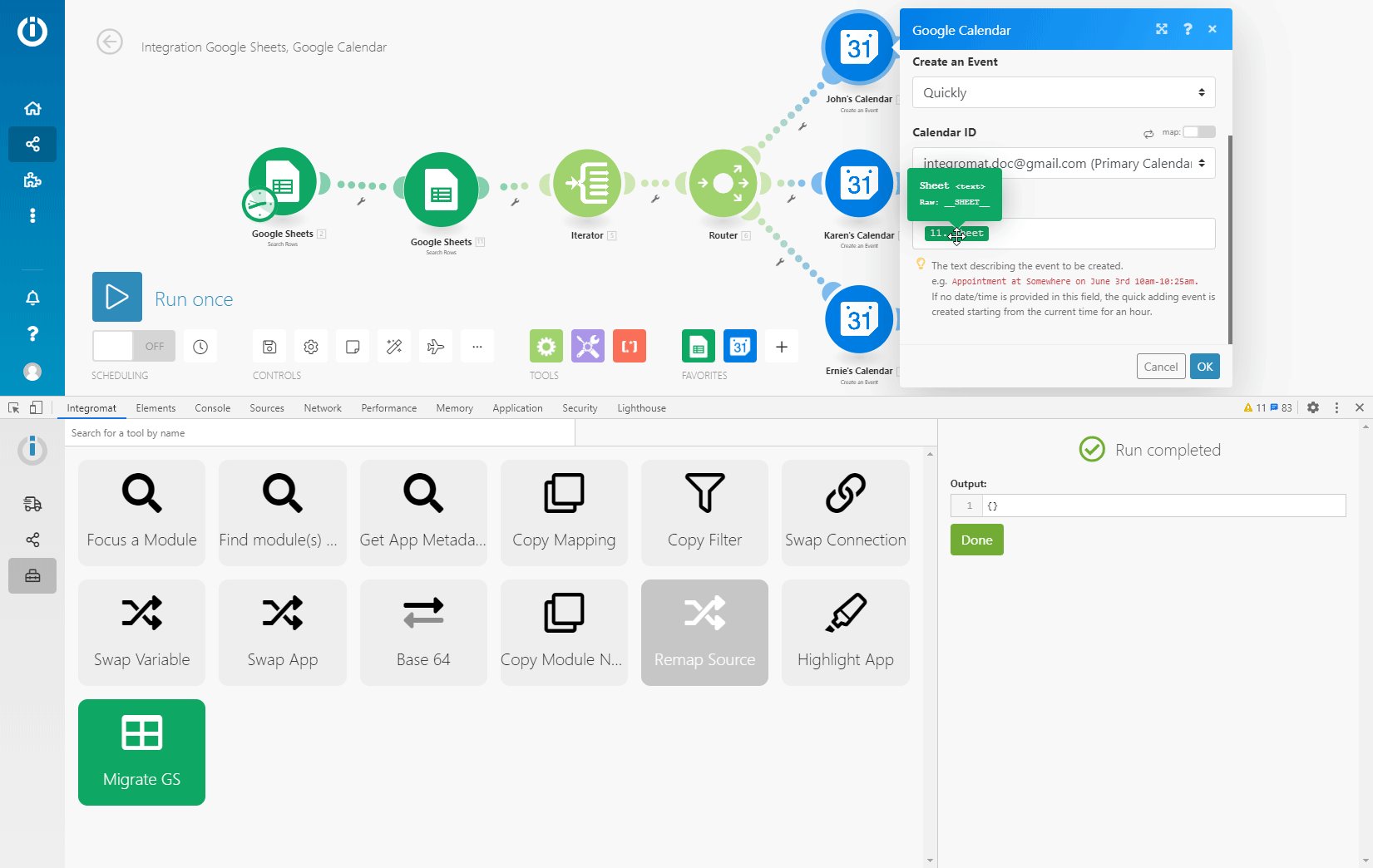
Allows you to change the mappingMapping links the modules in your scenario. When you map an item, you connected the data retrieved by one module to another module to perform the desired action. For example, you can map the email address and subject lines from the Email > Watch emails module to Google Sheets > Add a row and create a spreadsheet of email addresses... source from one module to another.
-
Add the module you want to use as a source module to the route in your scenario.
-
Set the Remap Source tool:
Source Module
Select the module you want to be replaced as the mapping source for other modules in your scenario.
Target Module
Select the module you want to use as a new mapping source.
Module to Edit
In case you don’t want to change the mapping in the entire scenario, select the module you want to change the mapping for.

When the Remap Source tool is set up, click the Run button to perform the action.
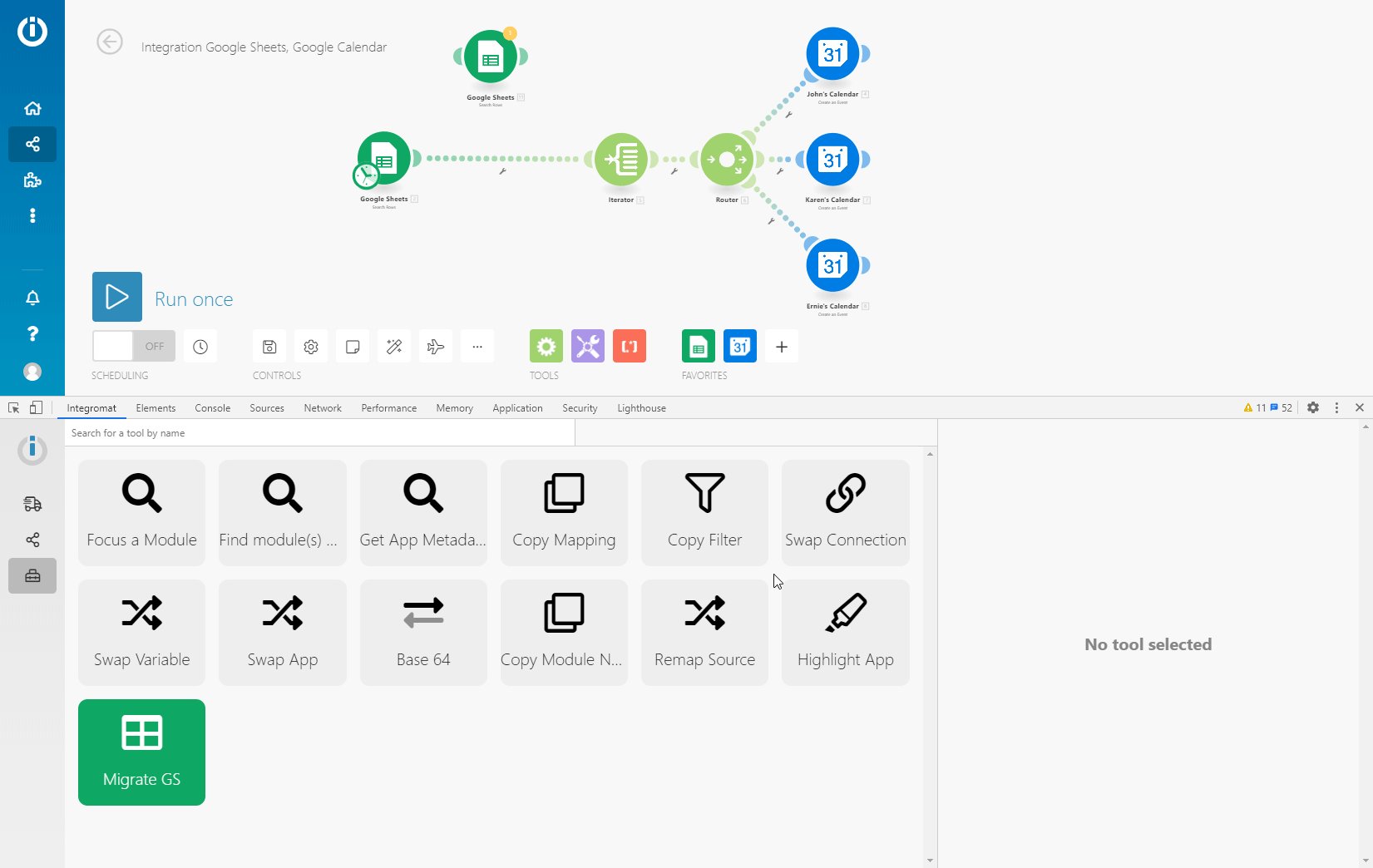
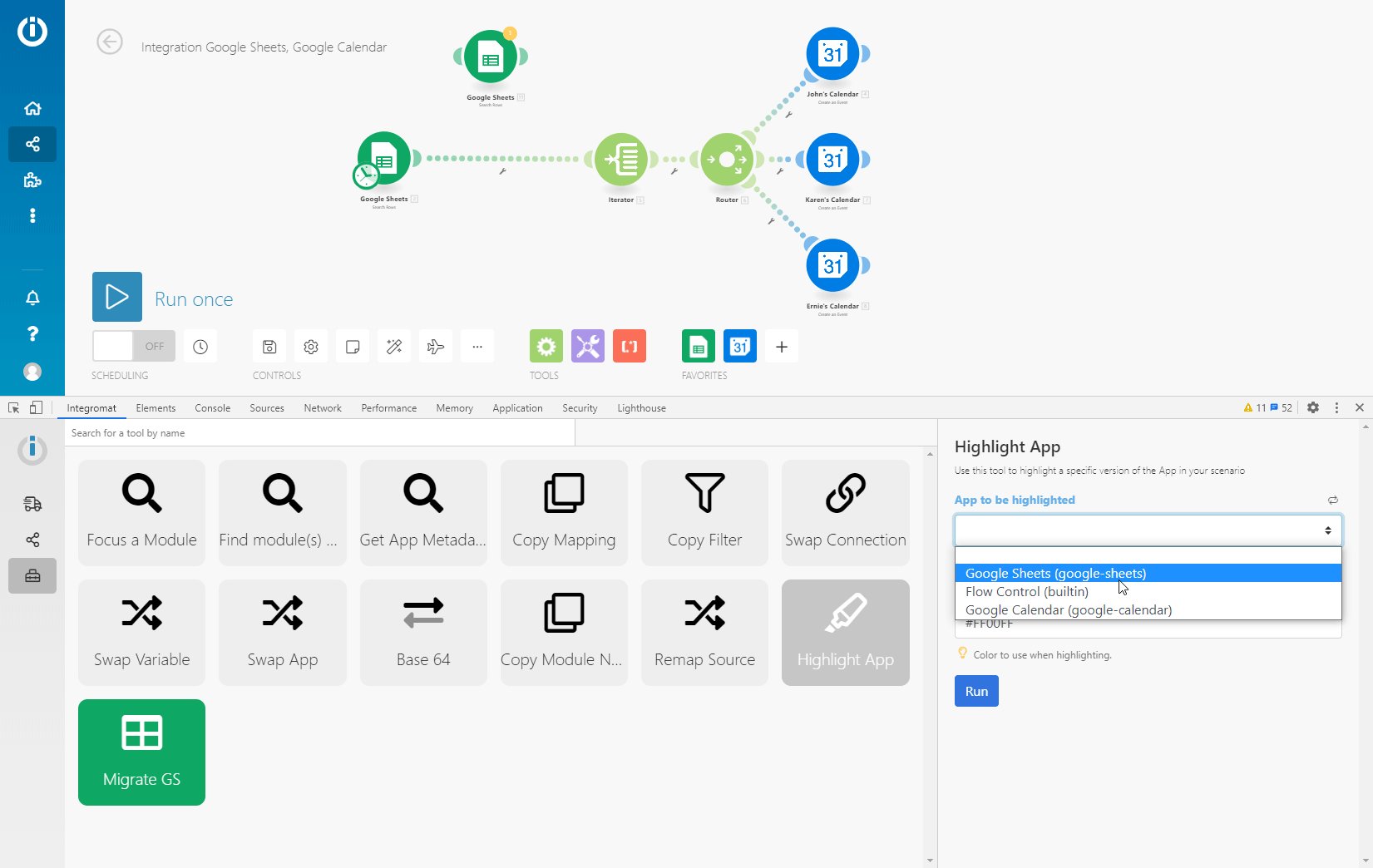
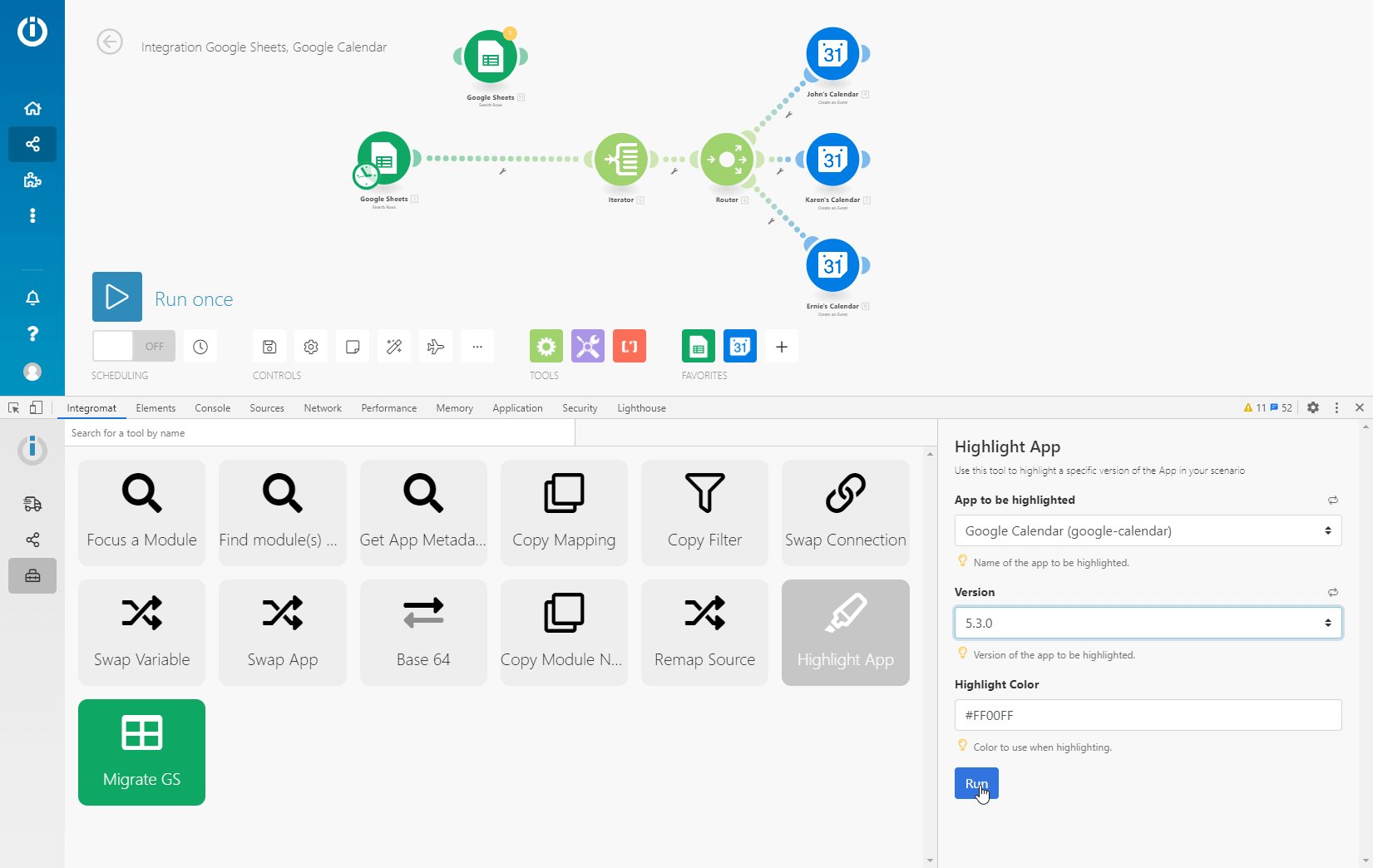
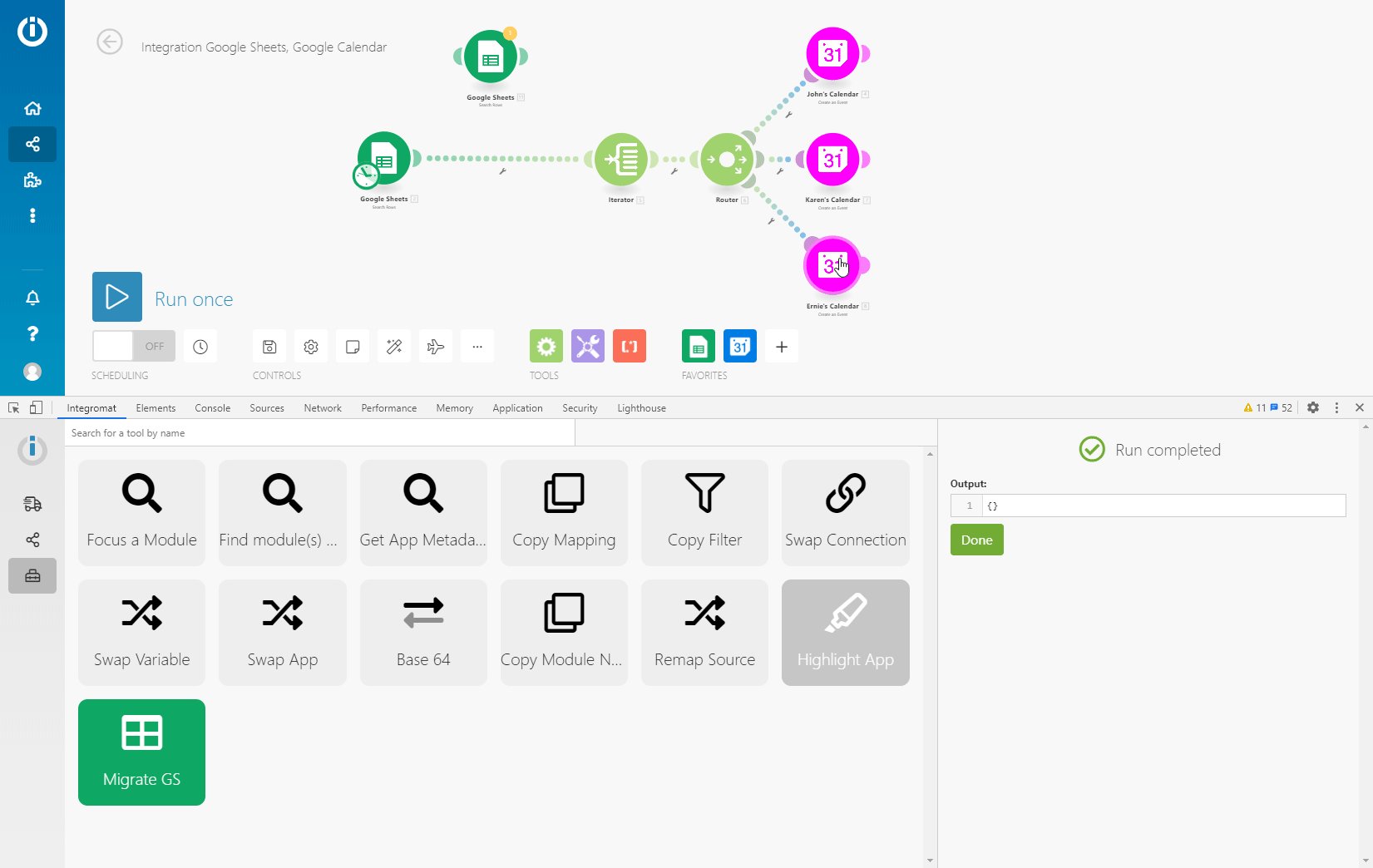
Highlights modules of the specified app in your scenario.
|
App to be Highlighted |
Select the app you want to be highlighted in your scenario. |
|
Version |
Select the version of the app you want to be highlighted. |
|
Highlight Color |
Enter the color hex you want to use for highlighting modules. |

This tool is made especially to upgrade Google Sheets (legacy) modules to the latest Google Sheets version. It adds a new version of the module just after the legacy version of the module in the scenario route.
This tool automates steps 3, 4, 5 described in the Replacing Legacy Modules With New Modules article.