How to connect Boost.spaceCentralization and synchronization platform, where you can organize and manage your data. More IntegratorPart of the Boost.space system, where you can create your connections and automate your processes. More to any web service that uses OAuth2 authorization
In this tutorial, you will learn how to integrate the DeviantArt service, one of the largest networks for creative people. Our goal is to get a list of the latest deviations. Before configuring this scenarioA specific connection between applications in which data can be transferred. Two types of scenarios: active/inactive. More, you have to find out some basic information about the service.
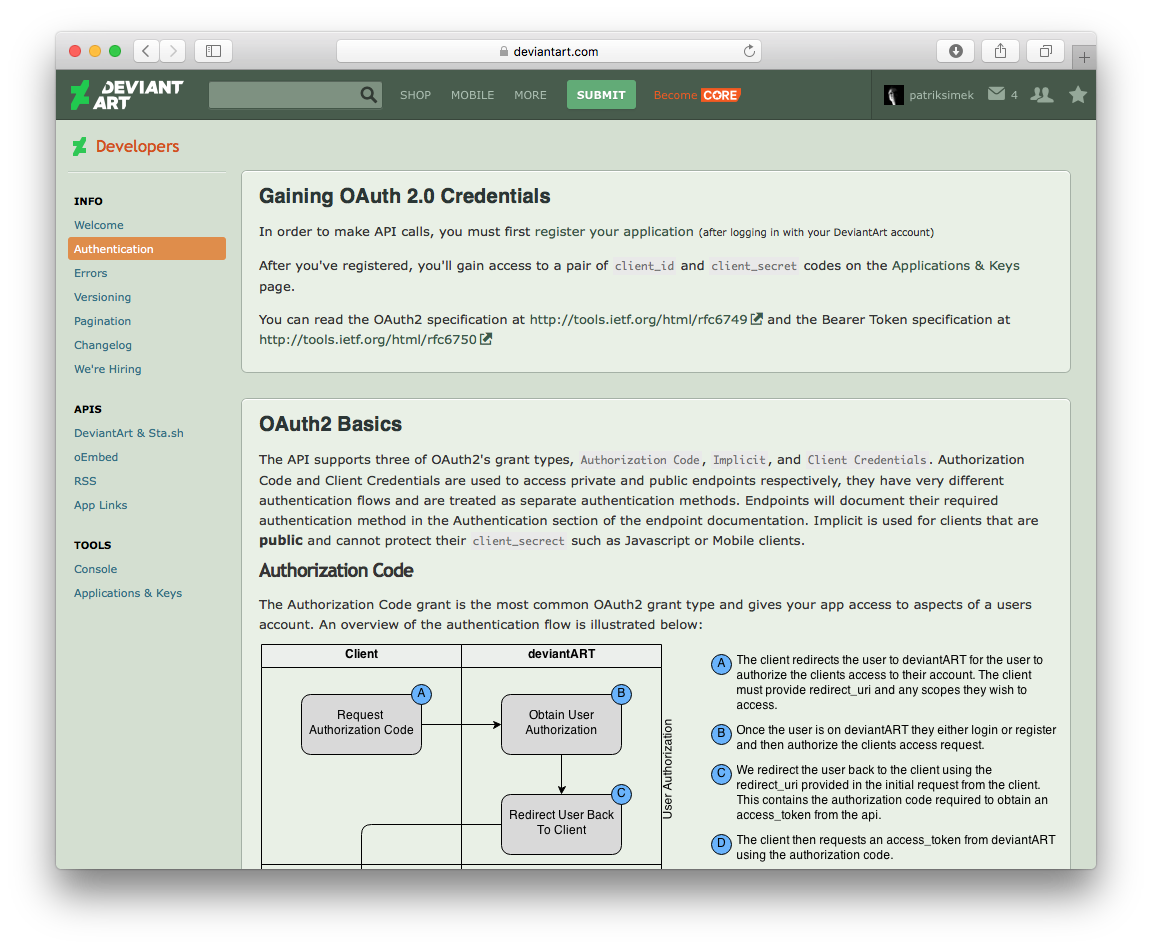
Firstly, go through the Development section and find out what method DeviantArt uses for userCan use the system on a limited basis based on the rights assigned by the admin. More authentication, and which API is appropriate to perform the desired functionFunctions you can use in Boost.space Integrator - create, update, delete, get, search..
Boost.space Integrator supports the following authorization types:
-
OAuth2
-
Basic Authorization
-
API key

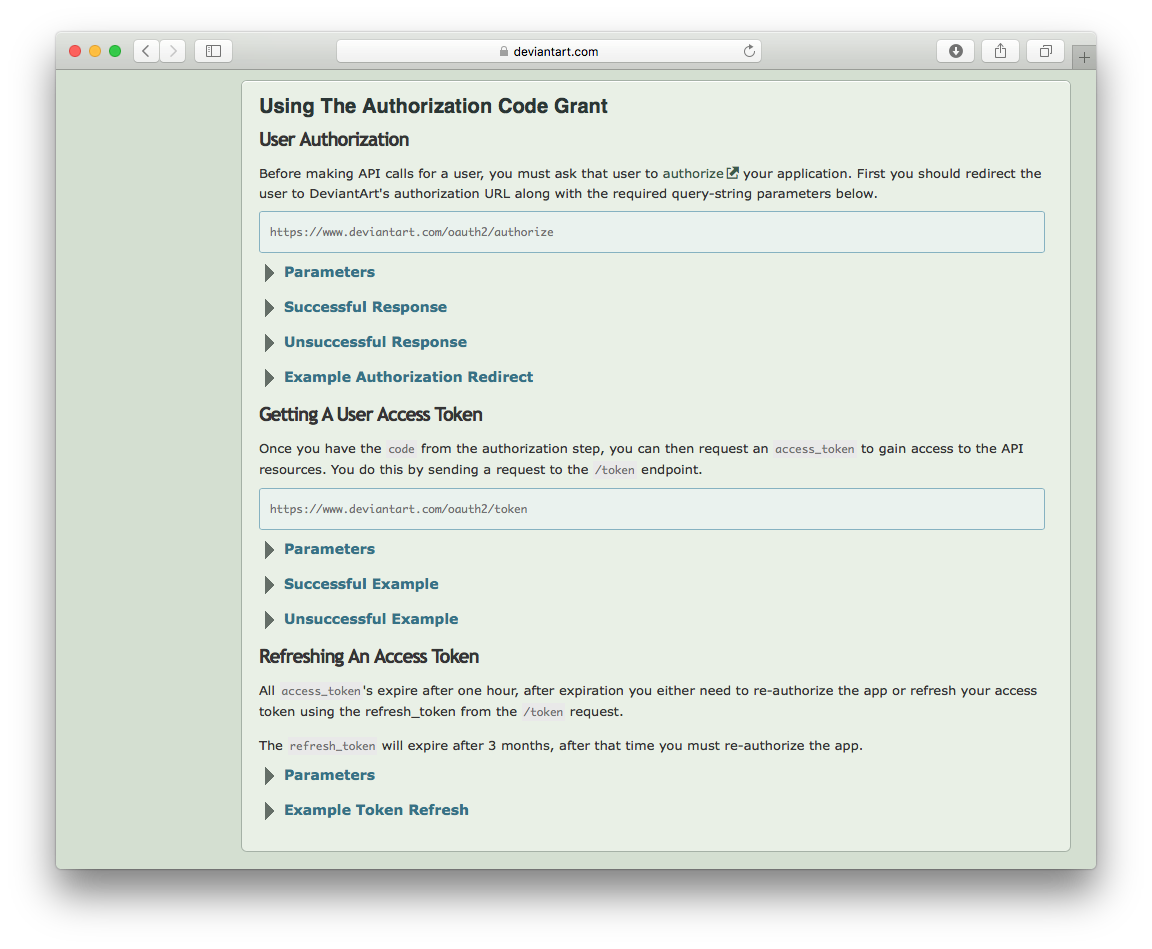
DeviantArt uses a standardized OAuth2 protocol for authorization. You can see that in the Authentication section.
-
Create a so-called client to be able to communicate with the API. Click Register your application link to create a client.
-
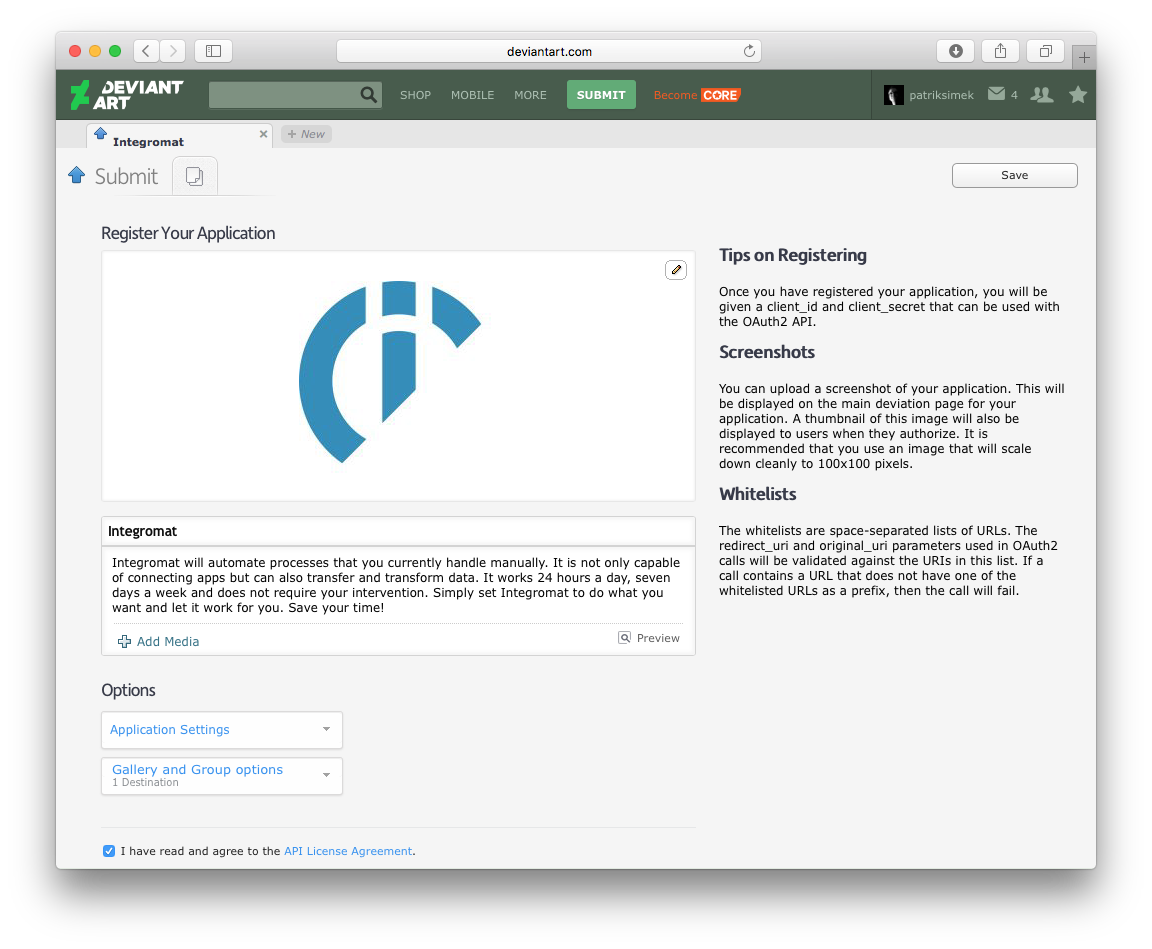
A form opens up that allows you to create a new application. Fill in the name and description of the application and upload the icon.
-
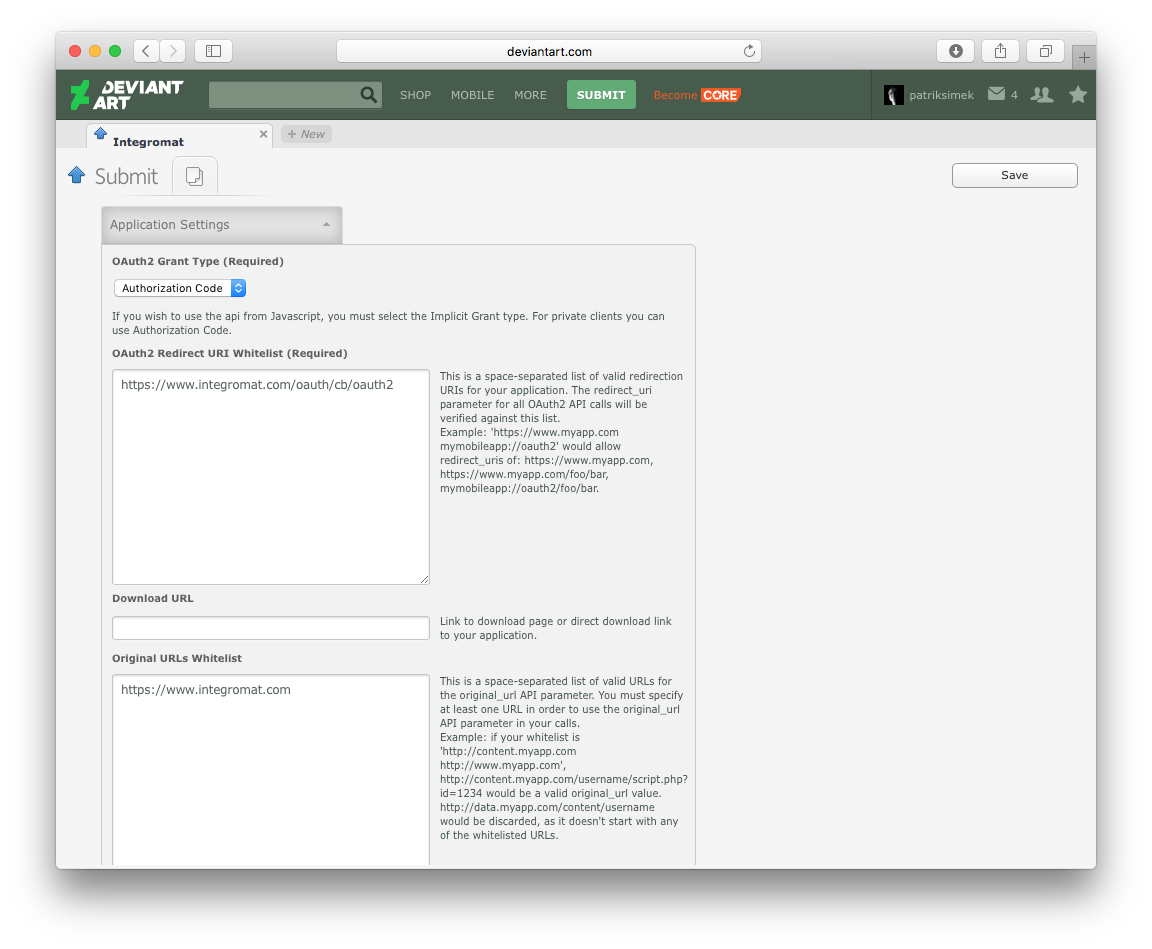
In Application settings section, fill out the OAuth2 Redirect URI Whitelist field. All services that use standard OAuth2 protocol for authorization require this parameter.
The value of this parameter is always the same ‑ https://integrator.boost.space/oauth/cb/oauth2. This is the URL, that a user is redirected to after they authorize Boost.space Integrator to access the given service. This way, Boost.space Integrator learns that the authorization has been successful, and creates a new connectionUnique, active service acces point to a network. There are different types of connections (API key, Oauth…). More with the service.
-
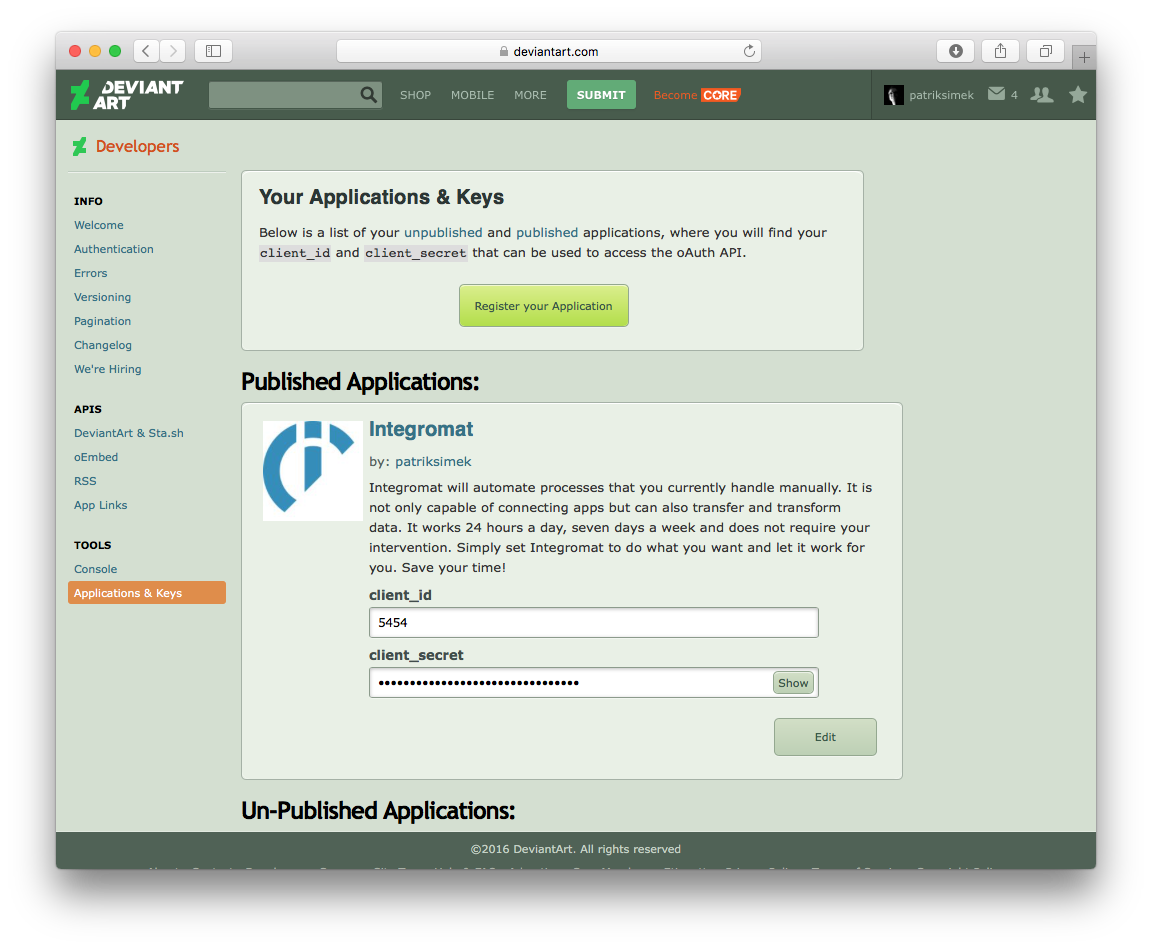
Once you have completed the registration, a screen opens where you can view two important values – client_id and client_secret. Write down these two values, you need them later on.
-
Go back to the Authentication section and get authorization URL and access tokenThe API token is a multi-digit code that allows a user to authenticate with cloud applications. More URL. All services that use standard authorization OAuth2 protocol always include both URL addresses in their documentation.
-
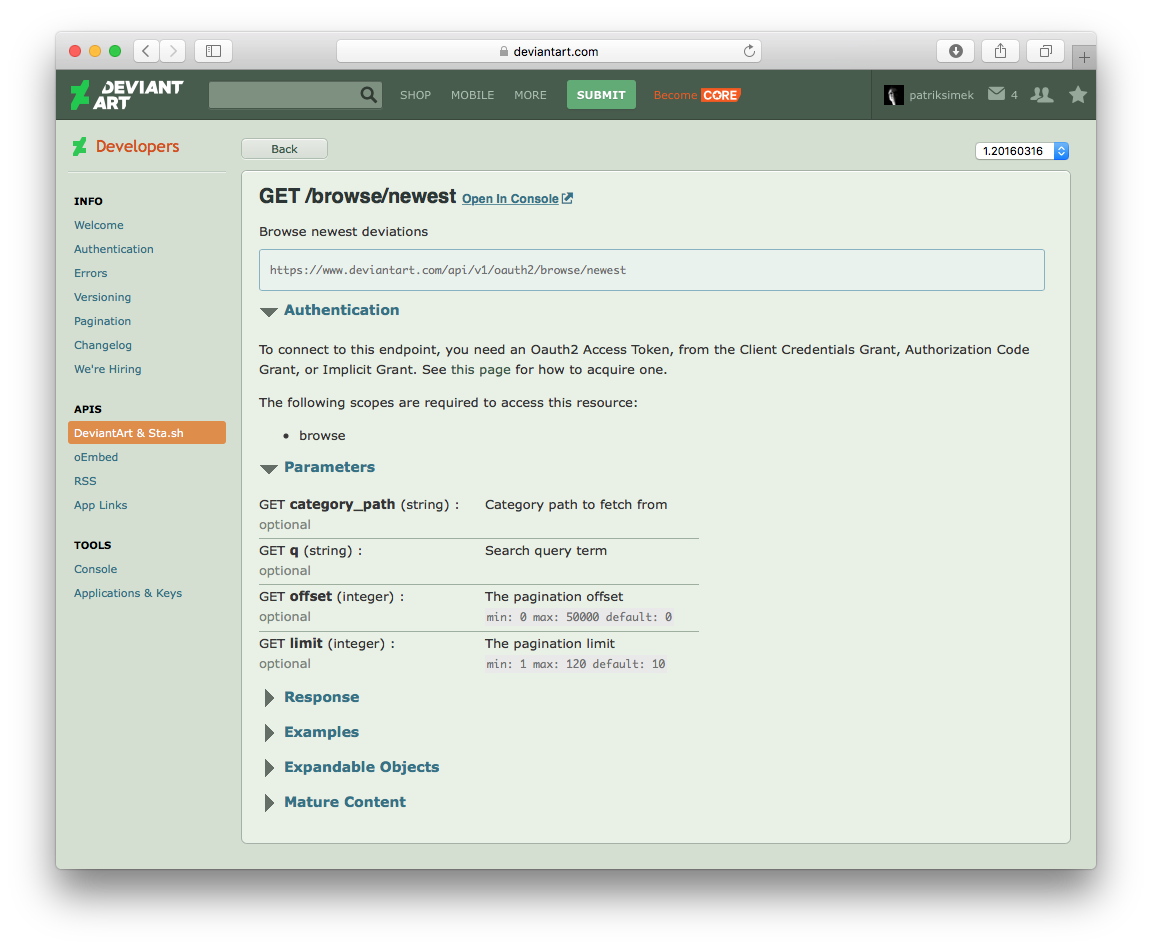
Go to the API section which describes all API calls in detail. The API you need is in GET /browse/newest.
-
Expand the Authentication and Parameters sections to learn which scope is required to call this API and which parameters you can send along with the request.
![[Note]](https://docs.boost.space/wp-content/themes/bsdocs/docs-parser/HTML/css/image/note.png) |
Note |
|---|---|
|
Before you start setting up your scenario in Boost.space Integrator, we recommend that you go through all APIs that you planCombination of a license (enabled features) and tier (numeric limits) and a subscription period (monthly / yearly). to call and get a list of all scopes that are needed. This way you can acquire all the necessary scopes at once and avoid the hassle of expanding the scopes in the future. |
-
Go to Boost.space Integrator and create a new scenario.
-
Choose the OAuth 2.0 HTTP(S) request and response processing moduleThe module is an application or tool within the Boost.space system. The entire system is built on this concept of modularity. (module - Contacts) More from the HTTP app and add it to your scenario.
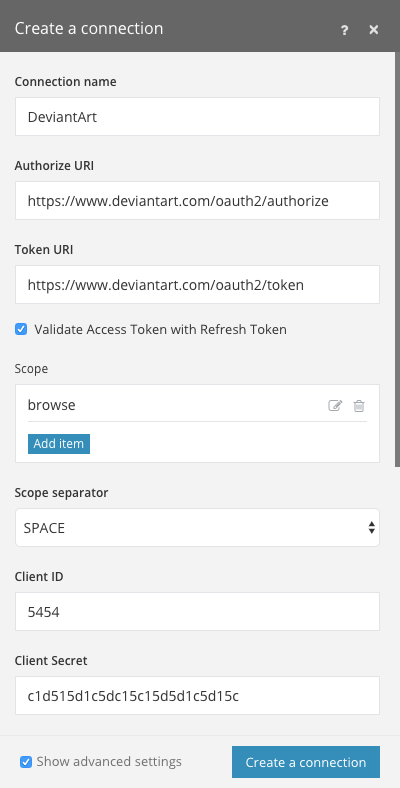
In the open configuration window, click Add. A new window opens that allows you to add a new OAuth2 connection. In this step, enter the information that you have found in the documentation:
-
Connection name – Enter any name you would like to identify as the connection.
-
Authorize URI – The Authorize URL specified in the Authentication section of the DeviantArt documentation.
-
Token URI – The Access Token URL indicated in the Authentication section of the DeviantArt documentation.
-
Scope – Specify the list of access scope that you want to grant to Boost.space Integrator and associate with this connection. In our case, it is enough to select the browse value.
-
Client ID – The client ID you got when creating the application.
-
Client secret – The secret key you were given once you had created the application.
-
-
Click Create a connection.
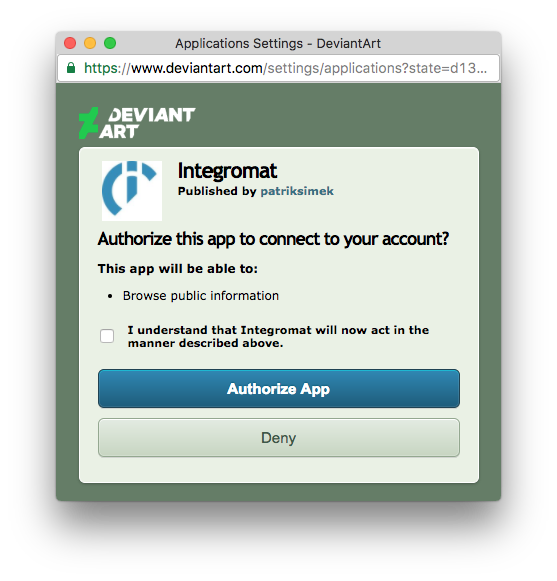
A new window pops up. Click Authorize App to authorize Boost.space Integrator to access the given service via the application you have created.
The access tokens exchange in the background automatically. The configuration window automatically populates with the newly created connection.
-
Set up the URL address of the API endpoint according to the specifications given in the API documentation and specify optional parameters (in our case, we will enter
https://www.deviantart.com/api/v1/oauth2/browse/newest).When creating a scenario, we recommend working with a smaller number of bundles.


-
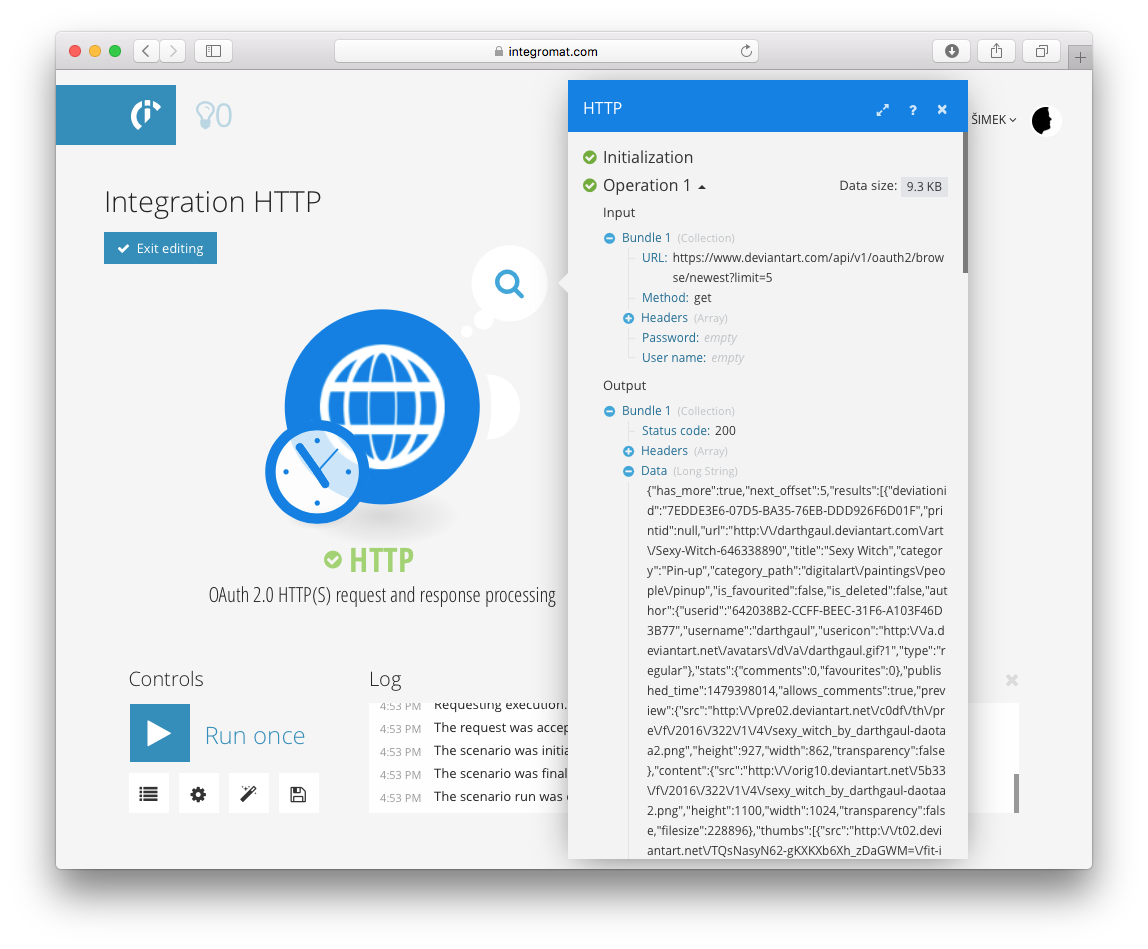
Run your scenario.
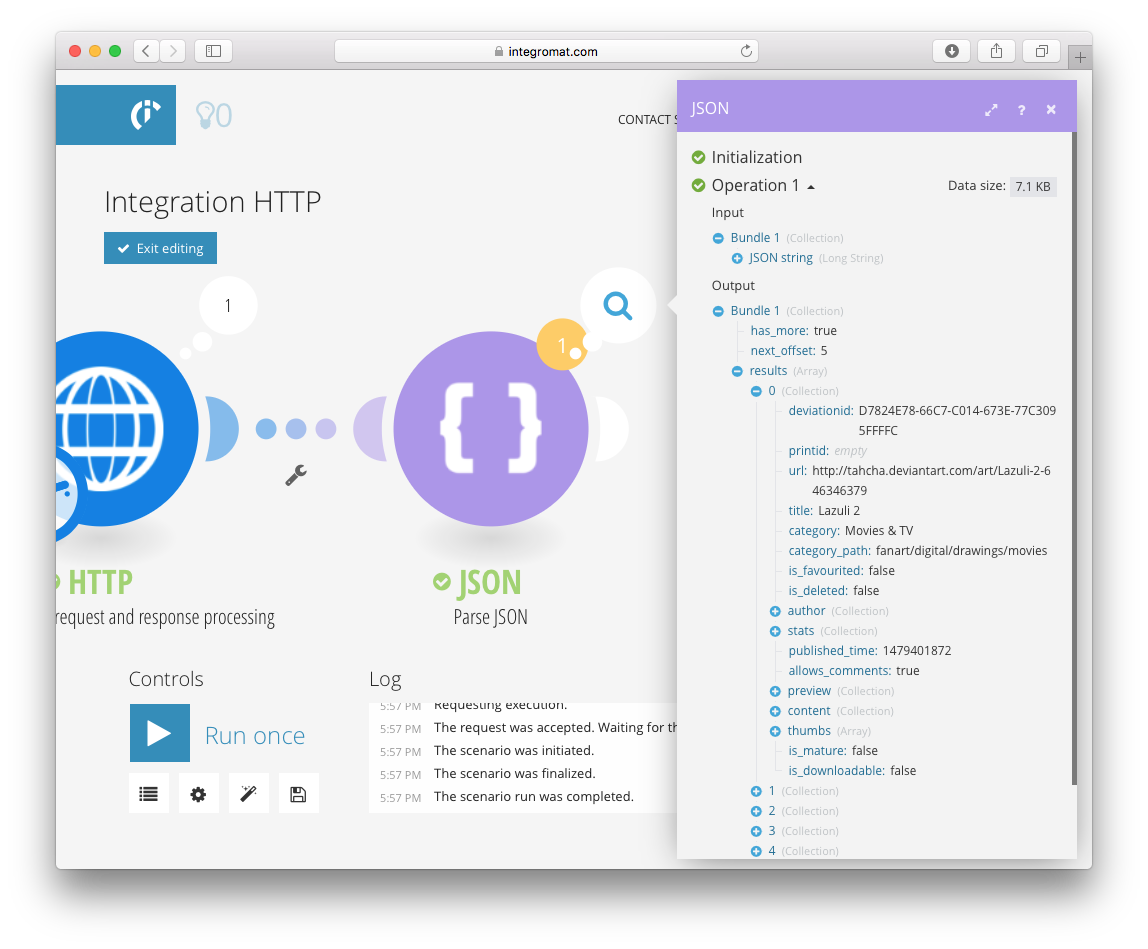
If the execution results show that the call ended with a 200 statusCreate statuses for each module separately to create an ideal environment for efficient and consistent work. More, the run completed successfully. The response details contain complete JSON data that is available for further use.
-
Copy the whole JSON response to the system clipboard – you’ll need it in order to generate a data structureWhen you create a data store, you need to create a data structure that formats your data store in Boost.space Integrator. Think of the data store as a spreadsheet and the data structure as the headers. The data structure defines the kind of data (i.e. text, numeric, etc.) that the data store records. You can view and manage your data... More.
Thanks to the data structuresWhen you create a data store, you need to create a data structure that formats your data store in Boost.space Integrator. Think of the data store as a spreadsheet and the data structure as the headers. The data structure defines the kind of data (i.e. text, numeric, etc.) that the data store records. You can view and manage your data... More, Boost.space Integrator knows exactly what structure the received data has.
-
Use JSON app > Parse JSON module to parse your data in order to use the data in your scenario.
-
In the settings of Parse JSON module, map the Data variable from the HTTP app to the JSON string field.
-
Next to the Data structure field, click Add. A panel opens. Select Generator.
-
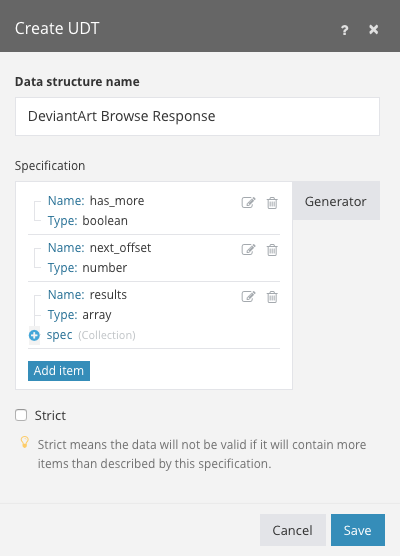
In the data structure generator, choose the JSON value as Content type. In the Sample data field paste the JSON response from the server that you have copied to the system clipboard.
Once you confirm your entries, the data structure generates automatically.
-
Give a name to the Data structure and click Save.
Click Save to confirm the settings.
Run the scenario.
Once the scenario run completes, view details of the JSON module run. If everything has been processed without errorsService is unavailable due to a failure, a service responds with unexpected data or the validation of input data fails. More, you will see a list of 5 new DeviantArt deviations. You can then easily browse through the data structure and map obtained values to other modulesThe module is an application or tool within the Boost.space system. The entire system is built on this concept of modularity. (module - Contacts) More.