Typeform Boost.spaceCentralization and synchronization platform, where you can organize and manage your data. More IntegratorPart of the Boost.space system, where you can create your connections and automate your processes. More Data Stores
ScenarioA specific connection between applications in which data can be transferred. Two types of scenarios: active/inactive. More: Store your Typeform responses to Data StoresA data store is a built-in database in Boost.space Integrator. You can use data stores to store data from scenarios or transfer data between individual scenarios or scenario runs. Your account includes data stores, so you do not have to register at a third-party service. to keep a recordOne row in the Boost.space database. These are individual rows under spaces in each module. For example single products, but not their variants. More or to transfer data between scenariosA specific connection between applications in which data can be transferred. Two types of scenarios: active/inactive. More
Level of difficulty: Easy
Implementation Time: Approximately 15 Minutes
Typeform calls itself the versatile data collection tool for professionals and I can’t agree more. I love Typeform! But you know what makes Typeform better? The fact that you can not only send the data to a third-party service such as a Google Sheet but also store the same on Boost.space Integrator Data Stores.
So what exactly is a data storeA data store is a built-in database in Boost.space Integrator. You can use data stores to store data from scenarios or transfer data between individual scenarios or scenario runs. Your account includes data stores, so you do not have to register at a third-party service.? It is the equivalent of a table in a database and is as easy to set up as a Google Sheet (with more versatility). Read on to see how!
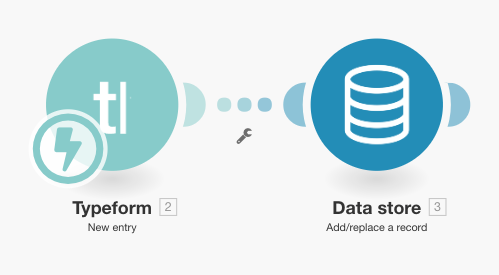
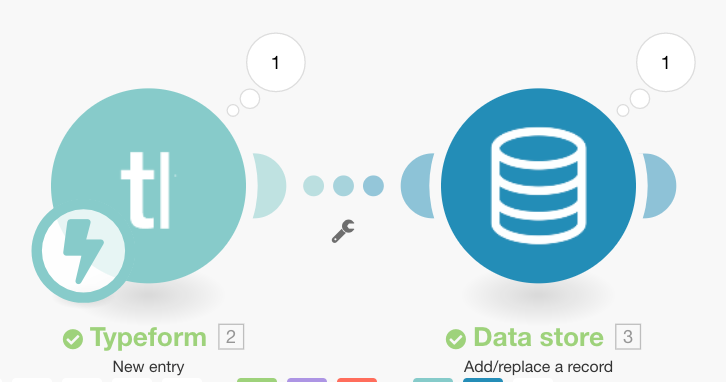
The scenario we will create today contains two modulesThe module is an application or tool within the Boost.space system. The entire system is built on this concept of modularity. (module - Contacts) More and it looks like this:

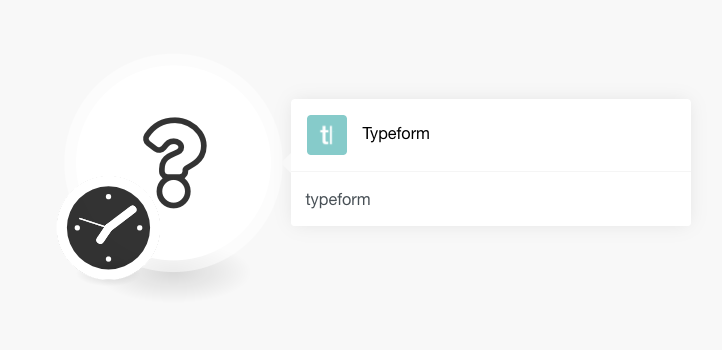
The first is the Typeform moduleThe module is an application or tool within the Boost.space system. The entire system is built on this concept of modularity. (module - Contacts) More. Click the big question mark and search for the Typeform to see the module.

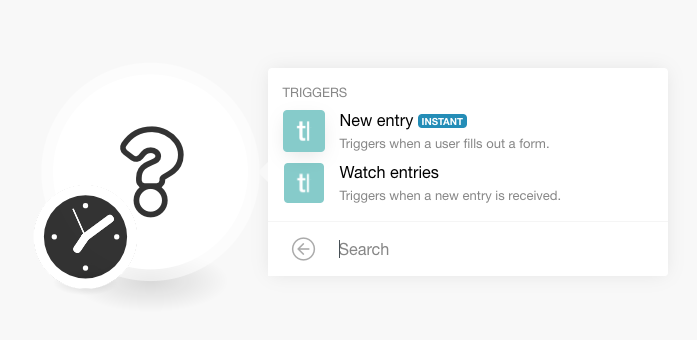
Once selected, you need to select the TriggerEvery scenario has a trigger, an event that starts your scenario. A scenario must have a trigger. There can only be one trigger for each scenario. When you create a new scenario, the first module you choose is your trigger for that scenario. Create a trigger by clicking on the empty module of a newly created scenario or moving the..., which in this case is New Entry.

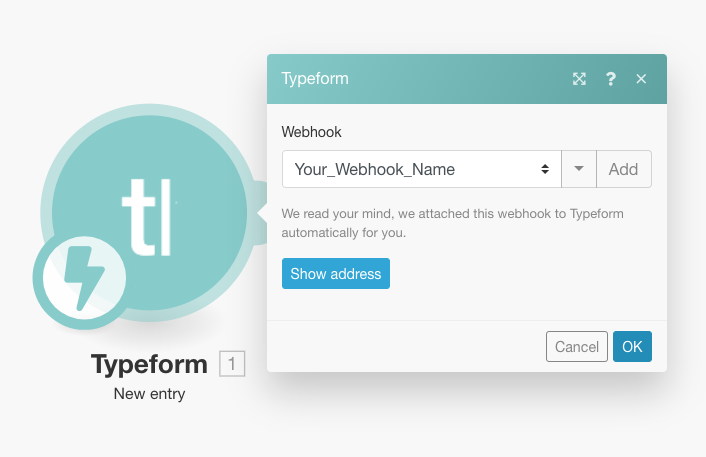
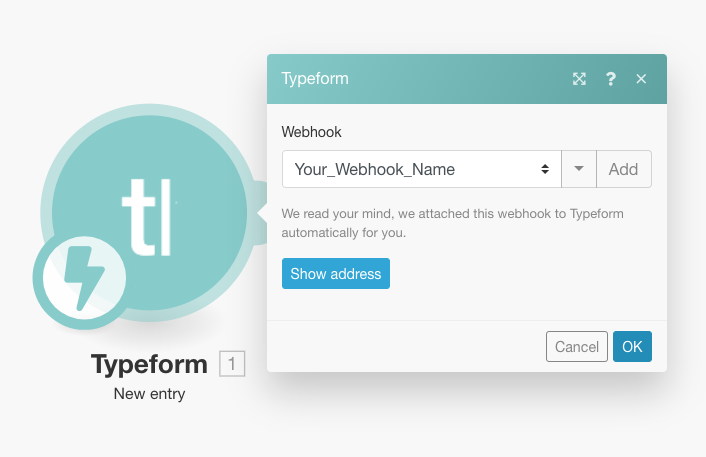
Next, you need to add a new webhookA webhook is a way for an app to send real-time information to a specific URL in response to certain events or triggers. or select an existing one followed by connecting your Typeform account if it isn’t already connected.
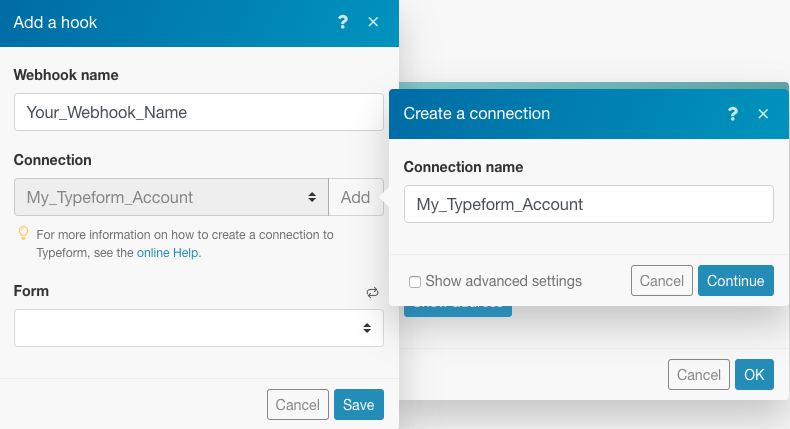
Here, we will add a new webhook by clicking the Add button and giving it a name and then connect the Typeform account.

Name your webhook and connectionUnique, active service acces point to a network. There are different types of connections (API key, Oauth…). More and click Continue. You will need to authenticate Boost.space Integrator to access your Typeform account (which is 100% safe).
Once this is done, you will see all the forms associated with your account. Select the form whose responses you would like to store and you will see that the webhook is automatically attached to that form as below:

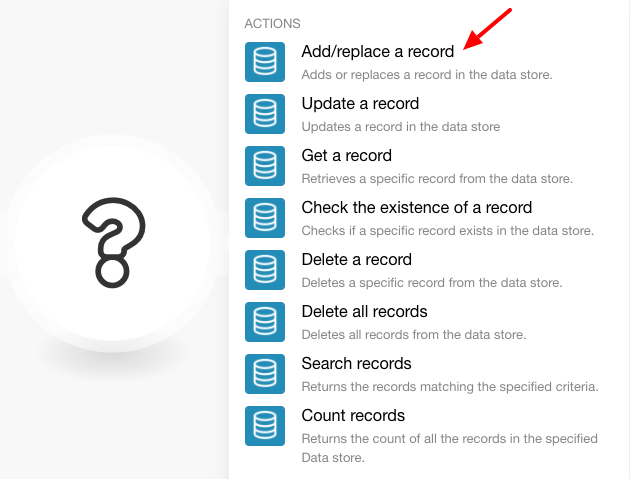
The next step is to add the Data Store module as shown below:

Select the first action that says Add/replace a record:

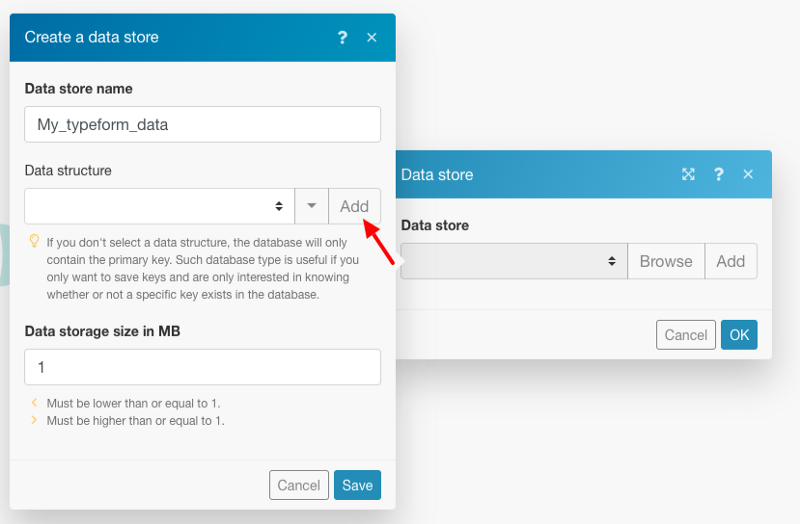
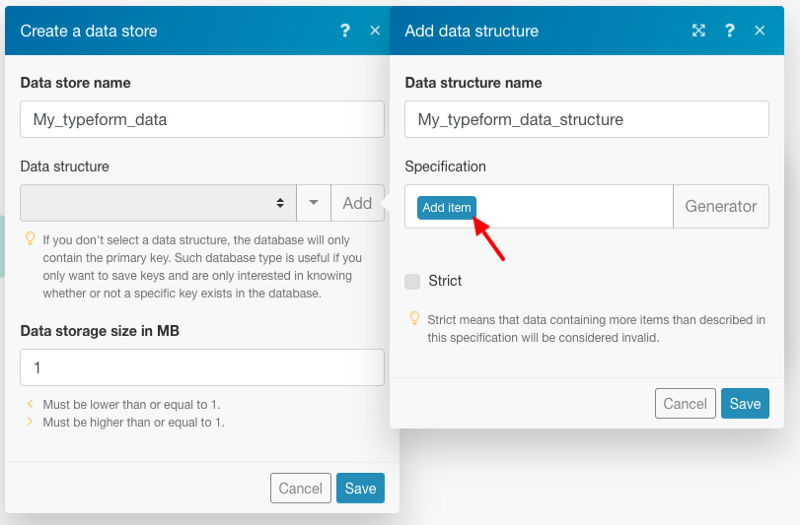
Once added, you need to add a data store or select an existing one. Here, we will create a new data store, give it a name and then go on to create the data structureWhen you create a data store, you need to create a data structure that formats your data store in Boost.space Integrator. Think of the data store as a spreadsheet and the data structure as the headers. The data structure defines the kind of data (i.e. text, numeric, etc.) that the data store records. You can view and manage your data... More by clicking Add as shown below:

The next step is to add an itemItems are rows in records (order/request/invoice/purchase...) to your data structure. An item is the equivalent of a column in a spreadsheet (or a field/attribute in a database) and contains the response to a question (or block) in your Typeform.
Click on add item to proceed:

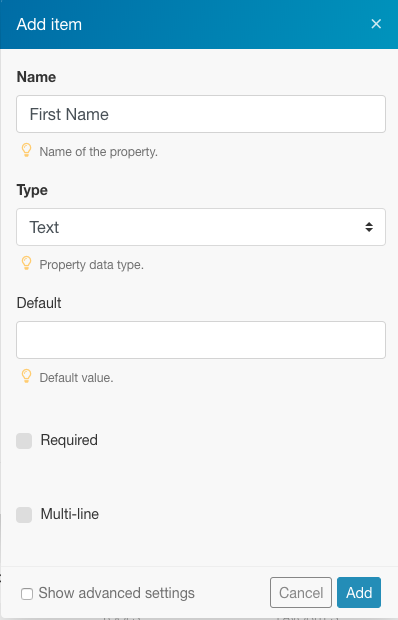
For each item, you need to specify a name and select a type from the drop-down. We have named this item First_Name and selected text as the type. You will see more options below which are self-explanatory. Click on Add to continue.

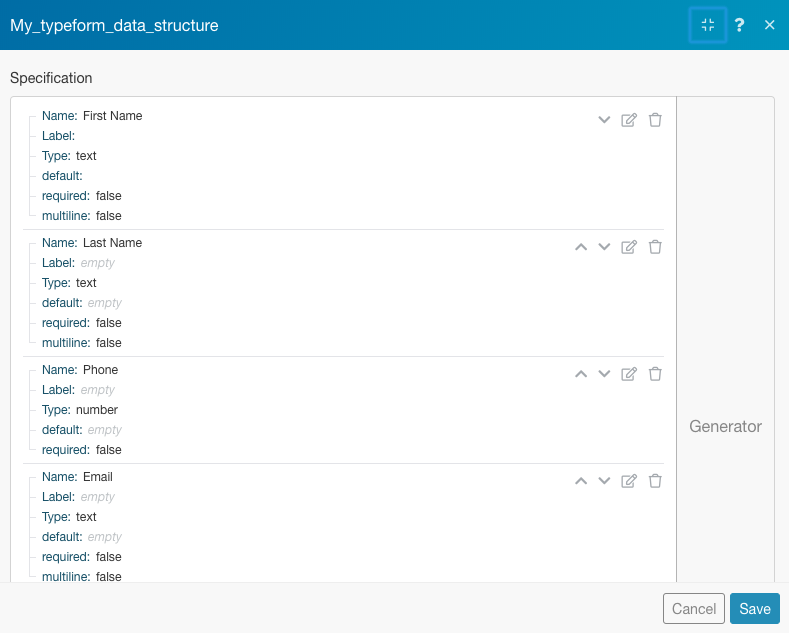
Follow the previous step to add all the itemsItems are rows in records (order/request/invoice/purchase...) corresponding to the questions/blocks in your Typeform. We have added the following items:
-
First Name
-
Last Name
-
Phone
-
Email
-
Opt-In

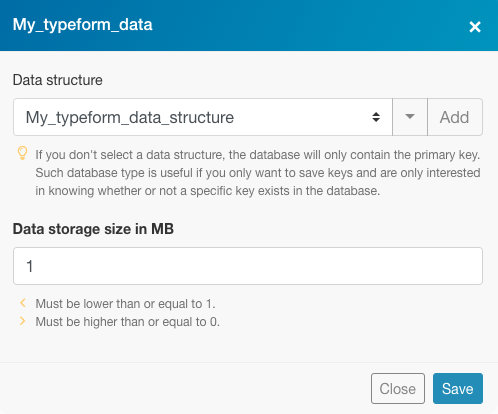
Save the items list followed by Saving the data store.

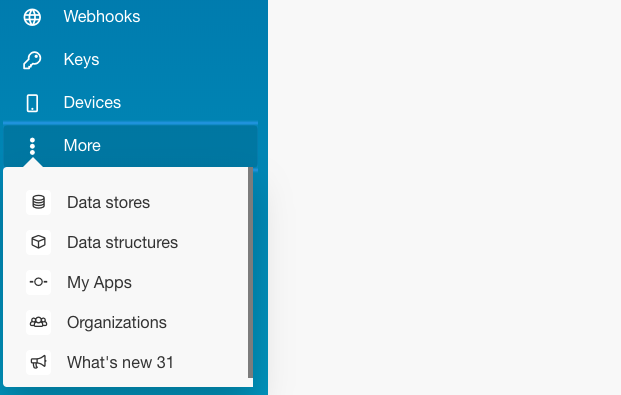
Please note that to edit the data store and modify the items, you will need to navigate to the Data stores under More in the collapsible menu bar on the left.

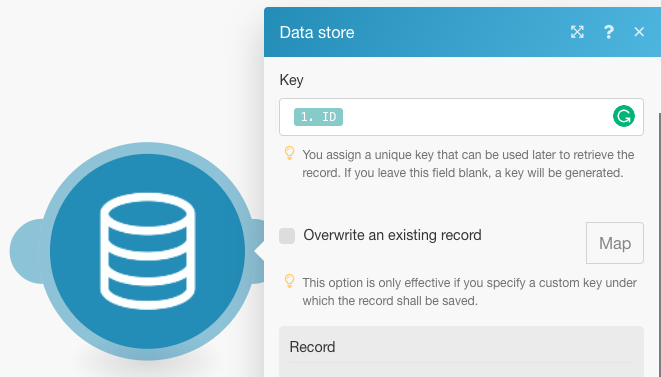
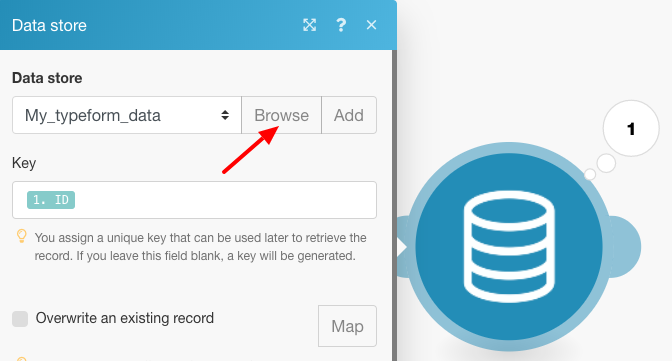
Once your data store is created, you will see a field named Key which can either be assigned the Typeform Entry ID (as shown below) or left blank. This is useful to retrieve a particular record containing the responses to an entry. If you leave it blank, a key is anyway generated.

You can also overwrite an existing record by specifying the custom key for that particular record. We don’t need to do this since this is a new record and contains no existing data.
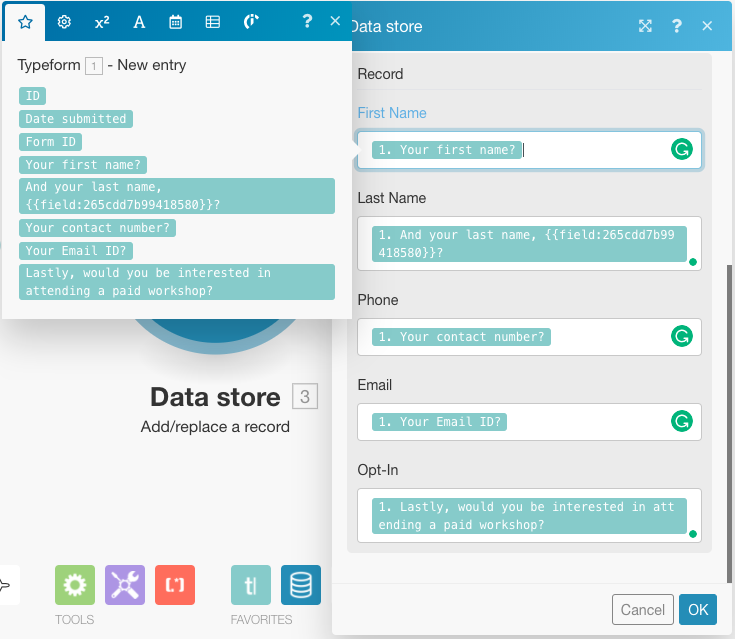
Now scroll down to Record to see the fields corresponding to all the items in your data store. (A row in a data store is known as a record).
Here, click on each field and choose the attribute (from the ones fetched from your Typeform) that you would like to map with the item in your data store.

Now hit OK, run your scenario once, submit your Typeform and see the scenario execute beautifully, and create a new record in your data store!

To view the record, you can either navigate to the Data store section in the menu and click on Browse or do so by simply clicking the Data store module right in your scenario as follows:

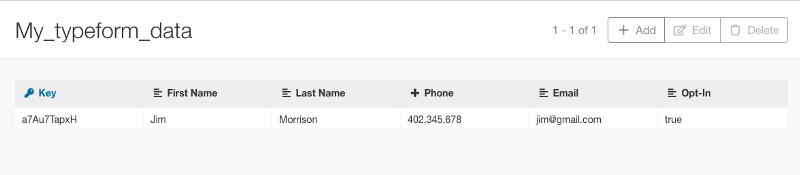
You record will look like the one below:

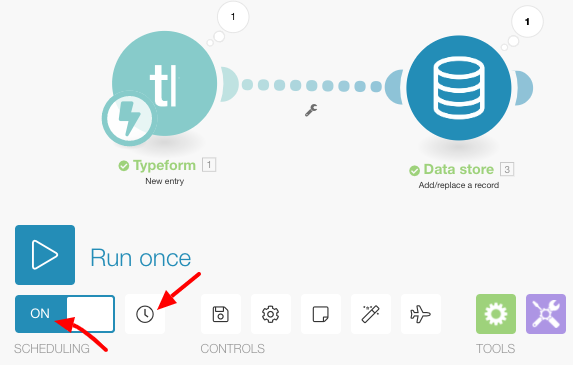
Lastly, just click on the little clock icon to choose the Schedule setting for your scenario, save it, and turn it on by toggling the Scheduling switch as shown below:

That’s it! You can now send the data from your Data store to Google Sheets, a CRM like InfusionSoft, or any other application by adding another module.
Let us know which application you wish to see added as the next module and we will write the next tutorial for just that!
Happy Automating!
