| Active with remarks |
|---|
| This application needs additional settings. Please follow the documentation below to create your own connectionUnique, active service acces point to a network. There are different types of connections (API key, Oauth…). More. |
The Netlify modulesThe module is an application or tool within the Boost.space system. The entire system is built on this concept of modularity. (module - Contacts) More enable you to monitor form submissions, deploy events, deploy starts, deploy success and deploy failures, or retrieve sites and start deploys in your Netlify account.
Prerequisites
-
A Netlify account
In order to use Netlify with Boost.spaceCentralization and synchronization platform, where you can organize and manage your data. More IntegratorPart of the Boost.space system, where you can create your connections and automate your processes. More, it is necessary to have a Netlify account. If you do not have one, you can create a Netlify account at Netlify.
To connect your Netlify account to Boost.space Integrator you need to obtain the access tokenThe API token is a multi-digit code that allows a user to authenticate with cloud applications. More from your Netlify account.
1. Log in to your Netlify account.
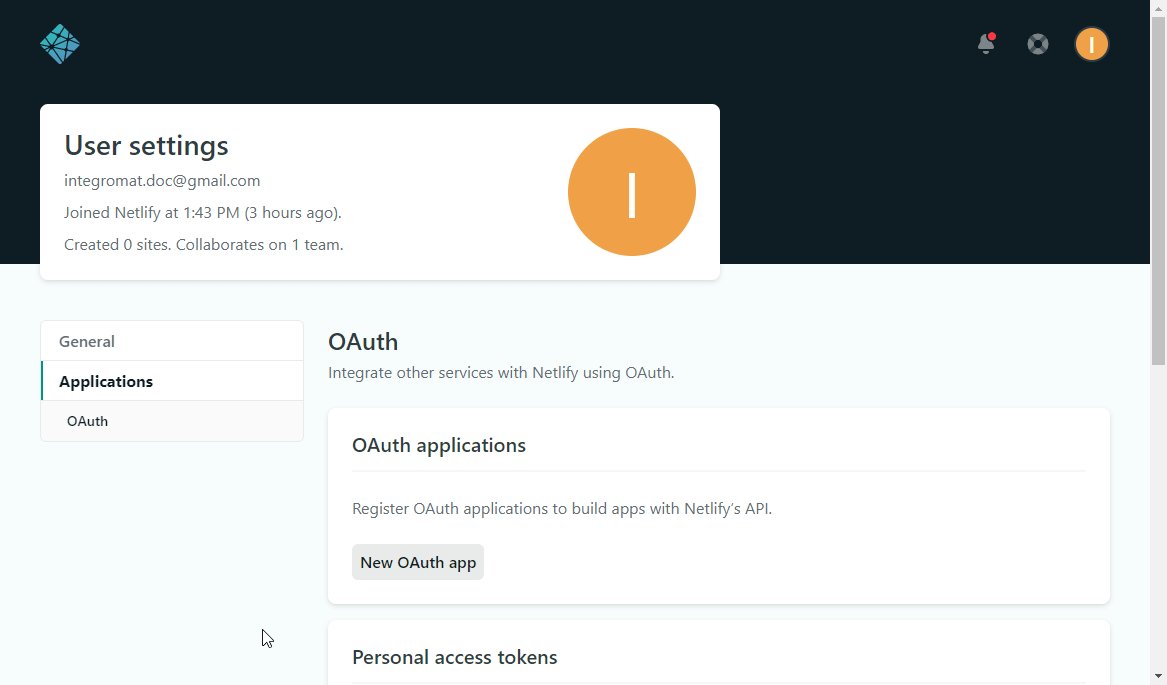
2. Click on your profile icon and select the UserCan use the system on a limited basis based on the rights assigned by the admin. More settings option.

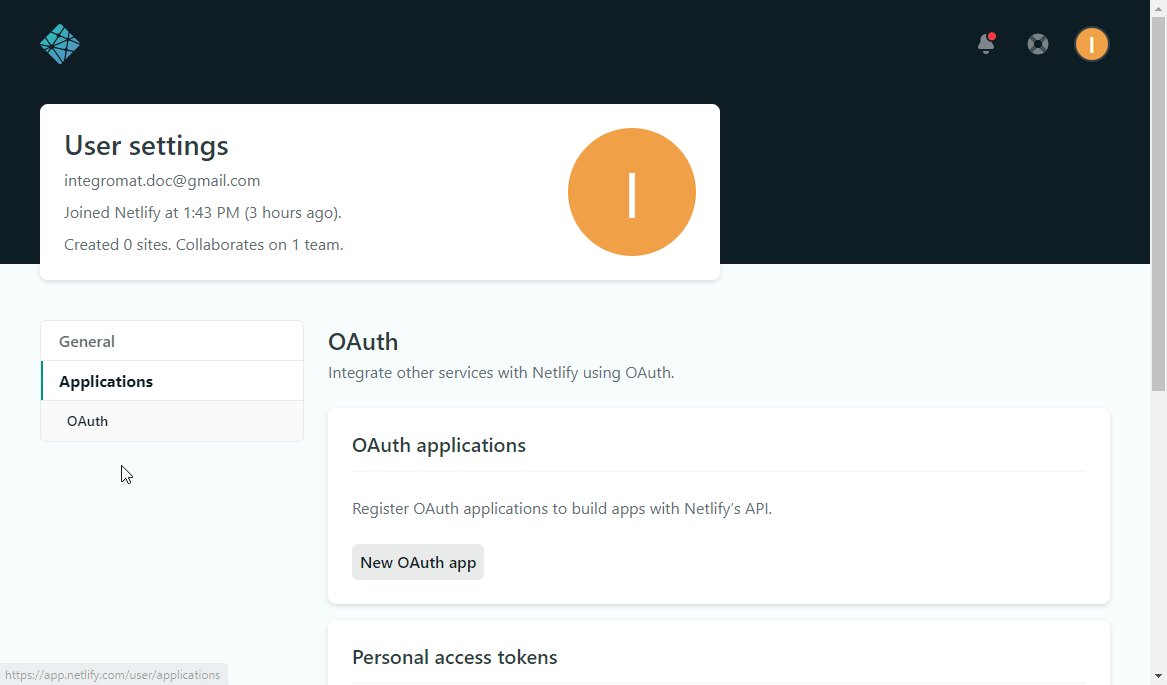
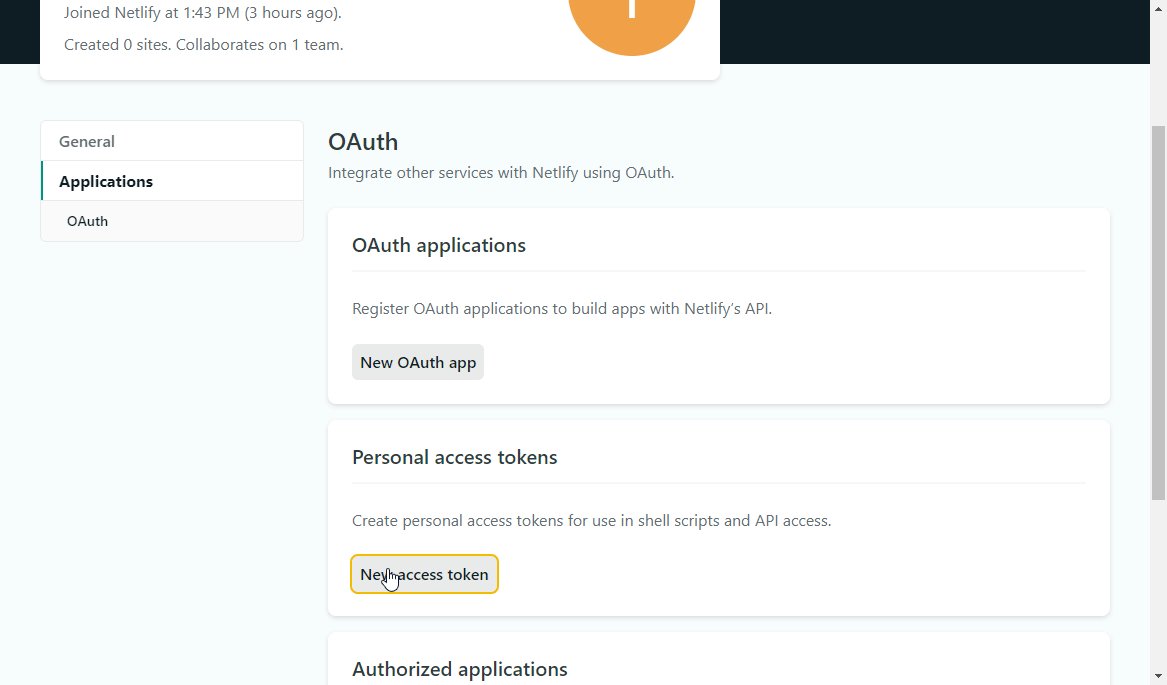
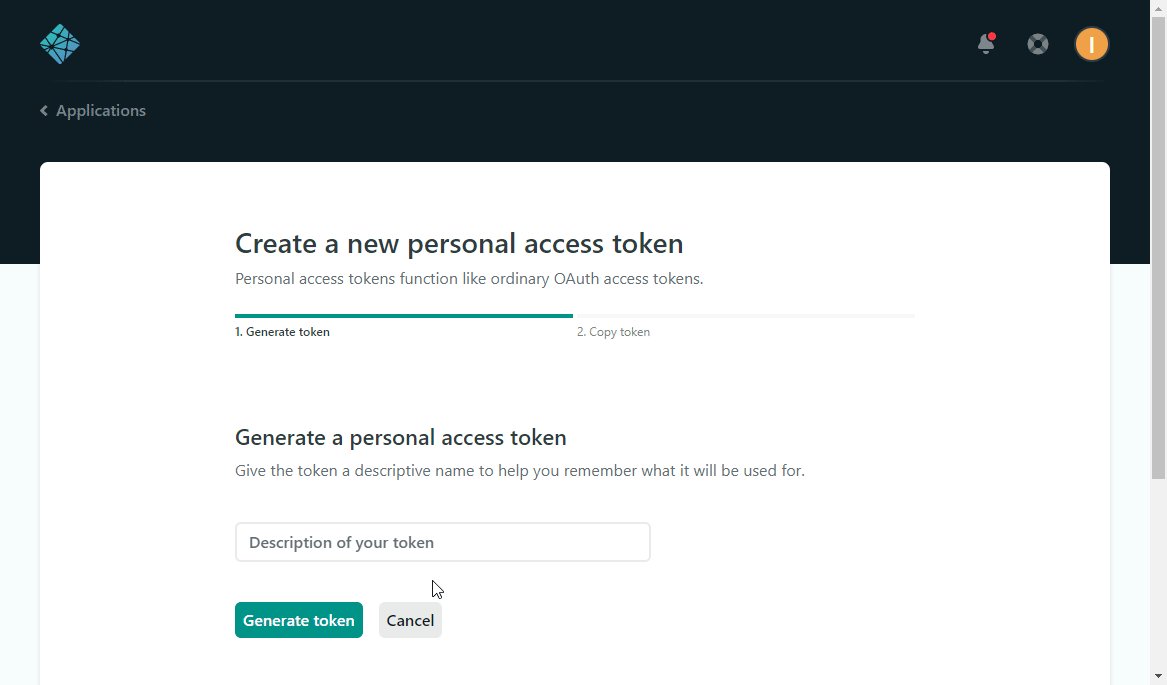
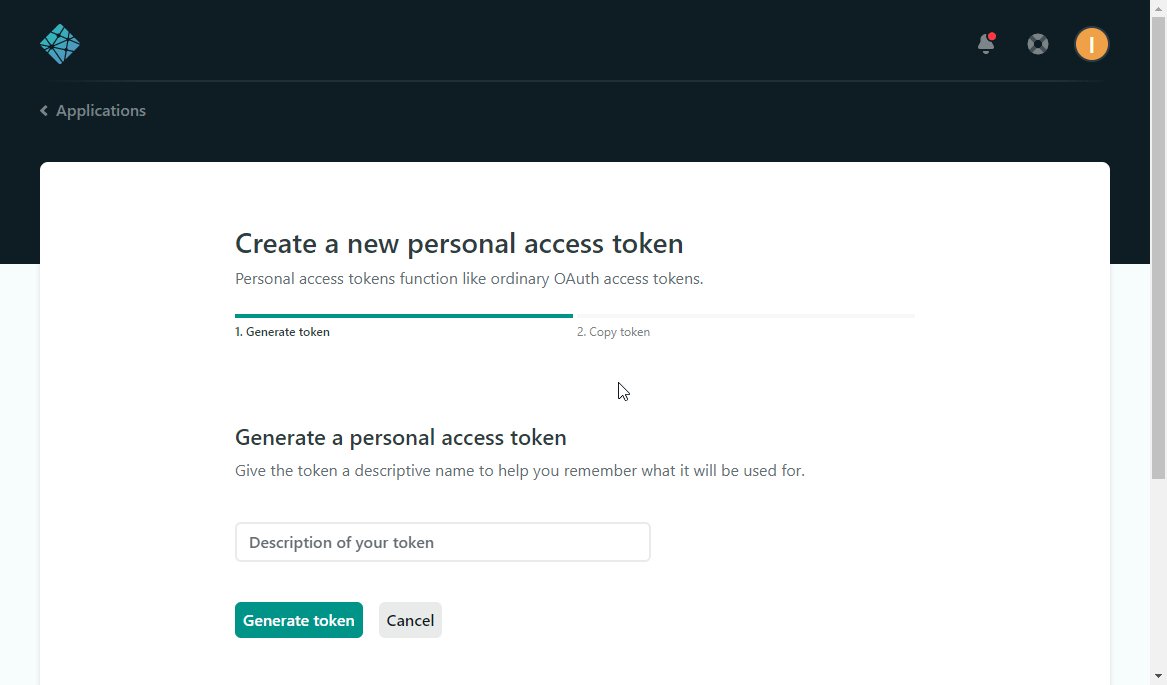
3. Open Applications and click New access token.

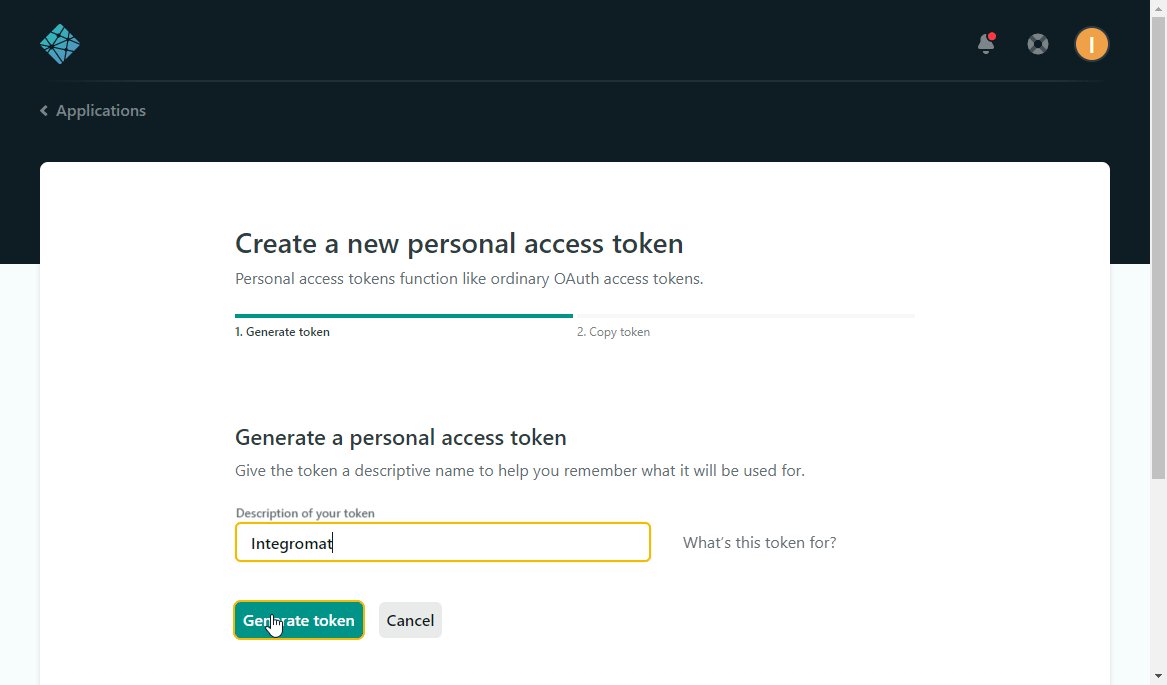
4. Enter the description for the access token and click the Generate token button.

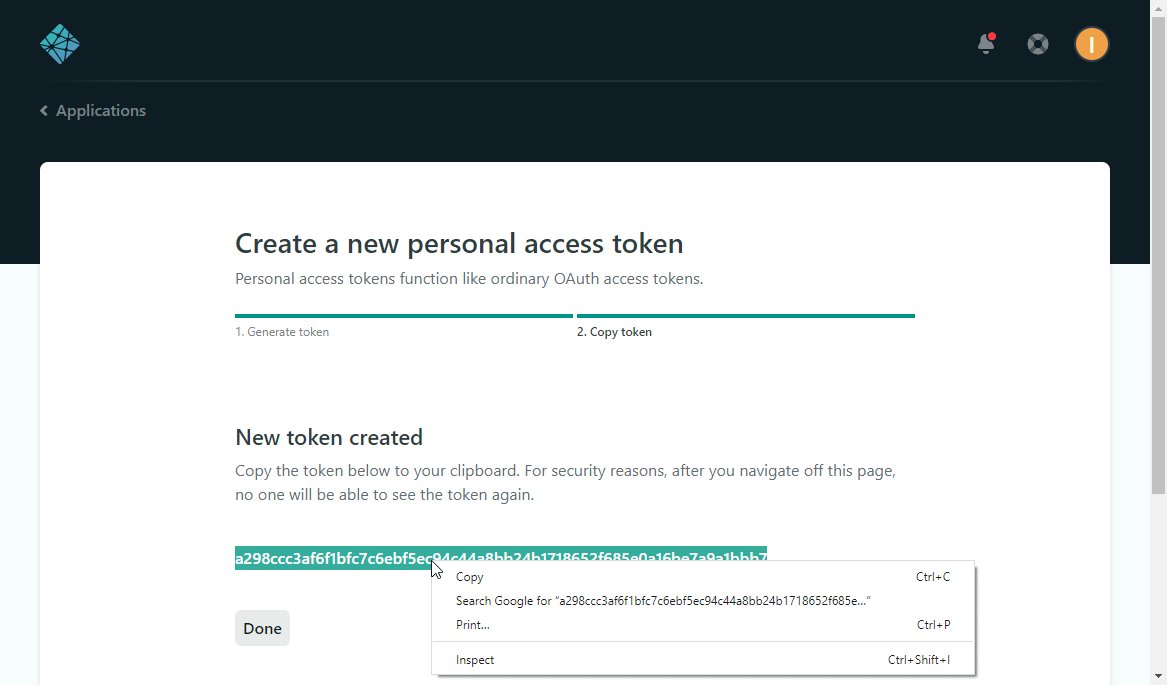
5. Copy the provided token and close the dialog by clicking the Done button.
6. Go to Boost.space Integrator and open the Netlify module’s Create a connection dialog.
7. Enter the Access Token you have copied in step 5 to the respective field and click the Continue button to establish the connection.
The connection has been established. You can proceed with setting up the moduleThe module is an application or tool within the Boost.space system. The entire system is built on this concept of modularity. (module - Contacts) More.
TriggersEvery scenario has a trigger, an event that starts your scenario. A scenario must have a trigger. There can only be one trigger for each scenario. When you create a new scenario, the first module you choose is your trigger for that scenario. Create a trigger by clicking on the empty module of a newly created scenario or moving the... when a new form is submitted on the specified site.
Netlify comes with built-in form handling. The build bots do it by parsing your HTML files directly at deploy time, so there’s no need for you to make an API call or include extra JavaScript on your site. For more information, you can view the documentation on https://docs.netlify.com/forms/setup/#html-forms.
Code an HTML form into any page on your site, add a netlify attribute or data-netlify="true" to the <form> tag, and you can start receiving submissions in your Netlify site adminAdmins in Boost.space have exclusive access to system settings. They manage the overall system setup, including appearance, language, currency, user settings, and the availability of individual modules to users and teams. More panel.
Here’s an example:
<form name="contact" method="POST" data-netlify="true"> <p> <label>Your Name: <input type="text" name="name" /></label> </p> <p> <label>Your Email: <input type="email" name="email" /></label> </p> <p> <label>Your Role: <select name="role[]" multiple> <option value="leader">Leader</option> <option value="follower">Follower</option> </select></label> </p> <p> <label>Message: <textarea name="message"></textarea></label> </p> <p> <button type="submit">Send</button> </p> </form>
To create the webhookA webhook is a way for an app to send real-time information to a specific URL in response to certain events or triggers. for Watch Form Submissions module follow the steps below:
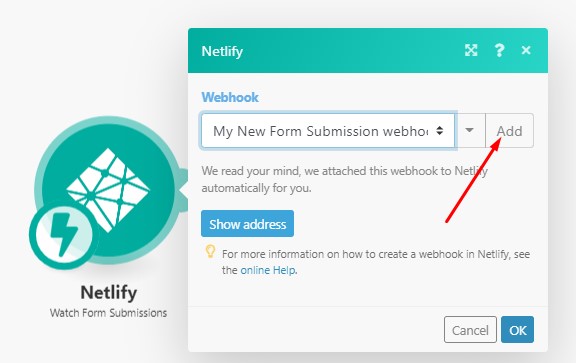
1. Choose the Watch Form Submissions module.
2. Add a new webhook.

3. Fill the Add a hook dialog as follows:
|
Webhook name |
Enter a name for the webhook. |
|
Connection |
|
|
Site ID |
Select the site that contains the form you want to watch for new form submissions. |
|
Form ID |
Select the form you want to watch for new form submissions. |
Lists sites deployed on your Netlify account.
|
Connection |
|
|
Site Name |
Enter the site name to filter results by. Otherwise, all your sites deployed on Netlify will be returned. E.g. elastic-keller-f19a9b. |
|
Limit |
Set the maximum number of sites Boost.space Integrator will return during one execution cycleA cycle is the operation and commit/rollback phases of scenario execution. A scenario may have one or more cycles (one is the default).. |
Retrieves details about a specified site.
|
Connection |
|
|
Site ID |
Select the site name or map the ID of the site you want to retrieve details about. |
Triggers when a selected deploy event occurs.
To create the webhook for Watch Deploy Events module follow the steps below:
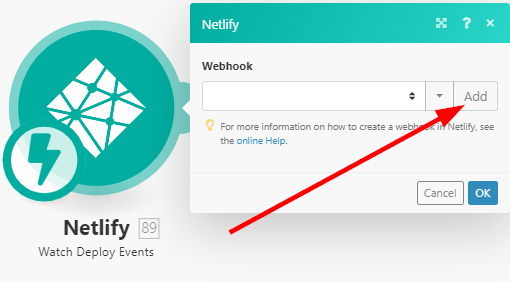
1. Choose the Watch Deploy Events module.
2. Add a new webhook.

3. Fill the Add a hook dialog as follows:
|
Webhook name |
Enter a name for the webhook. |
|
Connection |
|
|
Site ID |
Select the site you want to watch for new deploy events. |
|
Event |
Select the event you want to watch.
|
Triggers when a new deploy starts for a specified website.
To create the webhook for Watch Deploy Start module follow the steps below:
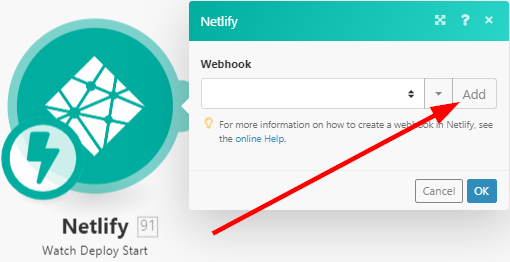
1. Choose the Watch Deploy Start module.
2. Add a new webhook.

3. Fill the Add a hook dialog as follows:
|
Webhook name |
Enter a name for the webhook. |
|
Connection |
|
|
Site ID |
Select the site you want to watch for new deploy starts. |
Triggers when a new deploy succeeds for a specified website.
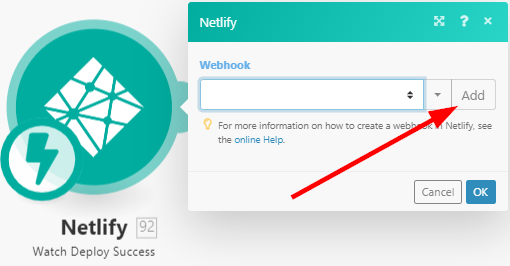
To create the webhook for Watch Deploy Success module follow the steps below:
1. Choose the Watch Deploy Success module.
2. Add a new webhook.

3. Fill the Add a hook dialog as follows:
|
Webhook name |
Enter a name for the webhook. |
|
Connection |
|
|
Site ID |
Select the site you want to watch for new deploy successes. |
Triggers when a new deploy fails for a specified website.
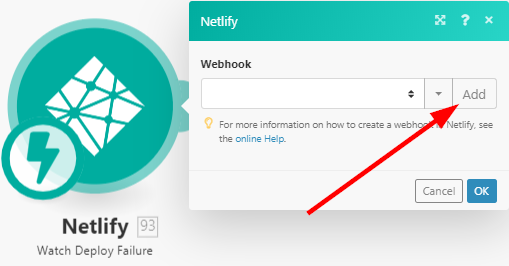
To create the webhook for Watch Deploy Failuremodule follow the steps below:
1. Choose the Watch Deploy Failure module.
2. Add a new webhook.

3. Fill the Add a hook dialog as follows:
|
Webhook name |
Enter a name for the webhook. |
|
Connection |
|
|
Site ID |
Select the site you want to watch for new deploy failures. |
Retrieves all site deploys.
|
Connection |
|
|
Site ID |
Select the site you want to retrieve deploys for. |
Creates a deploy for the specified site.
|
Connection |
|
|
Site ID |
Select the site you want to create a deploy for. |
|
Deploy title |
Enter the name for the deploy. |
|
Draft |
Check this option to create a draft. |
|
Async |
Requests that last longer than 30 seconds will be terminated automatically. When creating large deploys, check the |
Starts a new deploy on a specified site.
|
Connection |
|
|
Site ID |
Select the site or map the ID of the site you want to start the deploy for. |
Returns a list of all files in the current deploy.
|
Connection |
|
|
Site ID |
Select the site or map the ID of the site you want to return a list of files for. |
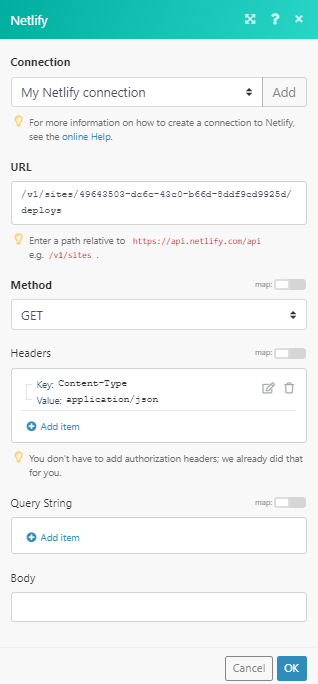
Allows you to perform a custom API call.
|
Connection |
|
|
URL |
Enter a path relative to For the list of available endpoints, refer to the Netlify API Documentation. |
|
Method |
Select the HTTP method you want to use: GET to retrieve information for an entry. POSTto create a new entry. PUT to update/replace an existing entry. PATCHto make a partial entry update. DELETEto delete an entry. |
|
Headers |
Enter the desired request headers. You don’t have to add authorization headers; we already did that for you. |
|
Query string |
Enter the request query string. |
|
Body |
Enter the body content for your API call. |
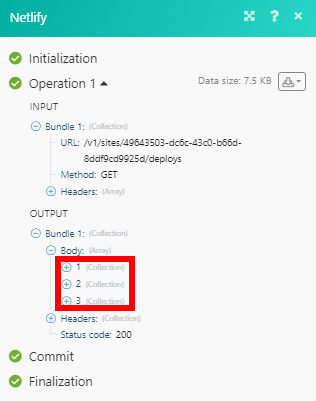
The following API call returns all the deploys for the specified site in your Netlify account:
URL: /v1/sites/{{yourSiteID}}/deploys/v1/dashboard
Method: GET

The result can be found in the module’s Output under BundleA bundle is a chunk of data and the basic unit for use with modules. A bundle consists of items, similar to how a bag may contain separate, individual items. More > Body. In our example, 3 deploys were returned: